Якорная ссылка ― это ссылка, которая ведет не на другую страницу, а на определенный элемент на этой же странице. Когда страница или лендинг слишком длинные, иногда необходимо дать ссылку на конкретный раздел, чтобы не заставлять пользователя бродить в поисках нужной информации. Для этой функции в Рег.сайте есть специальный инструмент.
Для примера сделаем якорь на разделе страницы, где расположены популярные товары, и добавим ссылку на кнопку с рекламным предложением.
Таким способом можно делать якоря не только на любые модули на странице, но и на целые строки и разделы.
Чтобы сделать якорную ссылку:
-
1
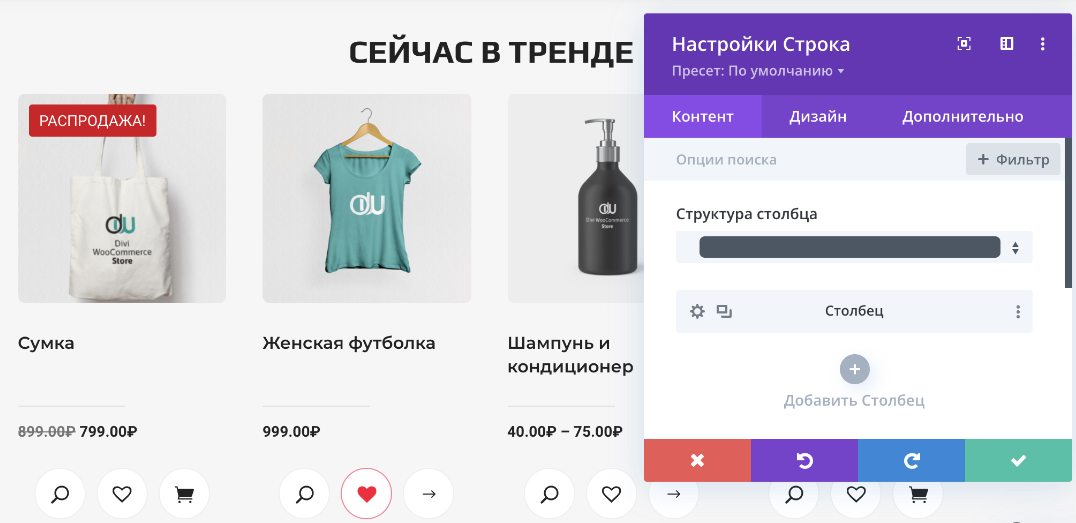
Откройте настройки модуля, строки или раздела (в зависимости от того, куда должна вести ссылка). В нашем примере мы открываем настройки строки, где расположены карточки с популярными товарами.

-
2
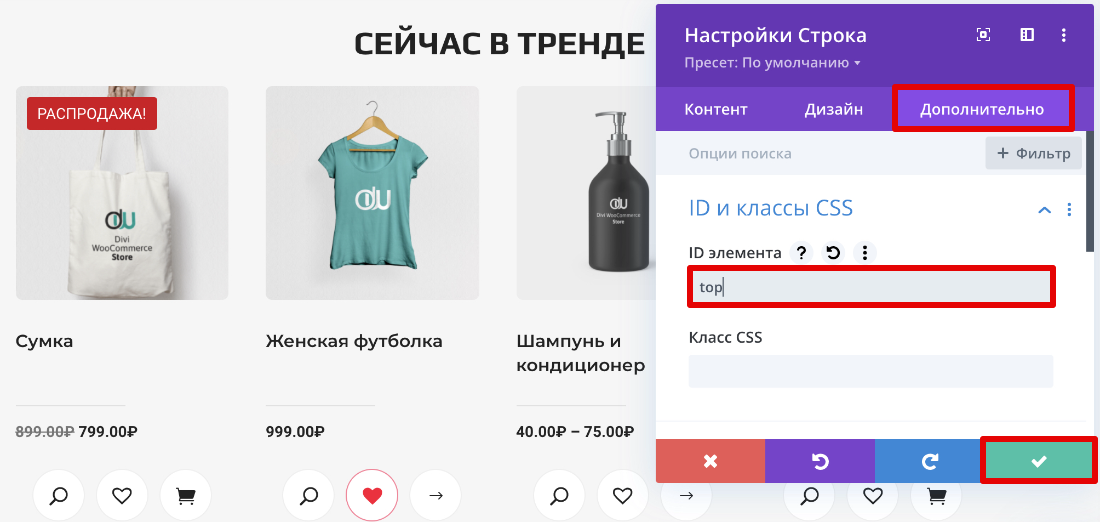
Перейдите в Дополнительно ― ID и классы CSS
-
3
В поле ID элемента введите любое название ссылки на латинице. Например, мы назвали ссылку «top».
-
4
Нажмите на галочку:

-
5
Сохраните изменения.
-
6
Перейдите в настройки элемента, куда нужно вставить ссылку. В нашем примере на каталог популярных товаров должна вести кнопка на баннере.
-
7
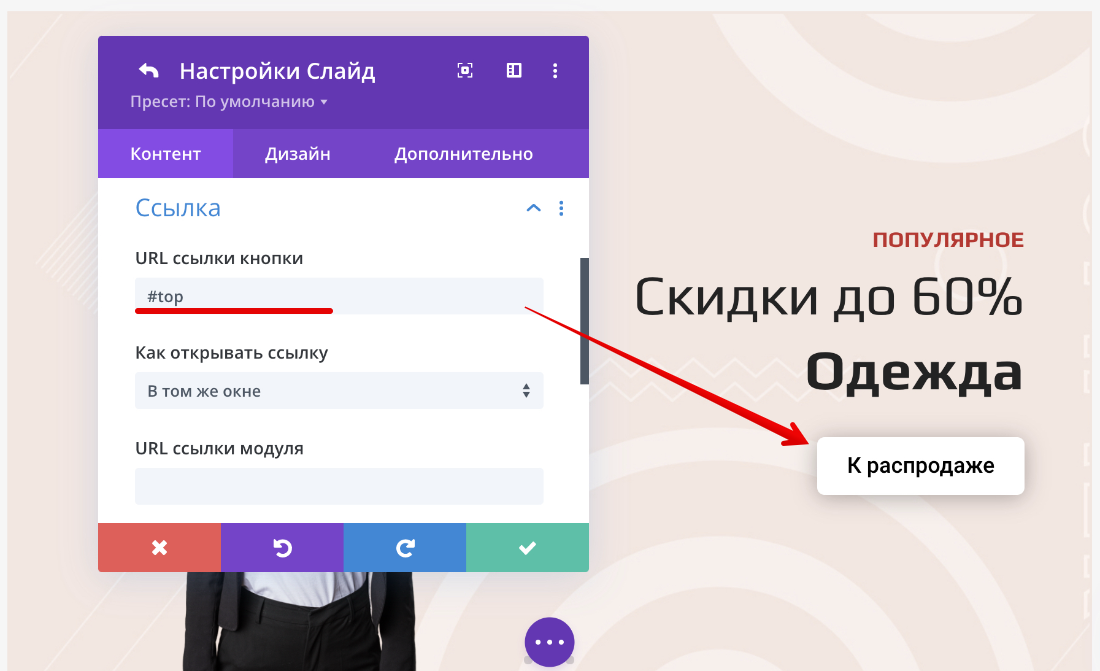
Перейдите в поле, где настраивается ссылка. В основном оно находится во вкладке Контент.
-
8
Вид ссылки зависит от того, где находится якорь. Если вам нужно дать ссылку на якорь, который находится на этой же странице, просто введите в поле #название_ссылки. В нашем случае мы вводим #top.

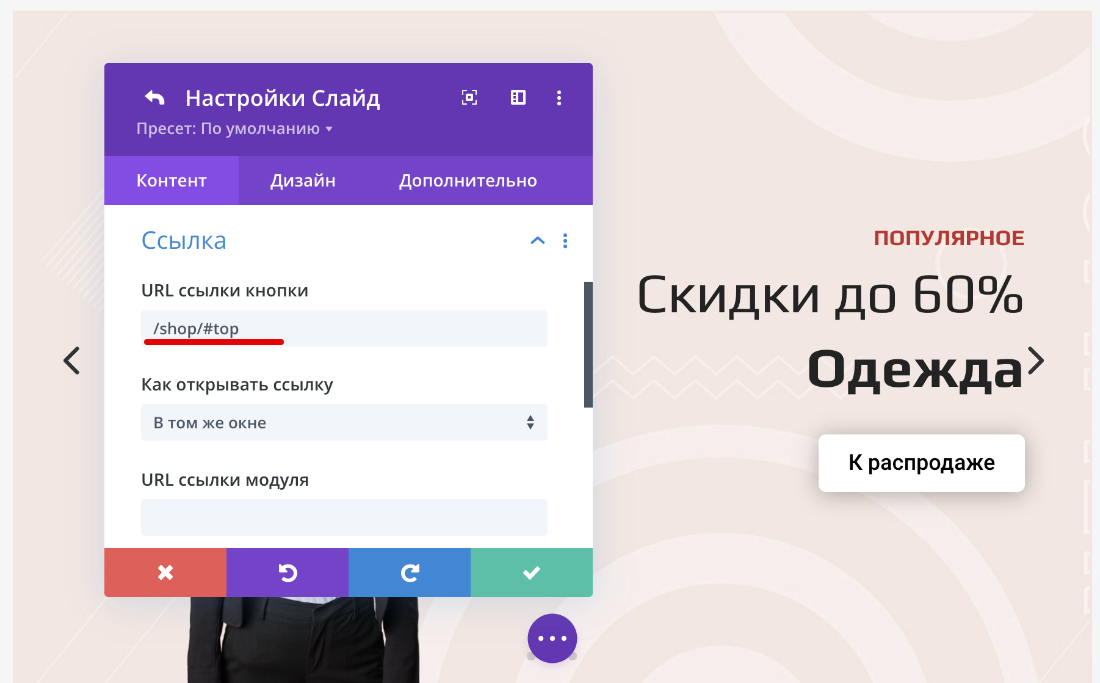
Если вам нужно дать ссылку на якорь, который находится на другой странице, вводите весь путь якорной ссылки. Например, /shop/#top.

-
9
Сохраните изменения.
Готово, теперь кнопка ведет к каталогу с популярными товарами.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊