Модуль «Фигуры» в Рег.сайте добавит жизни и творчества вашему сайту. С его помощью можно улучшить дизайн без картинок или специального кода. Например, вот так:

Как добавить и настроить модуль «Фигуры»
-
1
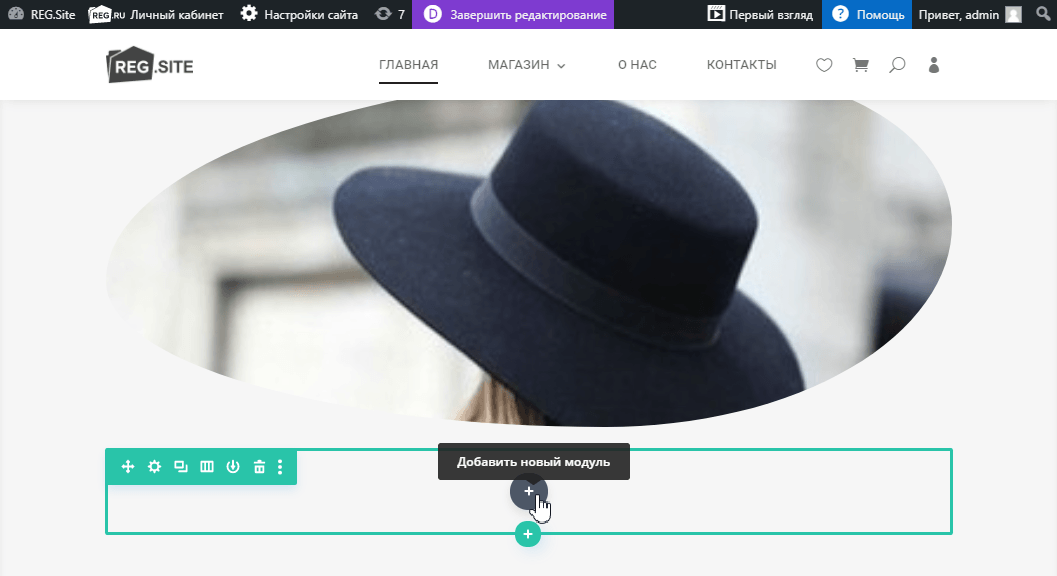
Выберите строку, в которую хотите добавить модуль, и нажмите на плюс в сером круге:

-
2
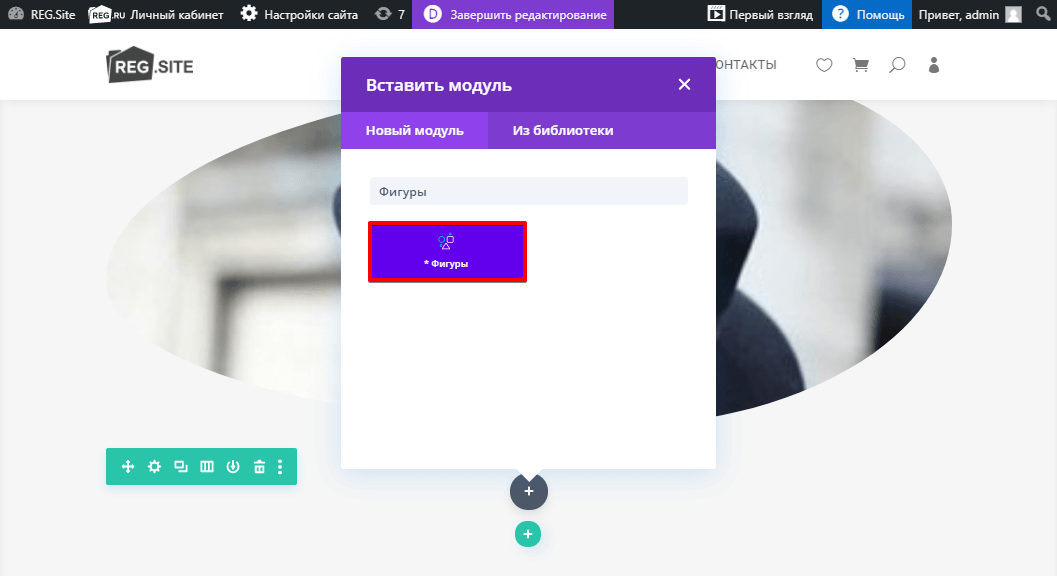
Выберите модуль Фигуры:

Готово, модуль добавлен. Теперь вы можете переходить к настройкам внешнего вида модуля, которые находятся в трех вкладках: «Контент», «Дизайн» и «Дополнительно».
Контент
Во вкладке «Контент» модуль можно отредактировать в блоках «Фигуры» и «Фон».
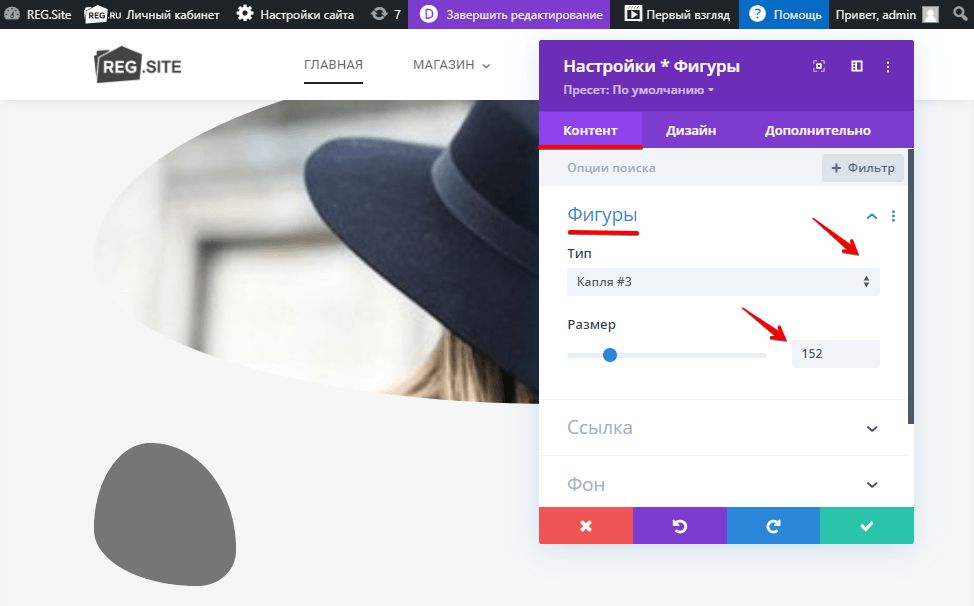
- Выберите нужную фигуру из списка (например, Капля #3) и настройте её размер:

- Если вы хотите настроить фон для блока, переведите переключатель в положение ДА. Затем выберите цвет фона модуля. Также вы можете настроить градиент фона, добавить фоновое изображение или видео.

После завершения настроек на вкладке «Контент» переходите на вкладку Дизайн.
Дизайн
В этой вкладке можно настроить модуль с помощью блоков:
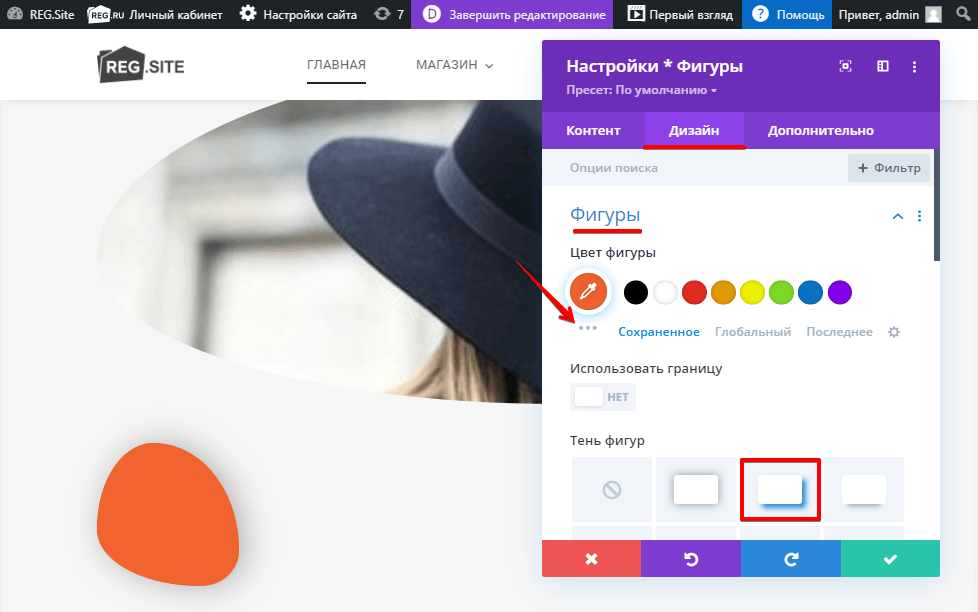
- «Фигуры» — выбрать цвет фигуры, тень, цвет тени и другие её параметры;

- «Отступы» — указать отступы в пикселях. Можно настроить отступ слева, справа, сверху и снизу;
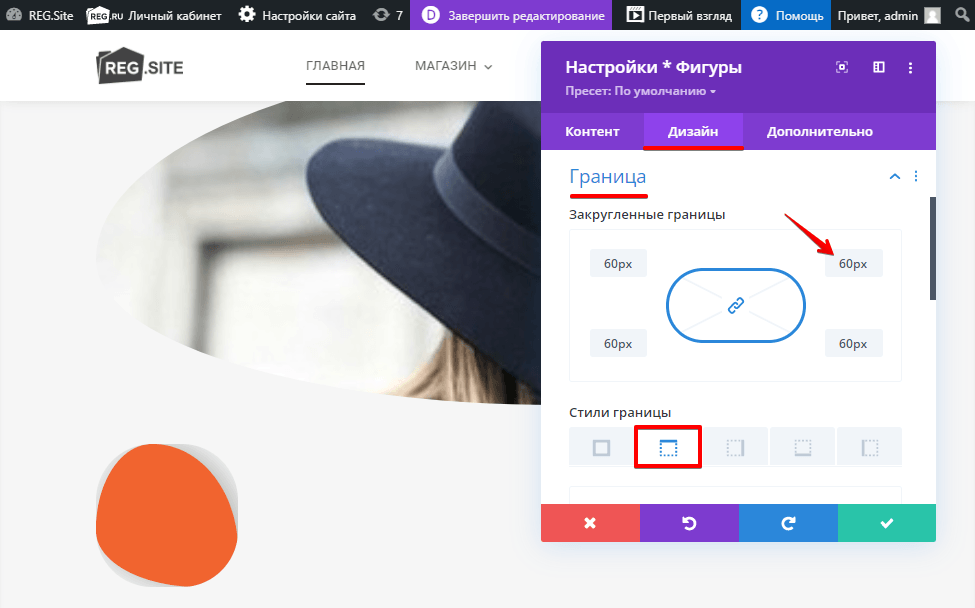
- «Граница» — добавить и закруглить границы модуля;

- «Тень контейнера» — дополнительно настроить тень границы модуля;
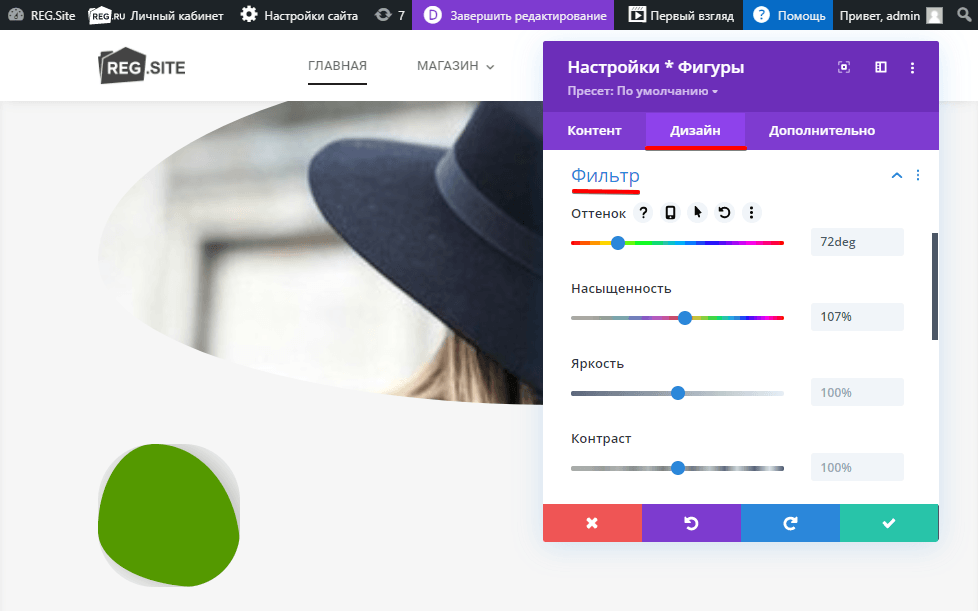
- «Фильтр» — настроить оттенок, а также насыщенность, яркость, контрастность, инверсию, сепию, прозрачность, размытие и режим смешивания:

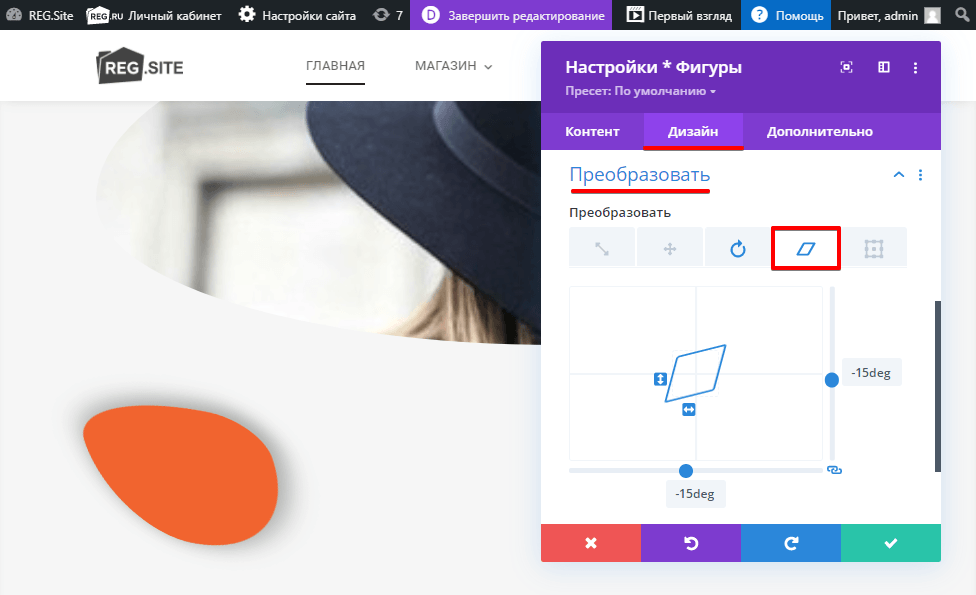
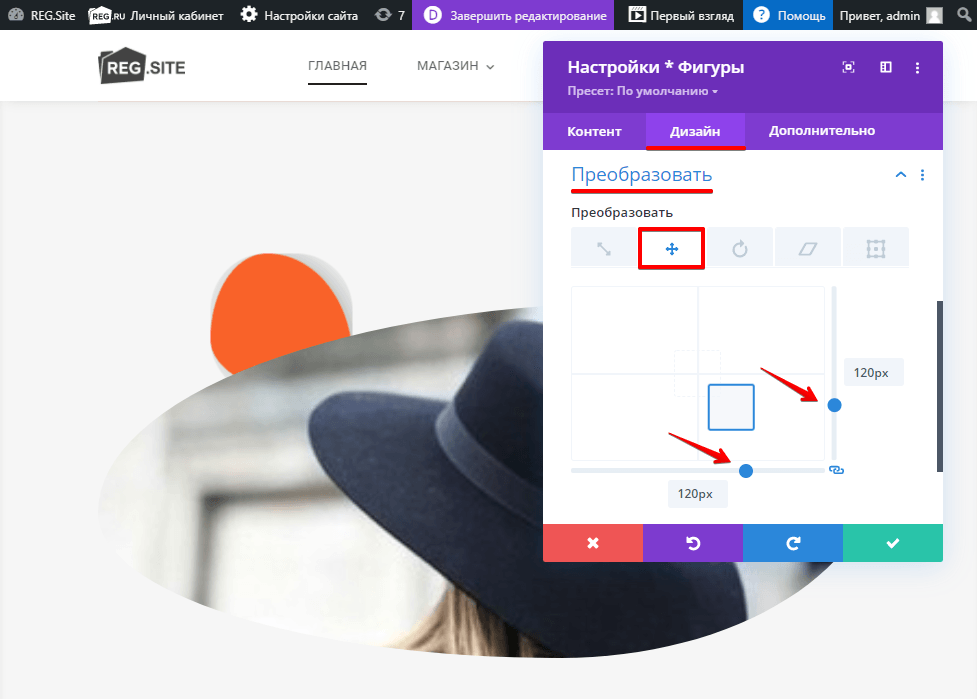
- «Преобразовать» — масштабировать модуль, повернуть или настроить перекос:

- «Анимация» — добавить анимацию.
После завершения всех настроек на вкладке «Дизайн» переходите на вкладку Дополнительно.
Дополнительно
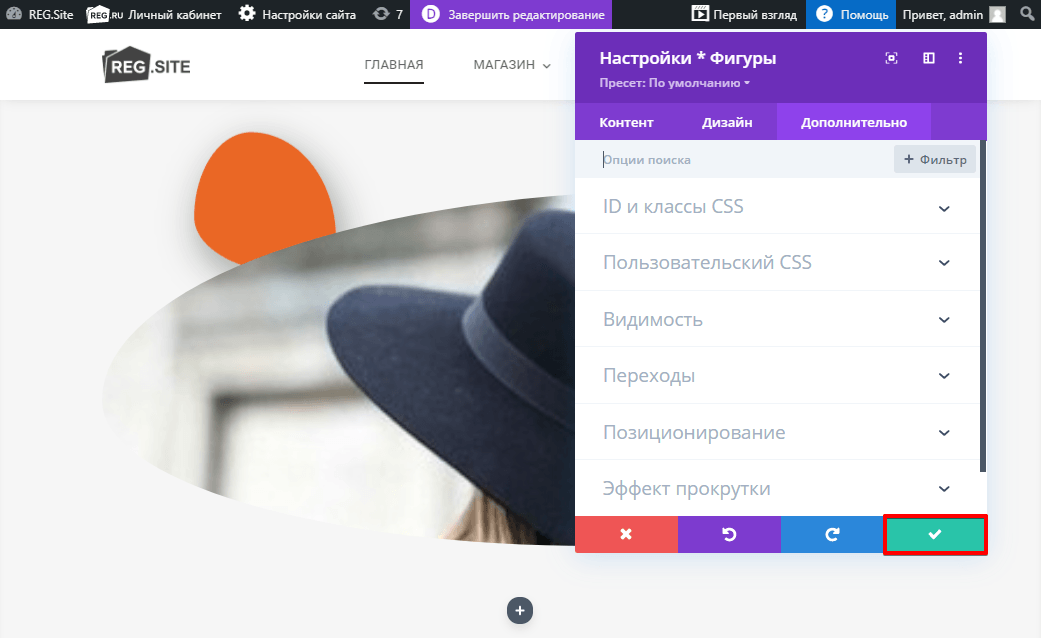
На вкладке «Дополнительно» находятся настройки параметров кода. Если у вас есть опыт в веб-разработке, вы можете донастроить модуль через атрибуты CSS и HTML.
Как расположить модуль «Фигуры» за другим модулем
Вы можете расположить модуль «Фигуры» за картинкой или другим модулем. Для этого:
-
1
Сохраните настройки: нажмите на галочку в зелёном прямоугольнике.
-
2
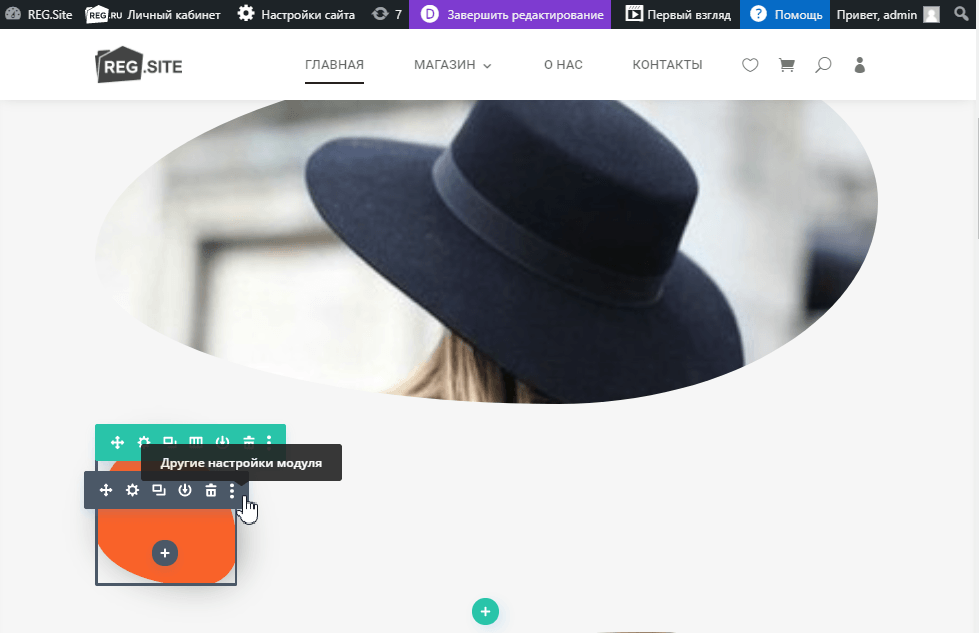
Нажмите Другие настройки модуля:

-
3
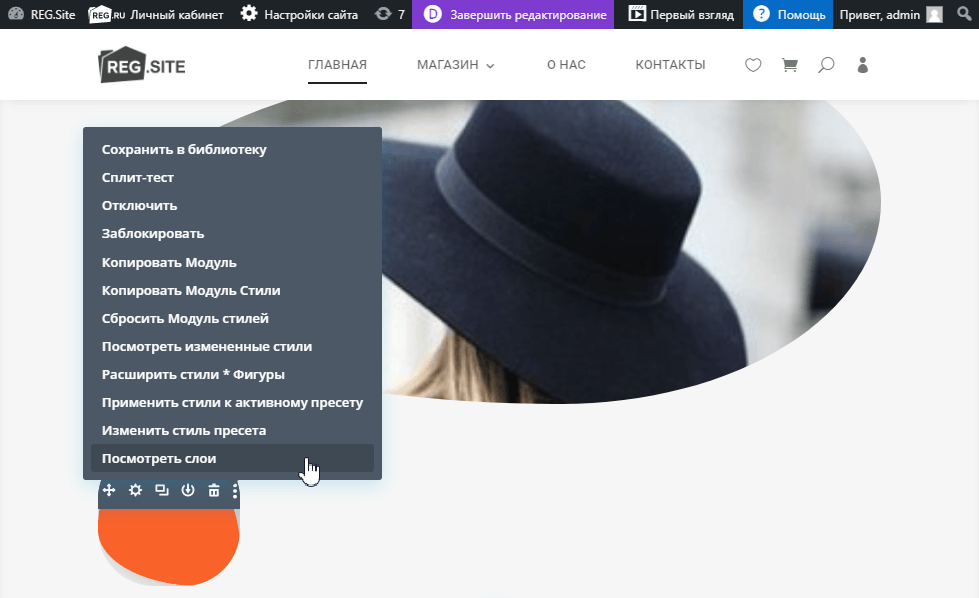
Выберите Посмотреть слои:

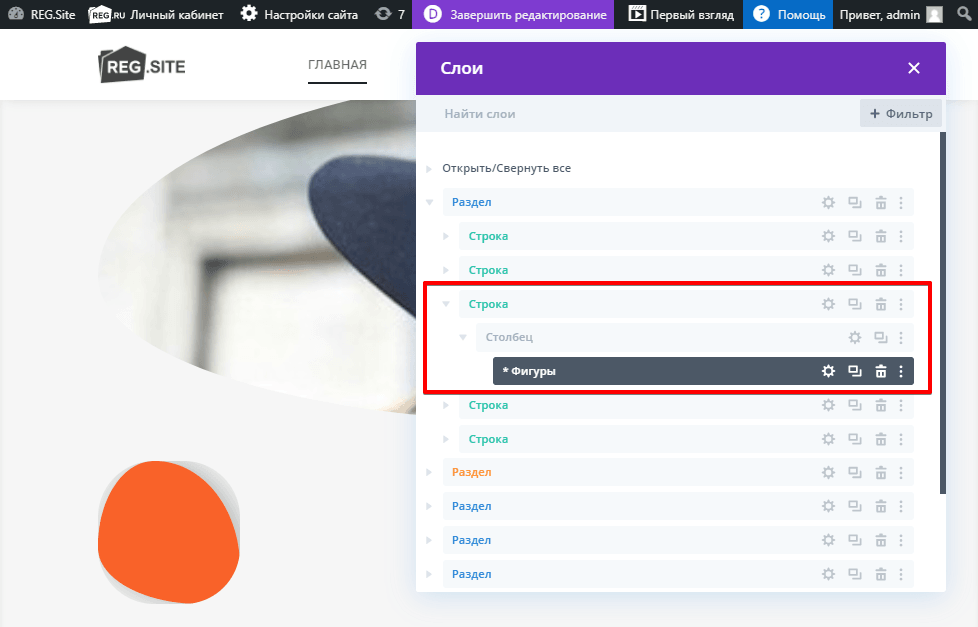
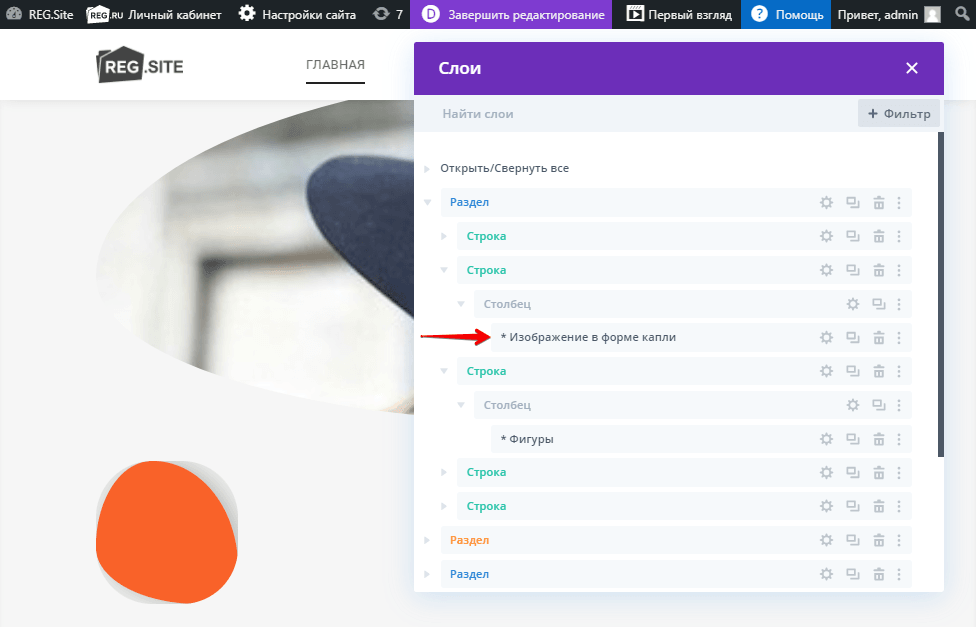
Вы увидите расположение модуля «Фигуры» в иерархии слоёв:

-
4
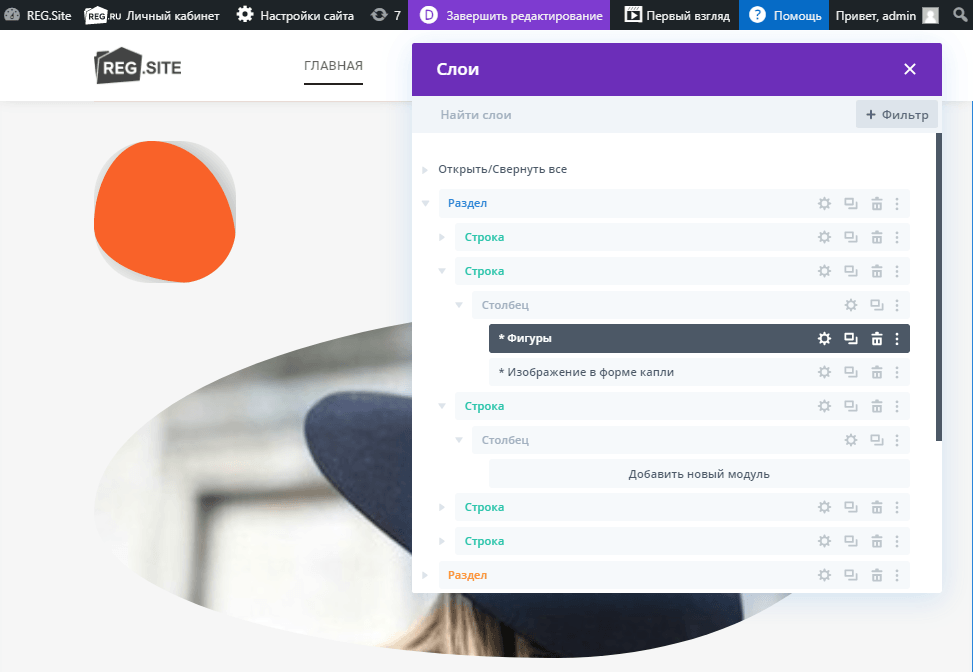
Раскройте Строку и Столбец с модулем, за которым вы хотите разместить модуль «Фигуры»:

-
5
Перетащите модуль «Фигуры»: в иерархии он должен располагаться над модулем, за которым вы хотите его разместить:

Готово. Настроить расположение фигуры за модулем можно на вкладке «Дизайн» в блоке «Преобразовать»:

Если вы хотите добавить на страницу другие фигуры:
- сохраните текущие настройки — нажмите на галочку в зеленом прямоугольнике:

- повторите все шаги инструкции, начиная с 1.
Готово, теперь вы знаете, как работать с модулем «Фигуры».
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊