Обратите внимание
Все действия выполняются в панели управления Конструктором.
Как изменить фон сайта
-
1
Кликните на значок Шестеренка и в выпадающем меню выберите Фон:

-
2
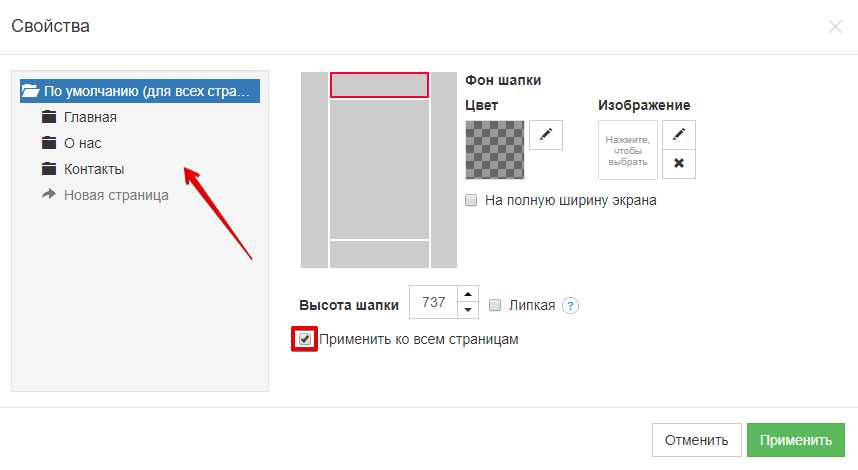
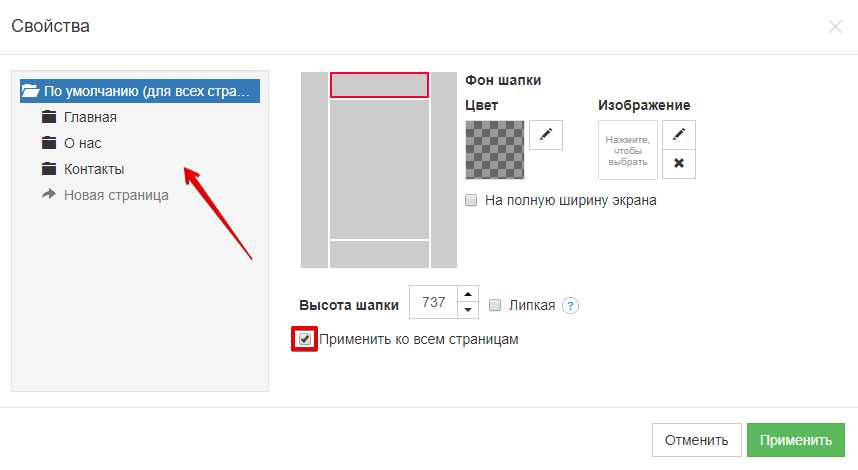
Укажите, для каких страниц вы будете менять фон — для всех страниц сразу или для отдельных:
- Если вы хотите редактировать фон для всех страниц сразу, то выберите пункт По умолчанию (для всех страниц) и поставьте галочку Применить ко всем страницам;
- Если вы редактируете фон для каждой страницы по отдельности, выберите из списка название нужной страницы.

-
3
Выберите для редактирования фона область страницы:
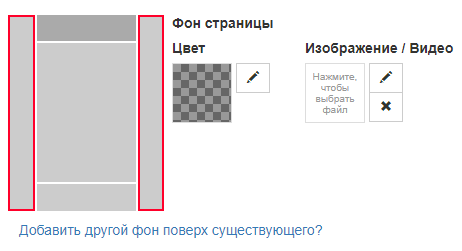
- Фон страницы — фон всей страницы целиком.

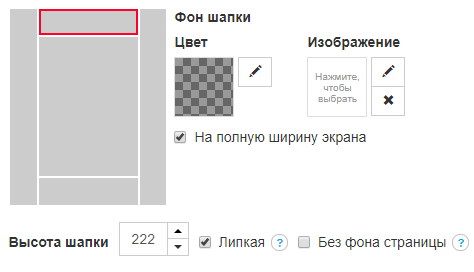
- Фон шапки (хедера).

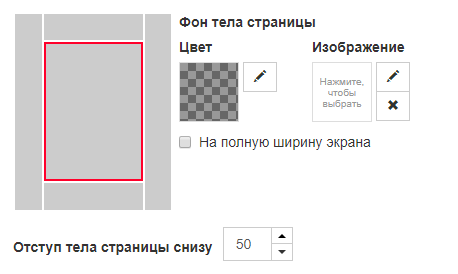
- Фон тела страницы.

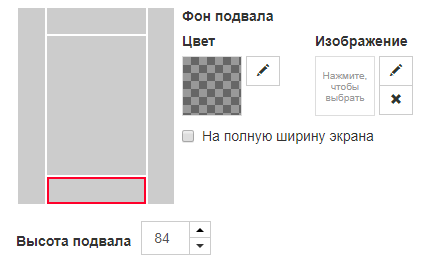
- Фон подвала (футера).

-
4
Настройте фон. В качестве фона вы можете выбрать изображение, видео или сделать фон одноцветным.
-
5
Чтобы выбрать изображение в качестве фона, нажмите на Карандаш:

-
6
Выберите изображение:
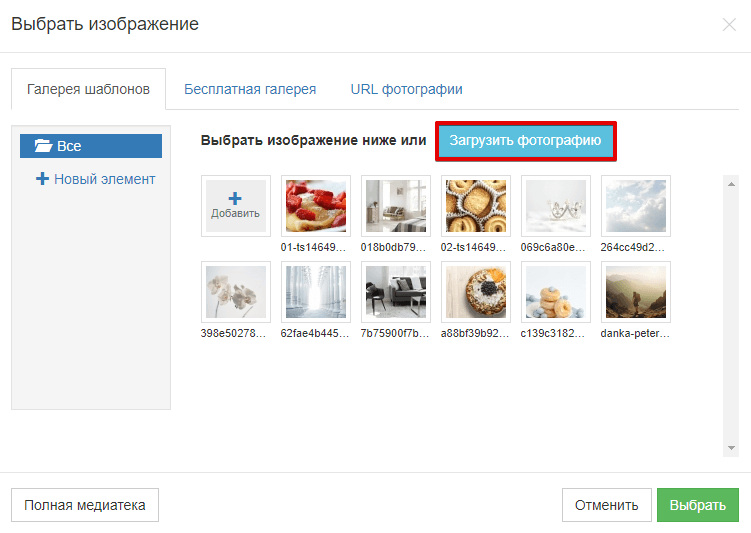
- На вкладке «Галерея шаблонов» можно загрузить своё изображение или выбрать предоставленное редактором.
Чтобы загрузить изображение, нажмите Загрузить фотографию:

Кликните на изображение и нажмите Выбрать:

- На вкладке «Бесплатная галерея» вы можете выбрать изображение из предоставленных. Кликните по изображению и нажмите Выбрать:

- На вкладке «URL фотографии» введите URL-адрес фотографии, нажмите Вставить и Выбрать:

-
7
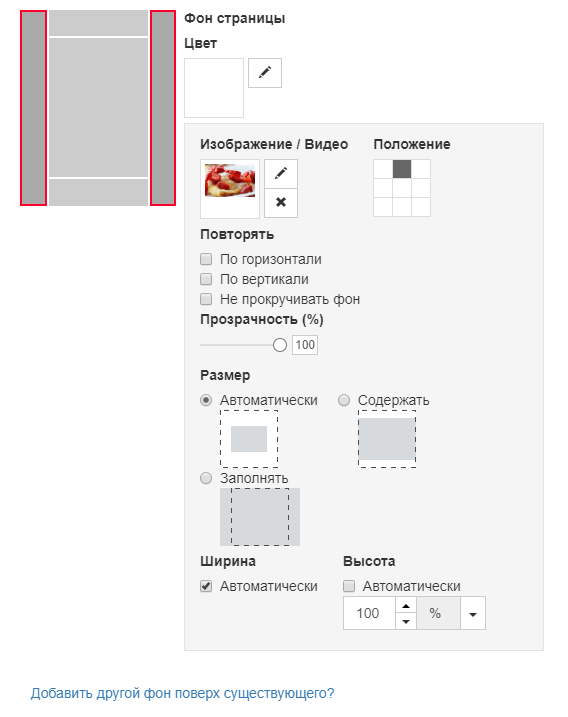
Укажите настройки:
- Положение — местоположение изображения относительно страницы сайта.
- Повторять — повторение изображения по всей странице сайта в вертикальном и горизонтальном направлении, если высота или ширина страницы больше, чем само изображение. Опция «Не прокручивать фон» закрепляет изображение, и при пролистывании страницы сайта вниз изображение остаётся на месте.
- Прозрачность — вы можете увеличить прозрачность фонового изображения, если оно слишком яркое или сливается с содержимым вашей страницы.
Размер изображения:
- Автоматически — изображение исходного размера. Если изменить Ширину или Высоту в процентах или пикселях, то размер изображения вычисляется автоматически исходя из пропорций картинки.
- Содержать — изображение масштабируется с сохранением пропорций и целиком помещается внутри блока страницы.
- Заполнять — загруженное изображение растягивается по всей высоте и ширине страницы. Рекомендуем загружать изображения хорошего качества с параметрами не ниже 1300х900 px.

-
8
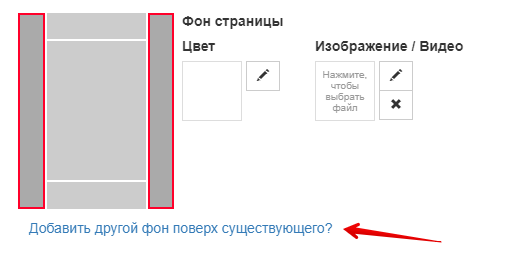
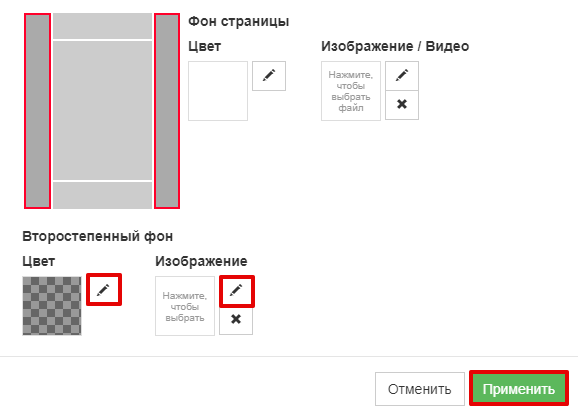
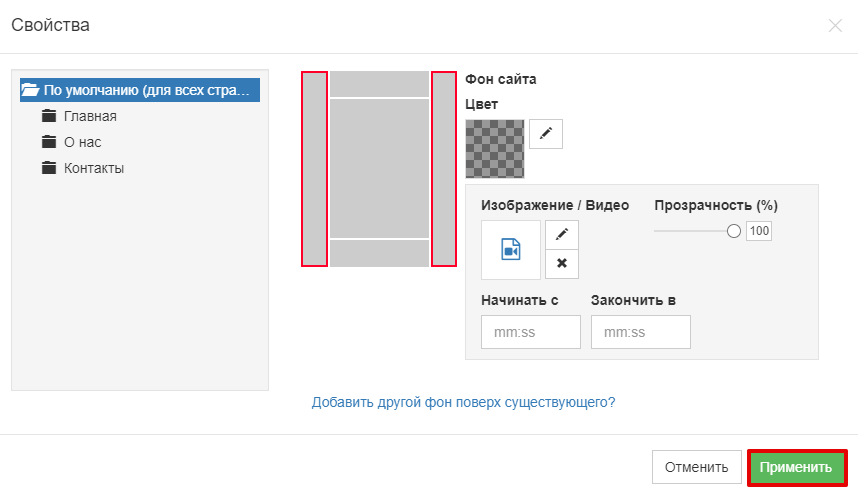
Если ваше изображение для фона небольшое по высоте или ширине, вы можете настроить Второстепенный фон, который заполнит оставшиеся места сайта. Нажмите Добавить другой фон поверх существующего?

Выберите Цвет или Изображение второстепенного фона, нажав на Карандаш. Нажмите Применить:

-
9
Для сохранения всех настроек нажмите Применить.
-
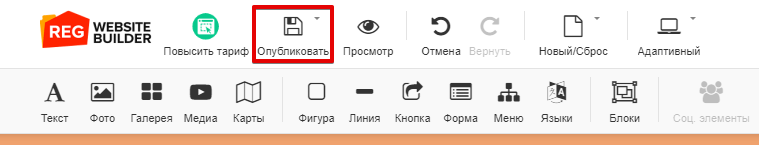
10
Нажмите Опубликовать:

-
5
Чтобы выбрать цвет фона, нажмите на Карандаш и выберите цвет из палитры. Нажмите Применить:

-
6
Нажмите Опубликовать:

Важно: Видео в качестве фона можно установить только для всей страницы целиком. Для этого в шаге 3 выберите для редактирования фона область страницы Фон страницы.
-
5
Чтобы выбрать видео в качестве фона, нажмите на Карандаш:

-
6
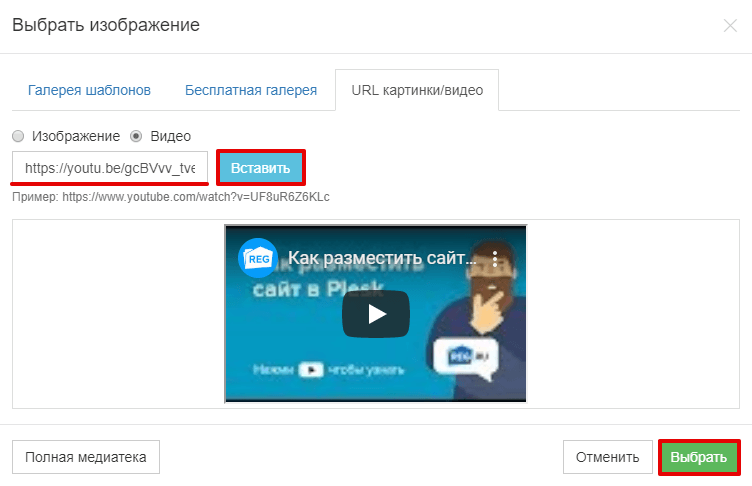
На вкладке «URL картинки/видео» выберите Видео, введите URL-адрес видео, нажмите Вставить и Выбрать:

-
7
Укажите настройки:
- Прозрачность (%);
- Начинать с — введите время в формате ММ:СС, с которого будет начинаться видео;
- Закончить в — введите время в формате ММ:СС, которым будет заканчиваться видео.
Нажмите **Применить*:

-
8
Нажмите Опубликовать:

Готово, вы изменили фон сайта.
Как изменить границы сайта
-
1
Кликните на значок Шестеренка и в выпадающем меню выберите Фон:

-
2
Укажите, для каких страниц вы будете менять границы — для всех страниц сразу или для отдельных. Если вы выбрали пункт По умолчанию (для всех страниц), то поставьте галочку Применить ко всем страницам:

-
3
Выберите для редактирования границ область страницы:
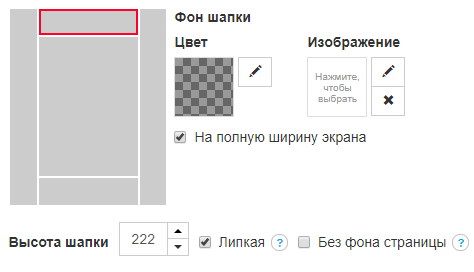
- Фон шапки. Чтобы настроить границы шапки (хедера) сайта, задайте параметр Высота шапки в пикселях. Если поставить галочку Липкая, то верхний колонтитул будет зафиксирован при прокрутке страницы. Если поставить галочку Без фона страницы, то фон страницы не будет применен к верхнему колонтитулу.

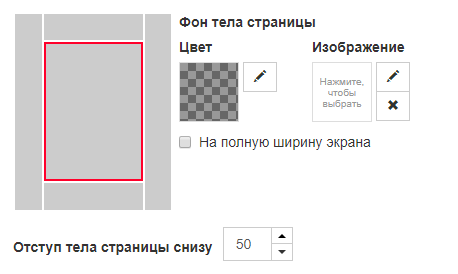
- Фон тела страницы. Чтобы настроить границы тела страницы, задайте параметр Отступ тела страницы снизу в пикселях. Опция позволяет добавить интервал между самым нижним модулем в теле страницы и подвалом сайта. Этот интервал рекомендуется, если на странице мало содержимого и её высоту нужно зрительно увеличить или для создания пустого места между последним модулем и подвалом.

Важно: Ширина рабочей области тела страницы в каждом режиме фиксированная, и увеличить её нельзя (Широкий — 1200 пикселей; Десктоп — 992 пикселей; Планшет — 768 пикселей; Смартфон — 320 пикселей). Высота страницы зависит от количества содержимого на ней. При добавлении модулей на страницу её высота будет увеличиваться автоматически. Это может повлиять на отображение фонового изображения в теле страницы.
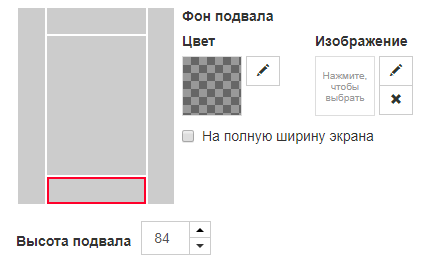
- Фон подвала. Чтобы настроить границы подвала (футера) страницы, задайте параметр Высота подвала в пикселях.

Если поставить галочку На полную ширину экрана, то фон будет растягиваться автоматически по ширине устройства, с которого будет открыт сайт.
Нажмите Применить.
Альтернативный способ изменить границы
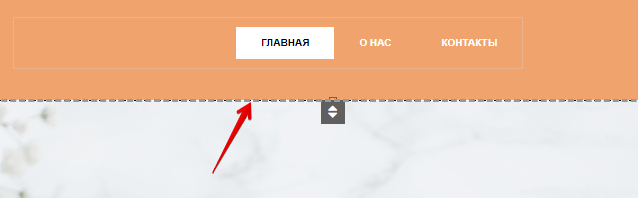
Также вы можете настроить основные границы сайта (верхнюю и нижнюю горизонтальные линии). Для этого наведите на линию курсор и перетащите ее вверх или вниз:

Готово, вы изменили границы сайта.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊