Модуль «Код» позволяет добавить свой код на любую страницу сайта. С помощью модуля можно разместить на странице шорткоды, рекламные блоки, статический HTML, сторонние плагины и другие элементы.

Как добавить и настроить модуль «Код»
-
1
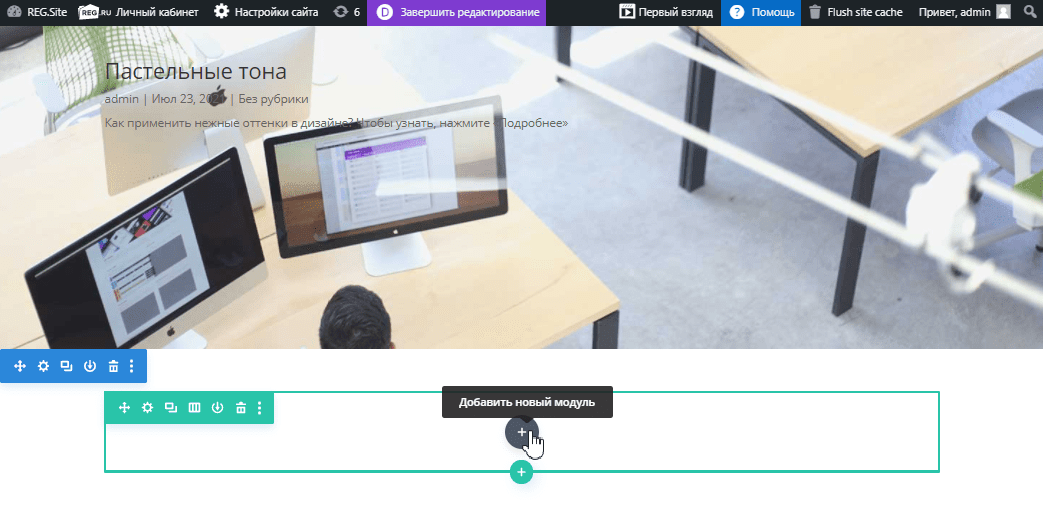
Выберите строку, в которую хотите добавить модуль, и нажмите на плюс в сером круге:

-
2
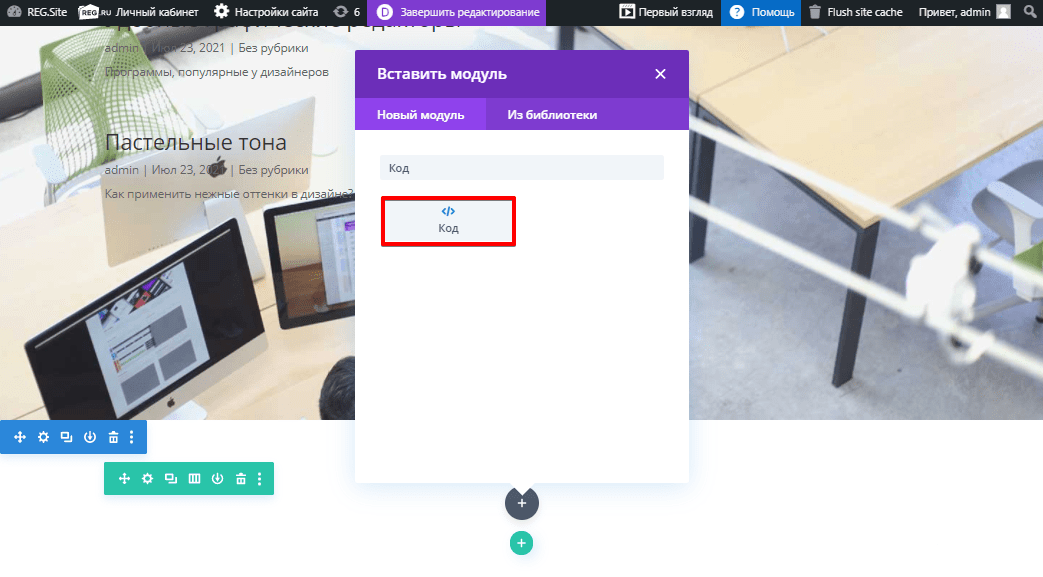
Выберите модуль Код:

-
3
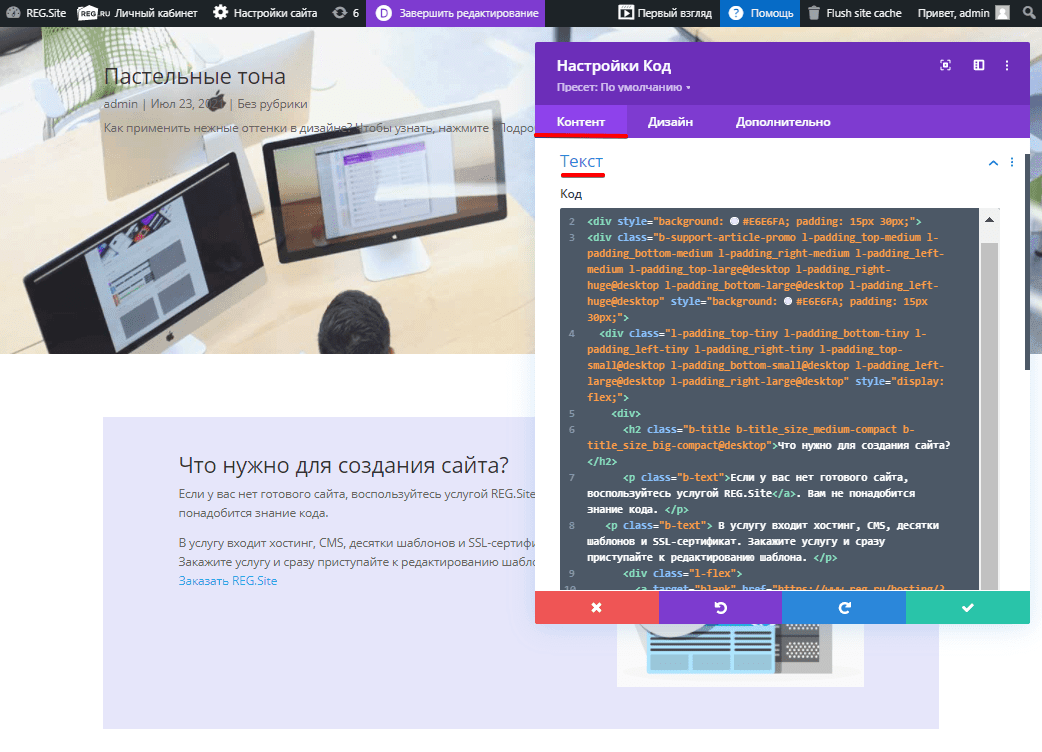
В настройках модуля в блоке «Текст» на вкладке «Контент» вставьте нужный код в серое поле. Отредактируйте его, если нужно — изменения отображаются на странице до сохранения.
Обратите внимание! Если вы вставляете скрипт, он не будет отображаться в редакторе. Чтобы увидеть его, сохраните изменения и перейдите на опубликованный сайт.

Пример: код рекламного блока
-
4
Чтобы настроить внешний вид модуля, перейдите на вкладку Дизайн. Модуль можно настроить с помощью блоков:
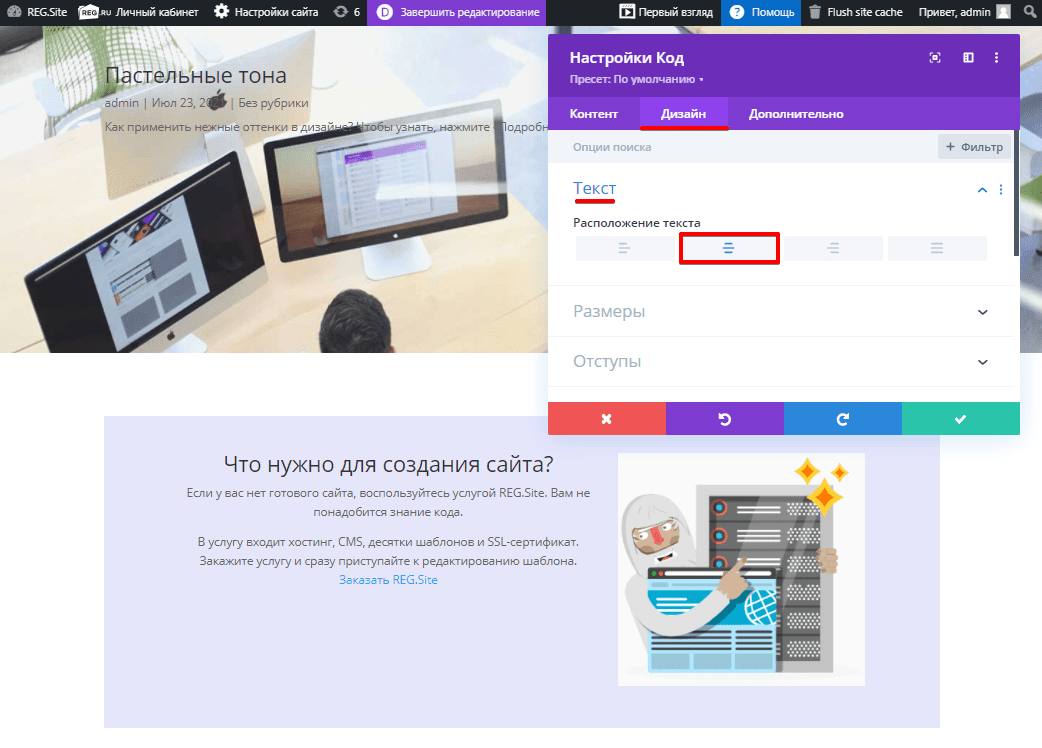
- «Текст» — выбрать расположение текста в модуле:

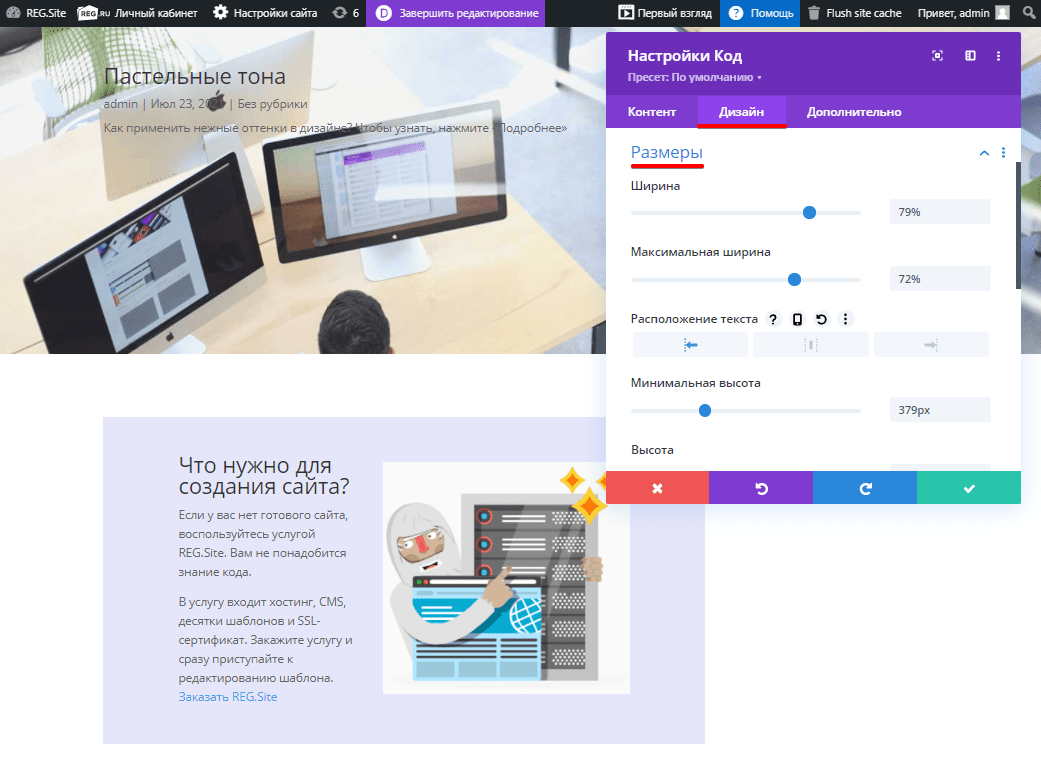
- «Размеры» — настроить ширину и высоту текста в модуле:

- «Отступы» — указать отступы в пикселях. Можно настроить отступ слева, справа, сверху и снизу;
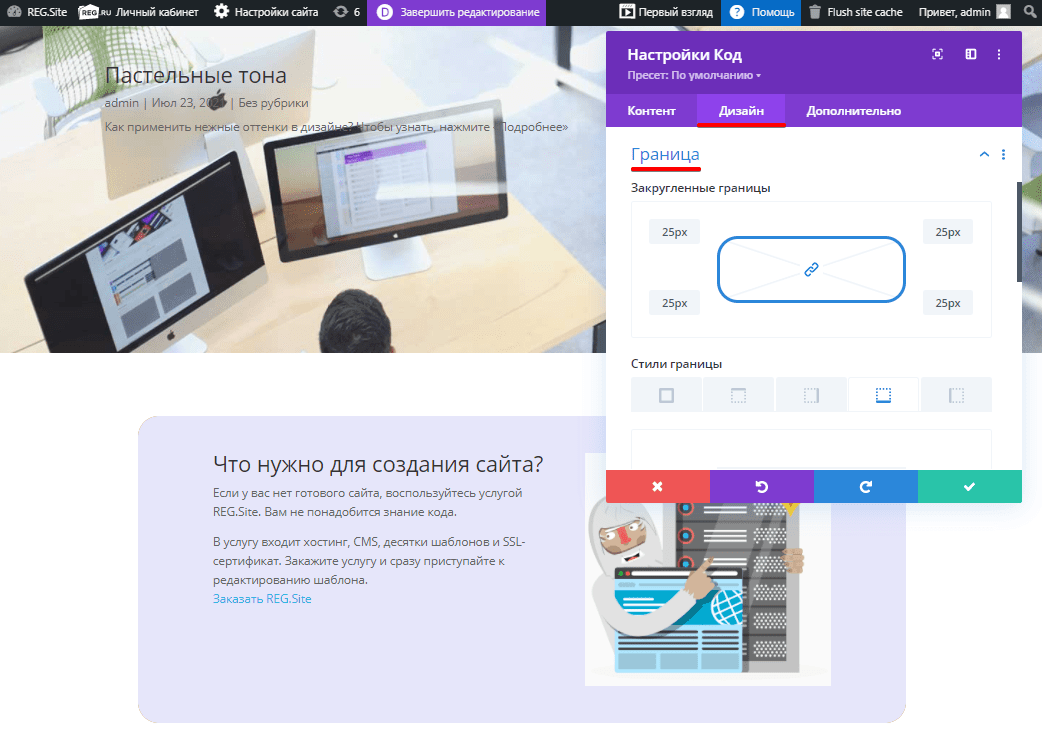
- «Граница» — добавить и закруглить границы:

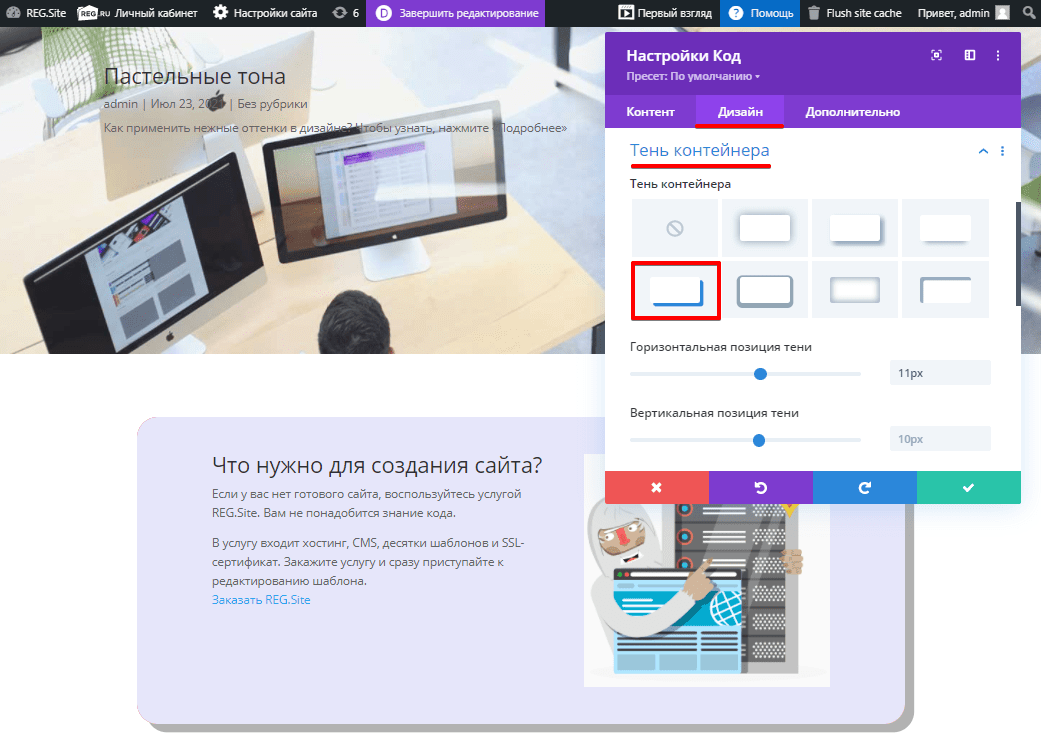
- «Тень контейнера» — создать тень границы модуля:

- «Фильтр» — настроить оттенок, а также насыщенность, яркость, контрастность, инверсию, сепию, прозрачность, размытие или режим смешивания;
- «Преобразовать» — масштабировать модуль, повернуть и настроить перекос.
-
5
Перейдите на вкладку Дополнительно. Вы можете добавить свои настройки в блоках «ID и классы CSS» и «Пользовательский CSS», а также отредактировать модуль в блоках:
- «Видимость» — отключить отображение модуля на определённом устройстве: например, на планшете или смартфоне;
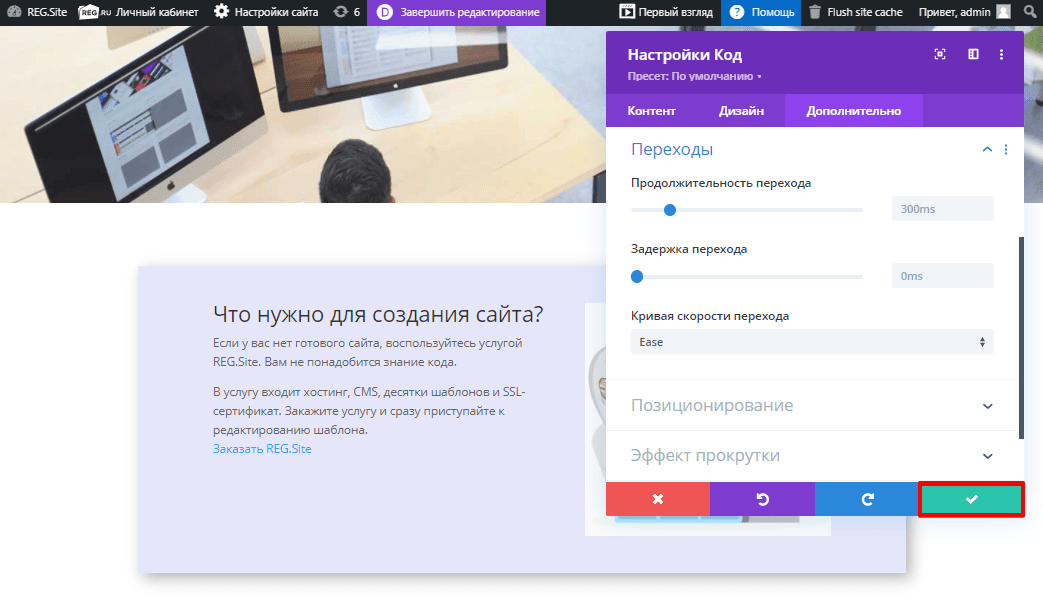
- «Переходы» — настроить длительность анимации;
- «Позиционирование» — зафиксировать положение модуля на странице;
- «Эффект прокрутки» — настроить ползунок прокрутки для просмотра модуля.
-
6
Чтобы сохранить изменения во всём модуле, нажмите на галочку:

Готово, вы добавили новый элемент на страницу с помощью модуля «Код».
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊