В этой статье вы узнаете, как установить Яндекс Метрику в WordPress. Мы рассмотрим два способа: добавление с помощью плагина и вручную (в код сайта). Также разберём, как просматривать статистику после установки.
Что такое Яндекс.Метрика и зачем она нужна
Яндекс.Метрика — это бесплатный инструмент аналитики, который позволяет изучить поведение посетителей сайта. Благодаря ему вы узнаете:
- возраст и пол пользователей,
- с каких устройств они просматривают ваш веб-сайт,
- сколько времени проводят на страницах,
- откуда перешли на сайт и т. п.
Также в Яндекс.Метрику входит инструмент Вебвизор. Он позволяет посмотреть видеозаписи сеансов пользователей: клики, движение мыши, заполнение форм. Эта информация поможет проанализировать удобство интерфейса (UX) и найти ошибки в структуре.
Установка Яндекс Метрики на WordPress состоит из двух этапов:
-
1.
Создание счётчика Яндекс.Метрики на стороне Яндекс.
-
2.
Добавление кода счётчика на сайт.
Этап 1. Установка счётчика
О 1-м этапе мы подробно рассказывали в инструкции. Кратко повторим ещё раз:
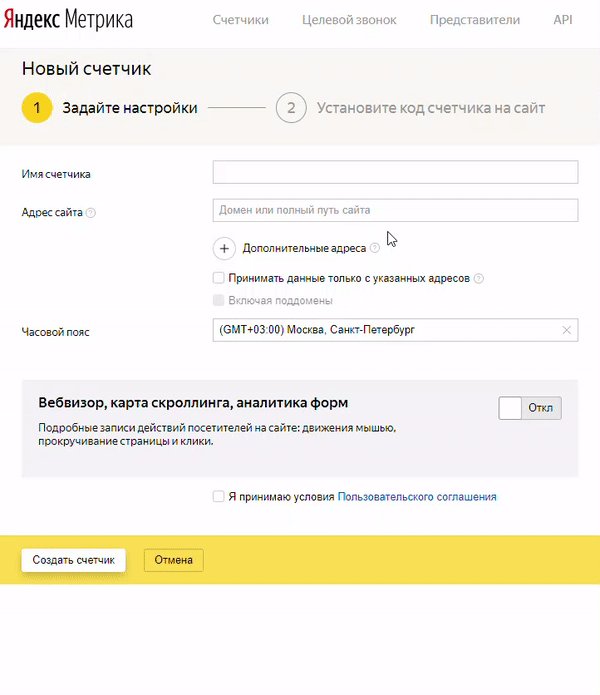
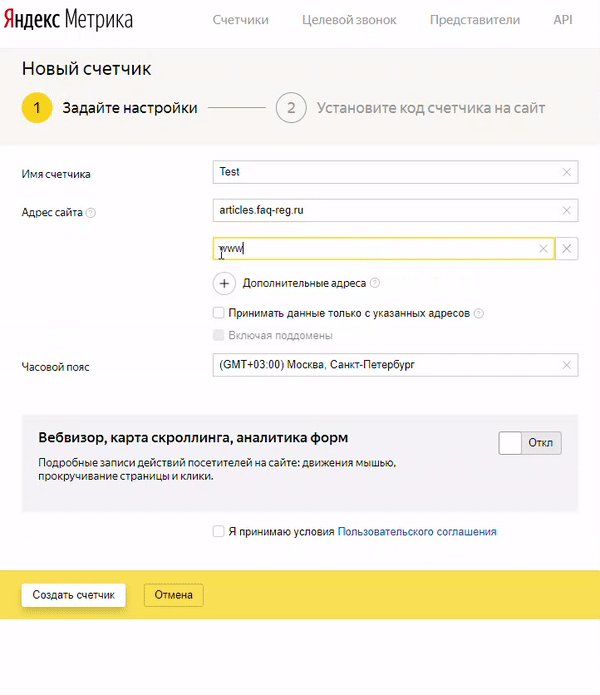
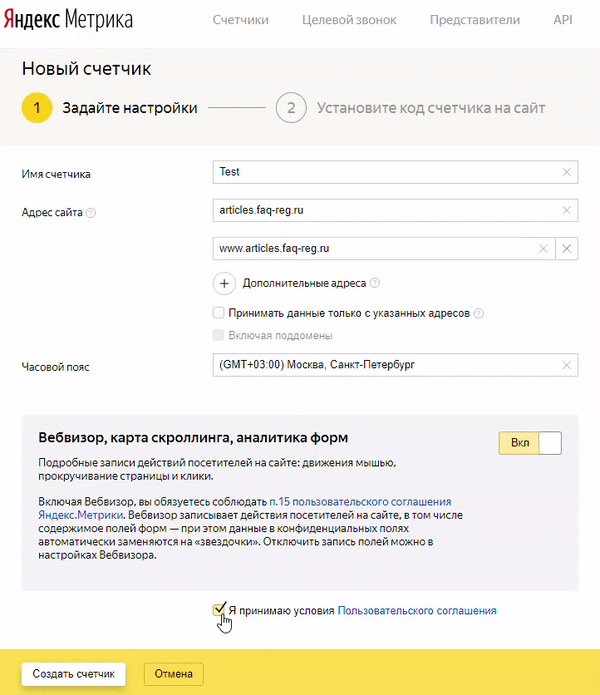
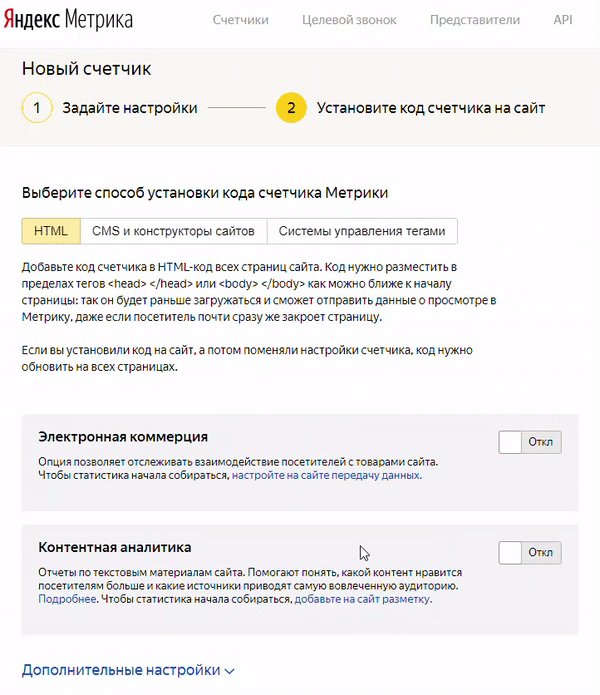
Перейдите на страницу и задайте все необходимые настройки по аналогии. Затем нажмите Создать счётчик:

Готово, можно приступать к установке в WordPress.
Этап 2. Как добавить Яндекс Метрику на сайт WordPress
Есть два способа добавить счётчик в WordPress:
-
1.
С помощью плагина.
-
2.
Через код сайта, вручную установив счётчик в футер.
Способ 1. Как поставить Метрику на Вордпресс через плагин
-
1
Авторизуйтесь в административной панели WordPress. Если не помните, как это сделать, загляните в инструкцию.
-
2
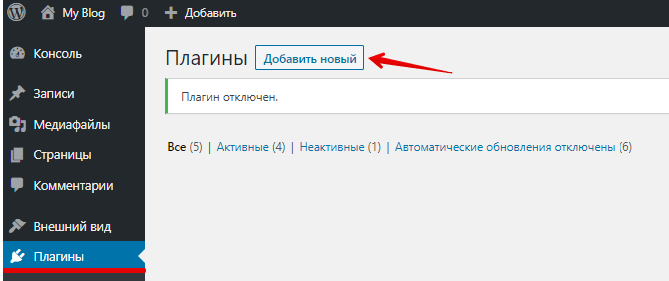
Перейдите в раздел «Плагины» и нажмите Добавить новый:

-
3
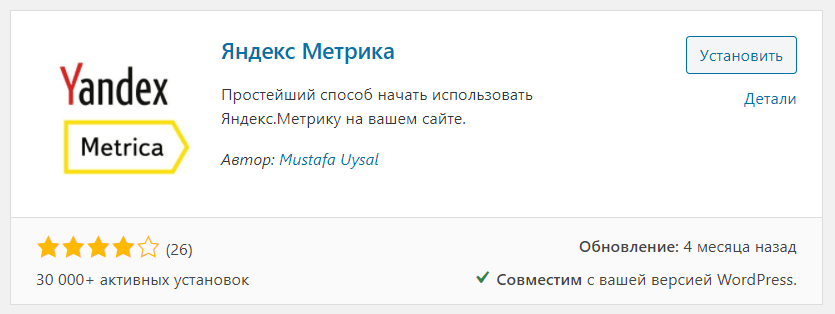
Введите в строку поиска справа Яндекс Метрика. В каталоге есть около 10 плагинов по этому запросу. Мы выбрали самый популярный (30 000+ активных установок). Процесс установки будем демонстрировать на его примере. Нажмите Установить и после этого Активировать:

-
4
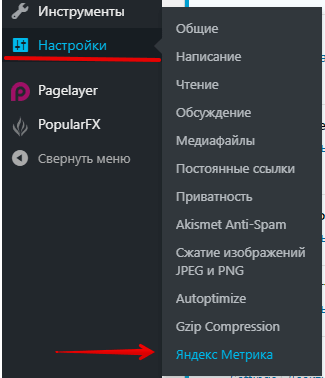
Наведите курсор на раздел «Настройки» и выберите в раскрывающемся списке Яндекс Метрика:

-
5
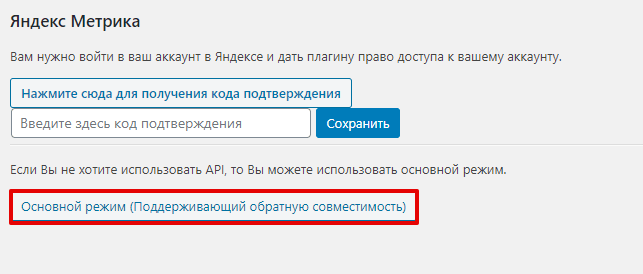
На открывшейся странице вы можете синхронизировать счётчик, авторизовавшись в системе Яндекс, а можете настроить всё в WordPress. Мы пойдём по второму пути. Нажмите Основной режим (Поддерживающий обратную совместимость):

-
6
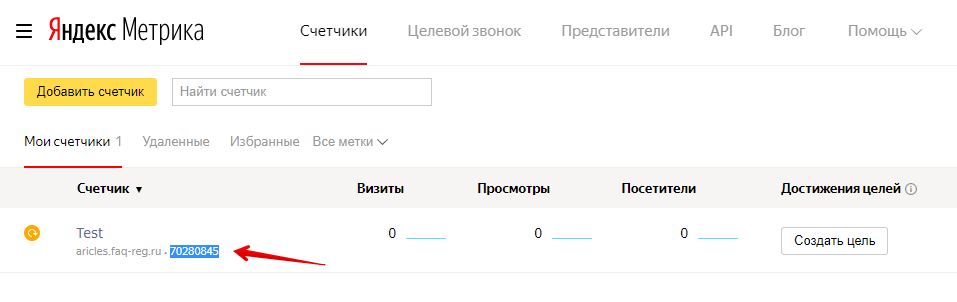
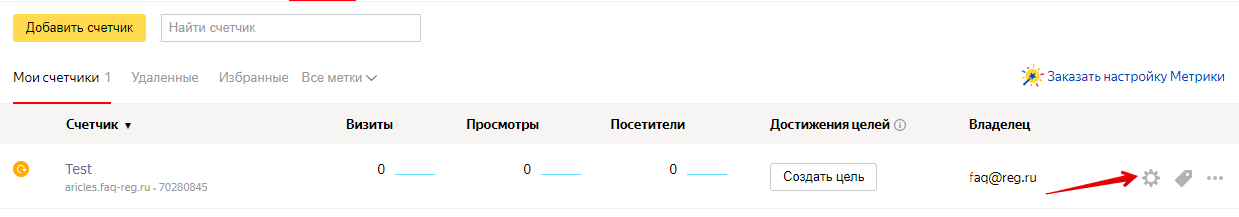
В соседней вкладке откройте страницу созданных счётчиков и скопируйте 8-значный номер:

-
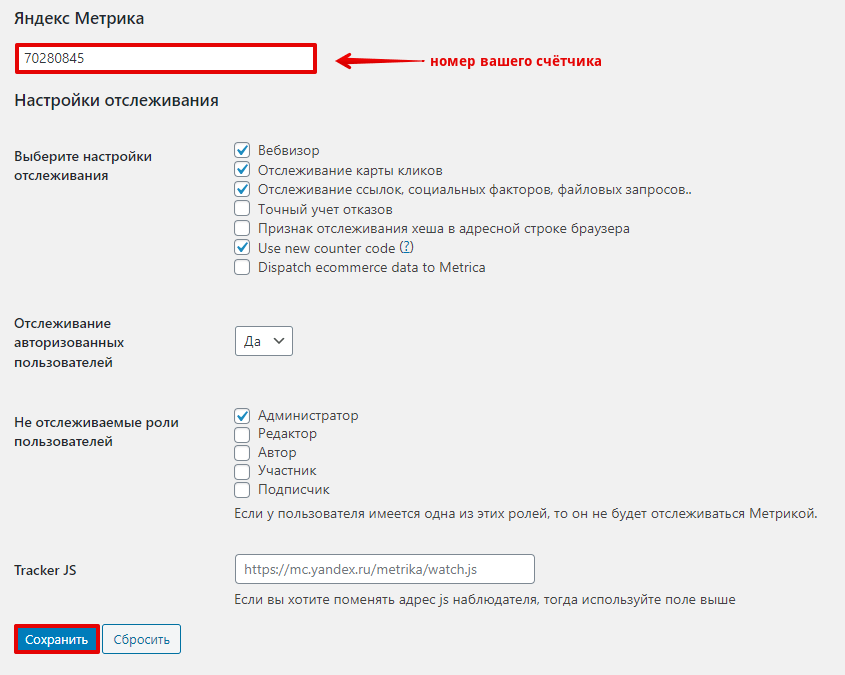
7
Задайте настройки отслеживания (что будет в ваших отчётах) и роли пользователей (действия какой категории пользователей не будете отслеживать). Нажмите Сохранить:

Готово, теперь вы сможете просматривать сводку в Яндексе. Мы расскажем о том, как это сделать, ниже.
Способ 2. Как установить счетчик Метрики на сайт WordPress через код
Второй способ установки заключается в добавлении в шаблон сайта кода счётчика.
Обратите внимание
Будьте внимательны и по возможности не вносите никаких изменений, кроме тех, что указаны в инструкции, иначе может «съехать» вёрстка и элементы на странице будут отображаться некорректно.
-
1
Авторизуйтесь в админке WordPress.
-
2
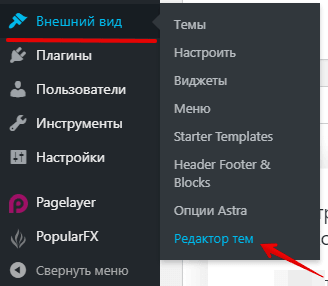
Наведите курсор на раздел «Внешний вид» и выберите в появившемся списке Редактор тем:

-
3
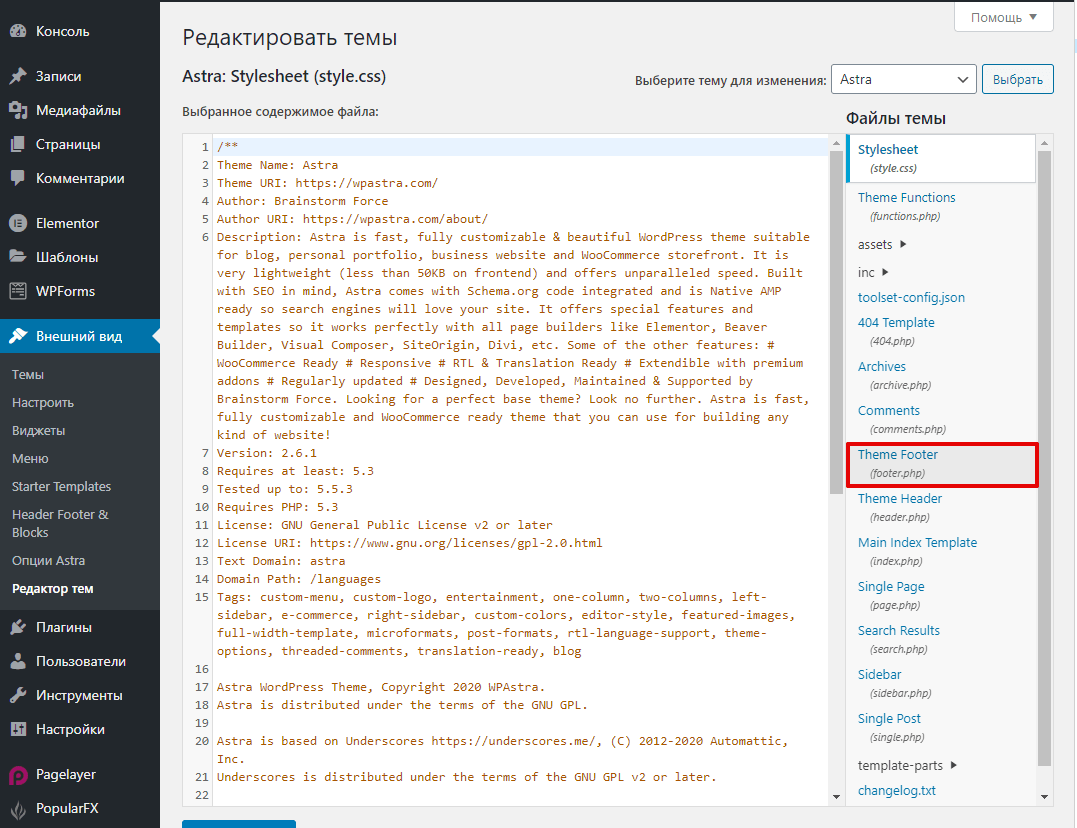
Откроется код вашего сайта. Найдите в списке справа файл footer.php и кликните по нему:

Совет
Мы рекомендуем добавлять код счётчика именно в футер, а не в хедер сайта — в этом случае скорость загрузки не пострадает. Сначала будет загружаться содержимое страницы и только затем инструмент для веб-аналитики. На работу счётчика его местоположение влияет несущественно.
-
4
В соседней вкладке откройте страницу созданных счётчиков и нажмите иконку настроек:

-
5
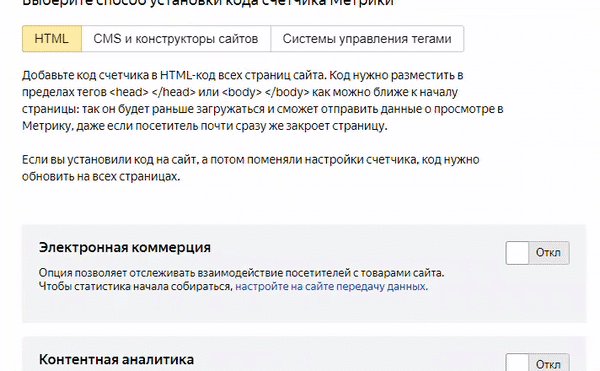
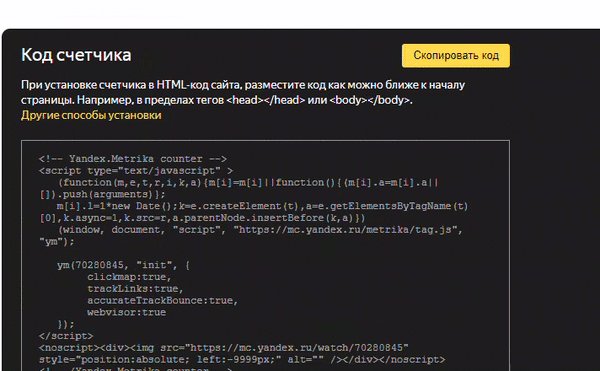
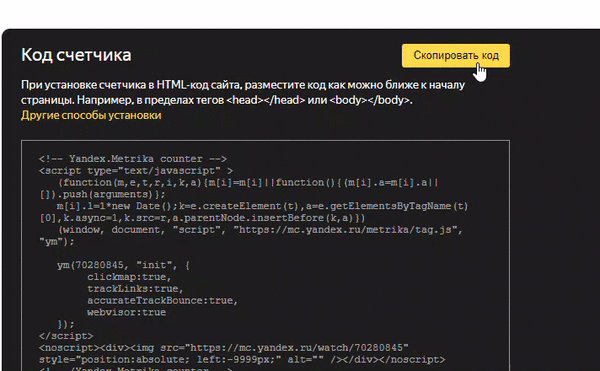
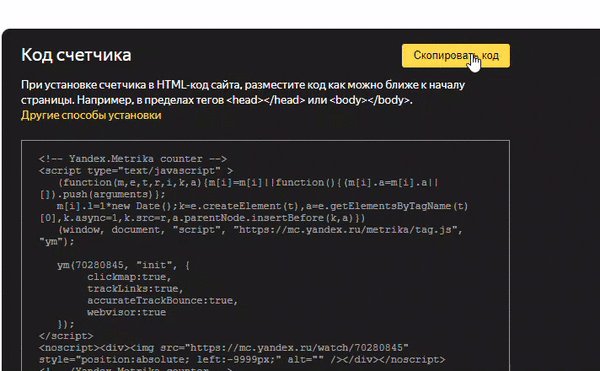
Пролистайте открывшуюся страницу вниз и нажмите Скопировать код:

-
6
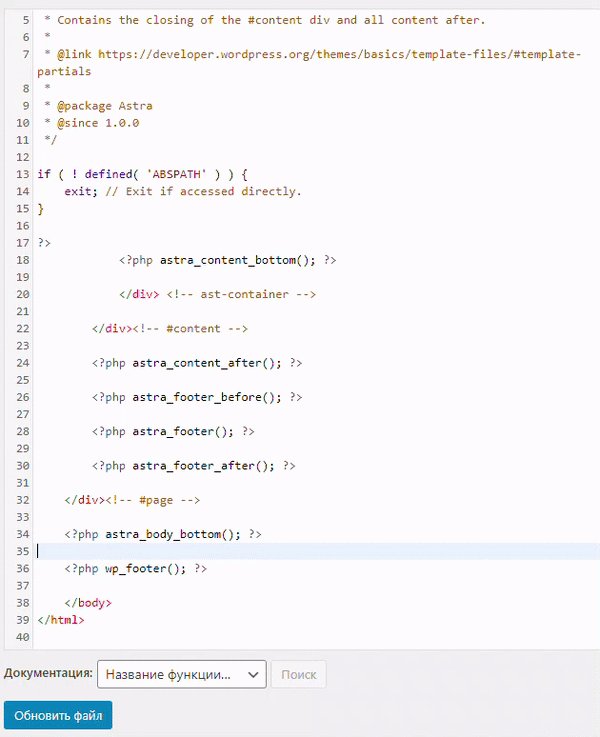
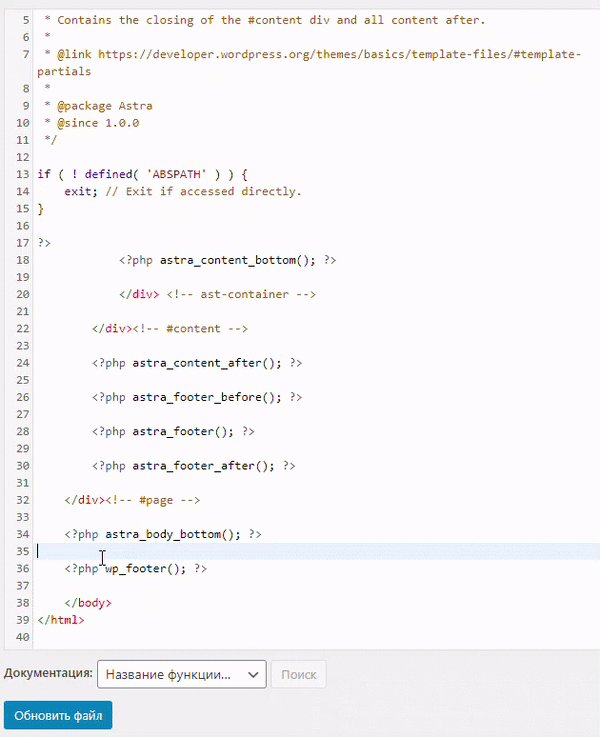
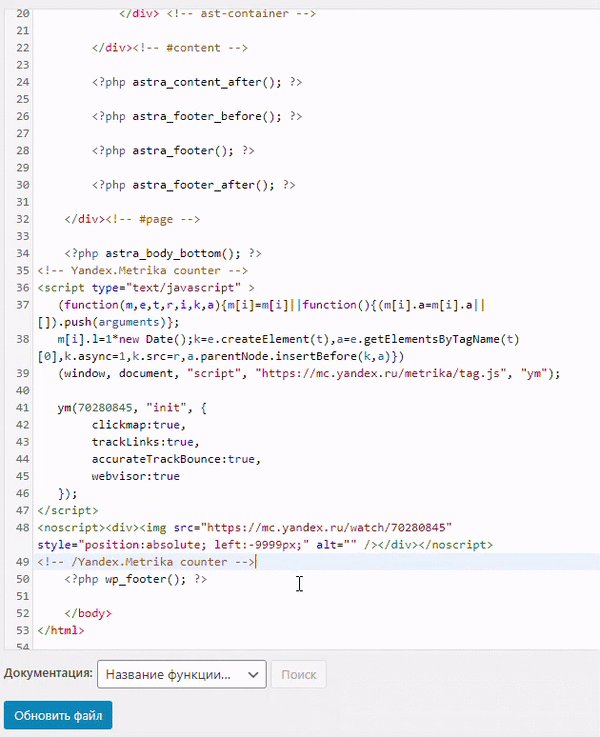
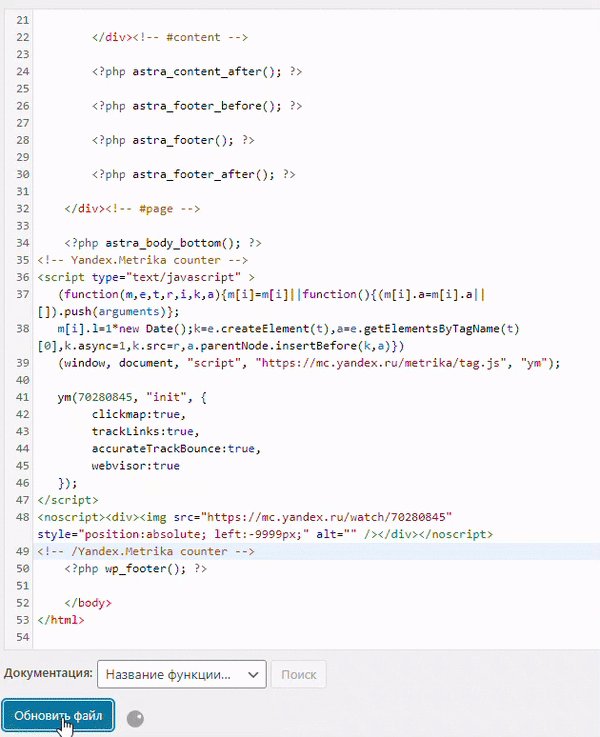
Вернитесь в панель WordPress и вставьте скопированный код в конце файла перед тремя последними тегами.

Установка кода Yandex Metrika
Готово. Дальше расскажем, как просматривать статистику.
Как просматривать данные Яндекс.Метрики
После установки счётчика подождите несколько дней или недель, пока данные накопятся.
Чтобы перейти к аналитике, перейдите на страницу счётчика в Яндекс и нажмите на его название:

Откроется страница «Сводка» с графиками:
- по посетителям (и отдельно новым посетителям),
- источнику трафика в процентах (перешли на сайт из соцсетей, рекламы или поиска),
- типам устройств пользователей,
- глубине просмотра (сколько страниц в среднем просматривают за один сеанс),
- времени на сайте (в среднем),
- отказам (процент посетителей, которые закрыли страницу в течение первых 15 секунд).
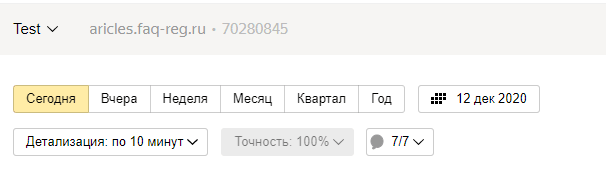
Здесь же вы можете установить интересующие вас временные промежутки: статистика за день, неделю, месяц, квартал, год или произвольный период:

Нажав на меню слева, вы можете перейти в другие разделы:
- Отчеты – для просмотра детализированной статистики по конкретного параметру;
- Карты – здесь вы найдёте статистику по ссылкам, по которым переходят на сайте, кликам, скроллингу, а также аналитику форм, которые заполняют посетители;
- Вебвизор – сможете посмотреть видеозаписи визитов, отфильтровав их по сегментам;
- Посетители – перечень пользователей с анонимными идентификаторами браузера, здесь можно выбрать быстрые сегменты «больше одного визита», «новые посетители за 7 дней» и т. п.;
- Сегменты – здесь будут отображаться все сохранённые группы пользователей (для этого нужно в любом отчёте нажать кнопку «Сегментировать»);.
- Цели – Яндекс даёт возможность настроить до 200 целей на каждом сайте (например, желаемое количество просмотров, заказов и т. п.), чтобы вы смогли отслеживать эффективность;
- Интеграции – раздел, в котором счётчик можно связать с расширениями Яндекс.Браузера, CMS, конструкторами сайтов и т. п.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊