В настройках Рег.сайта вы можете отредактировать код страницы — добавить свой скрипт или тег. Это можно сделать двумя способами: в настройках модуля или в админке сайта.
Мы не рекомендуем добавлять код:
- через файлы сайта (например, function.php) — правки могут нарушить общую структуру сайта,
- сразу после обновления темы Divi — системные файлы будут перезаписаны и добавленные в код изменения автоматически удалятся,
- при работе на техническом домене — он подходит только для ознакомления с функционалом Рег.сайта.
В настройках конкретного модуля
Через настройки модуля можно разместить js или html-скрипты в любом месте на странице сайта. Так вы сможете добавить рекламный баннер, систему бронирования, онлайн-калькулятор и др. Для этого:
-
1
Перейдите в редактор сайта.
-
2
Откройте настройки нужного модуля.
-
3
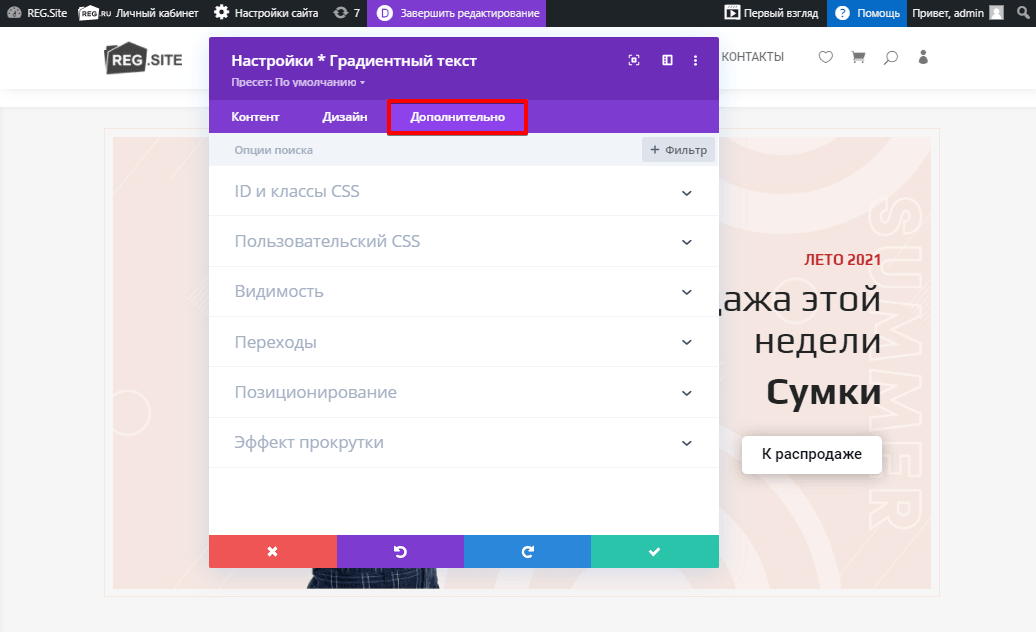
Перейдите на вкладку Дополнительно:

-
4
В блоке «Пользовательский CSS» заполните поля «Перед», «Основной элемент» или «После». Чтобы сохранить настройки, кликните на галочку в зеленом прямоугольнике:

Через админку сайта
В настройках Divi код можно добавить:
В конкретную часть сайта (html-страницы)
Для этого:
-
1
Перейдите в админку сайта.
-
2
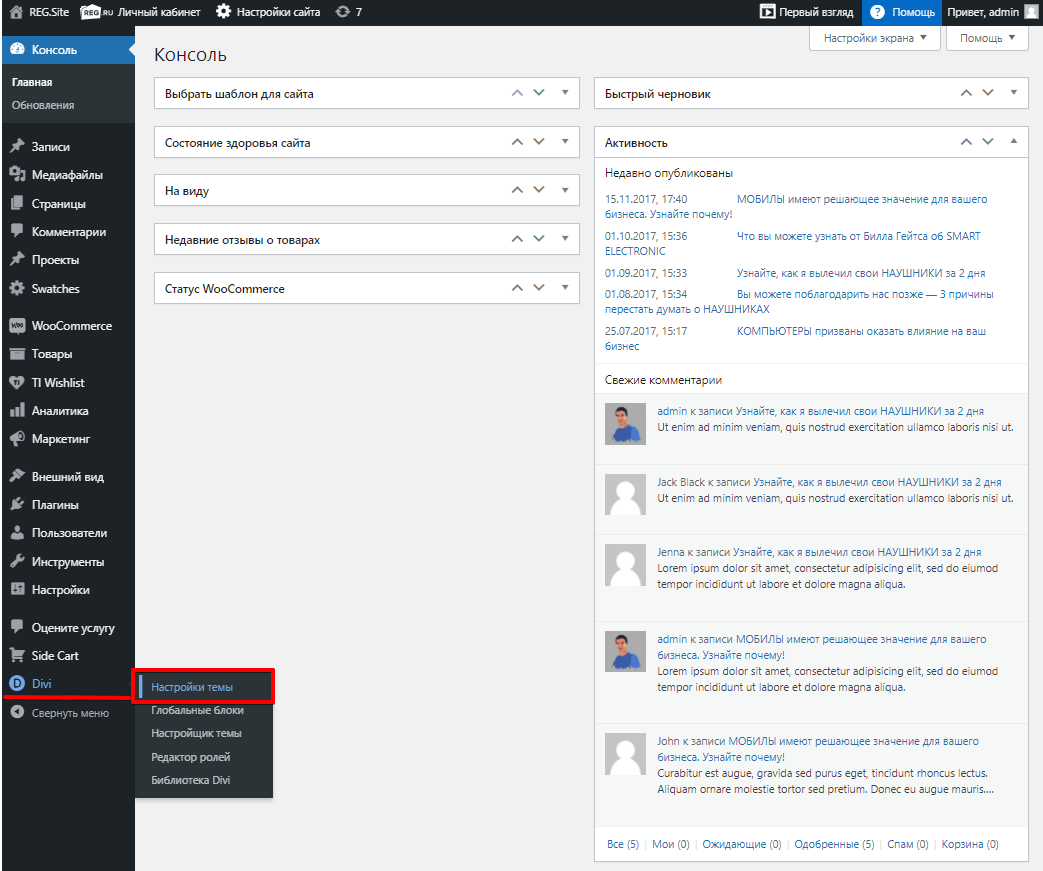
Откройте раздел Divi — Настройки темы:

-
3
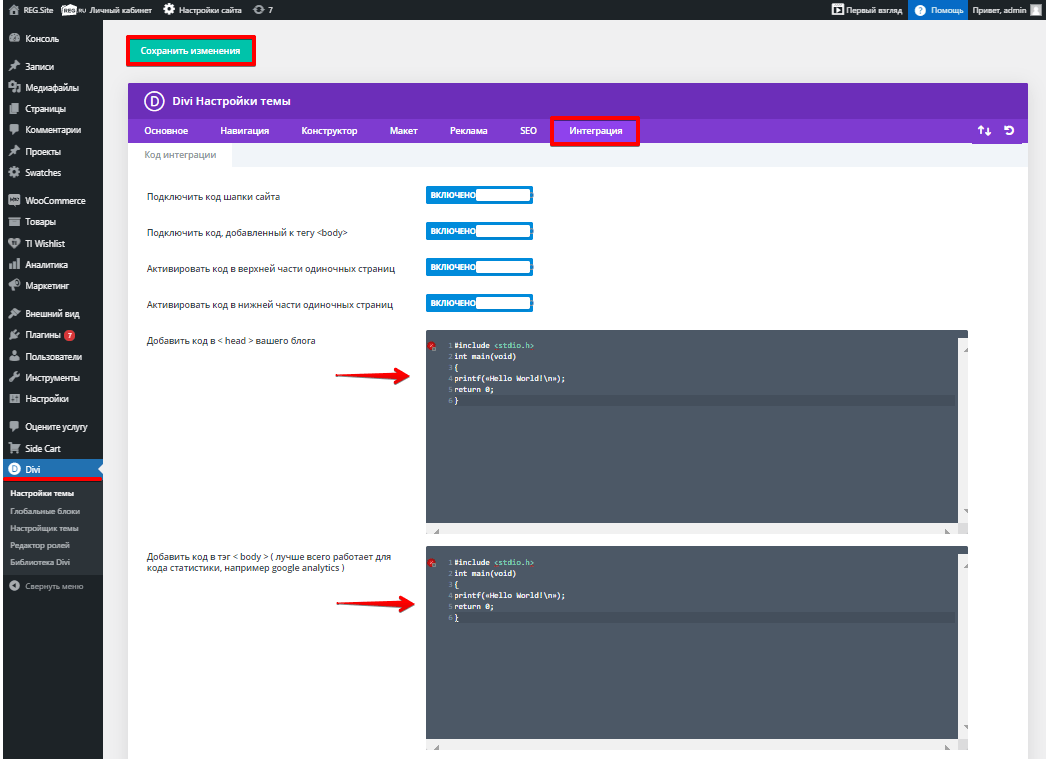
Перейдите на вкладку Интеграция. Добавьте код в нужную часть страницы, например, перед тегом /head или /body. После этого вверху страницы кликните Сохранить изменения:

-
4
Проверьте измененный внешний вид страницы.
Вставить CSS-стиль для всего сайта
Для этого:
-
1
Перейдите в админку сайта.
-
2
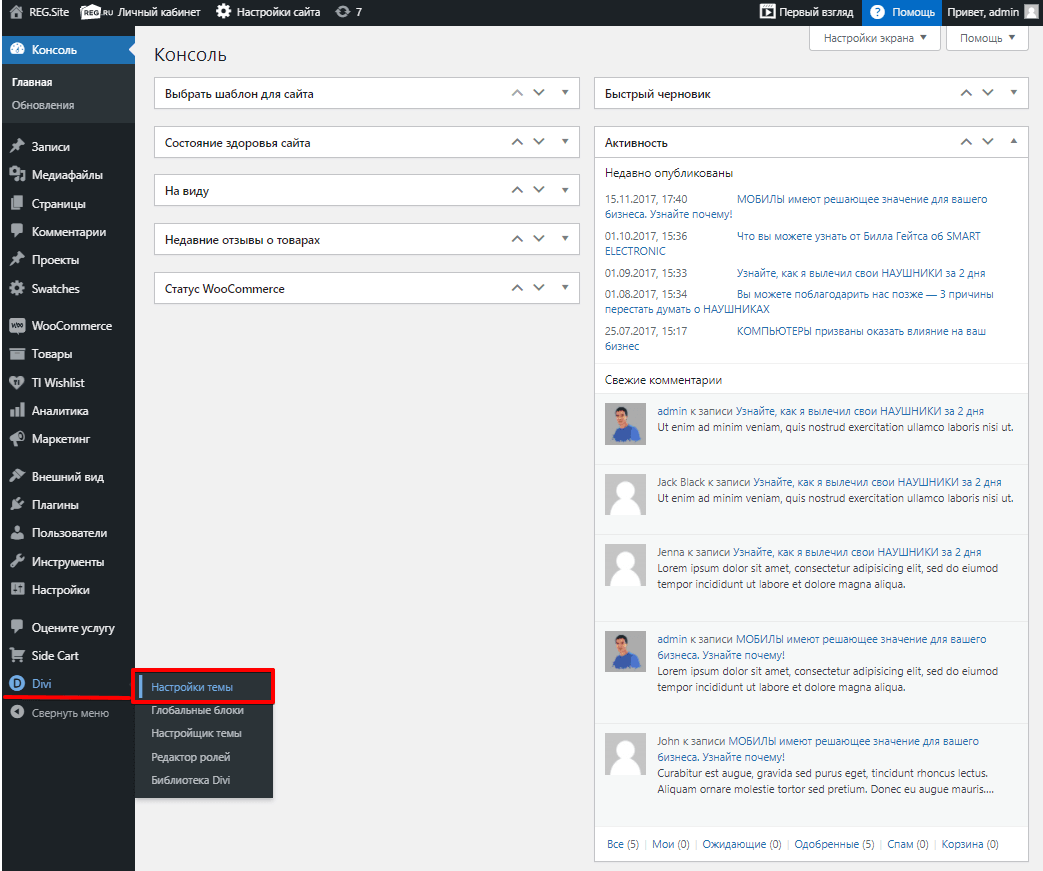
Откройте раздел Divi — Настройки темы:

-
3
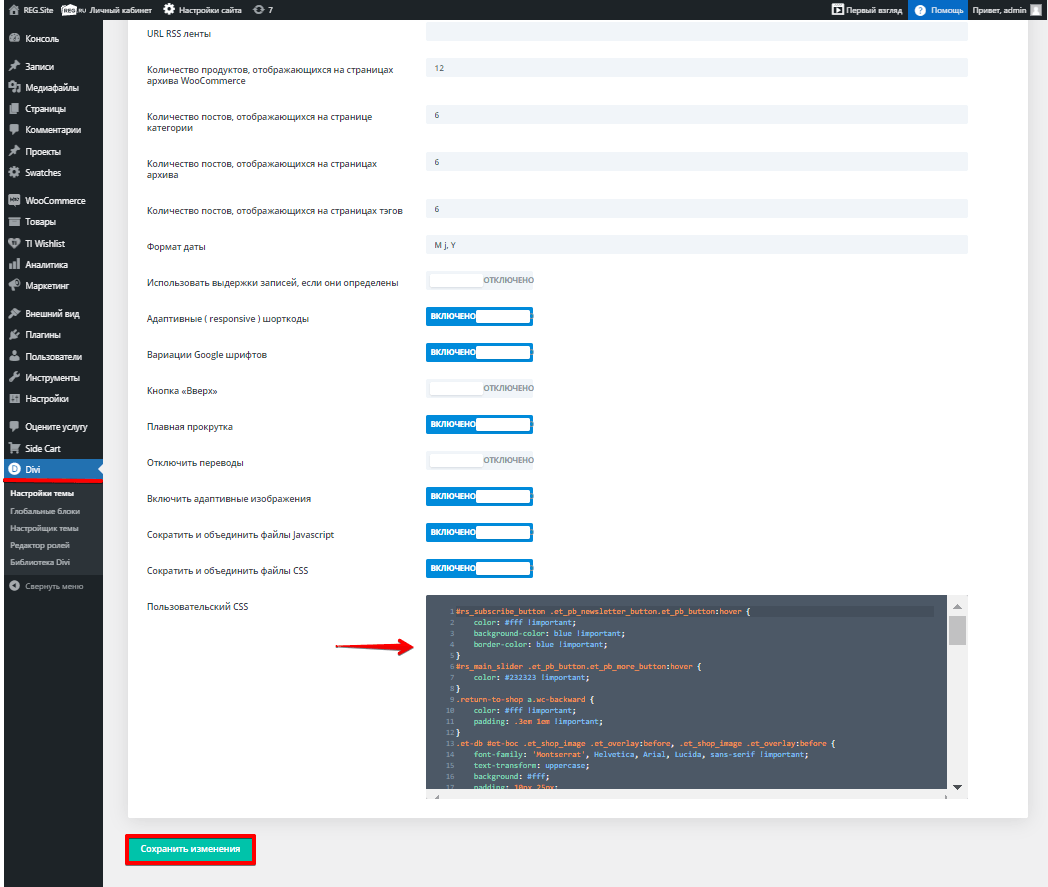
Перейдите на вкладку Основное и добавьте нужный CSS-стиль в поле «Пользовательский CSS». После этого внизу страницы кликните Сохранить изменения:

-
4
Проверьте измененный внешний вид страницы.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊