Промоблок — это элемент страницы, который позволяет обратить внимание пользователя на преимущества услуги, а также рассказать о сопутствующих товарах, потенциально интересных покупателю. В Рег.сайте вы можете добавить промоблок и настроить его по своему вкусу:

Как добавить и настроить модуль «Промоблок»
-
1
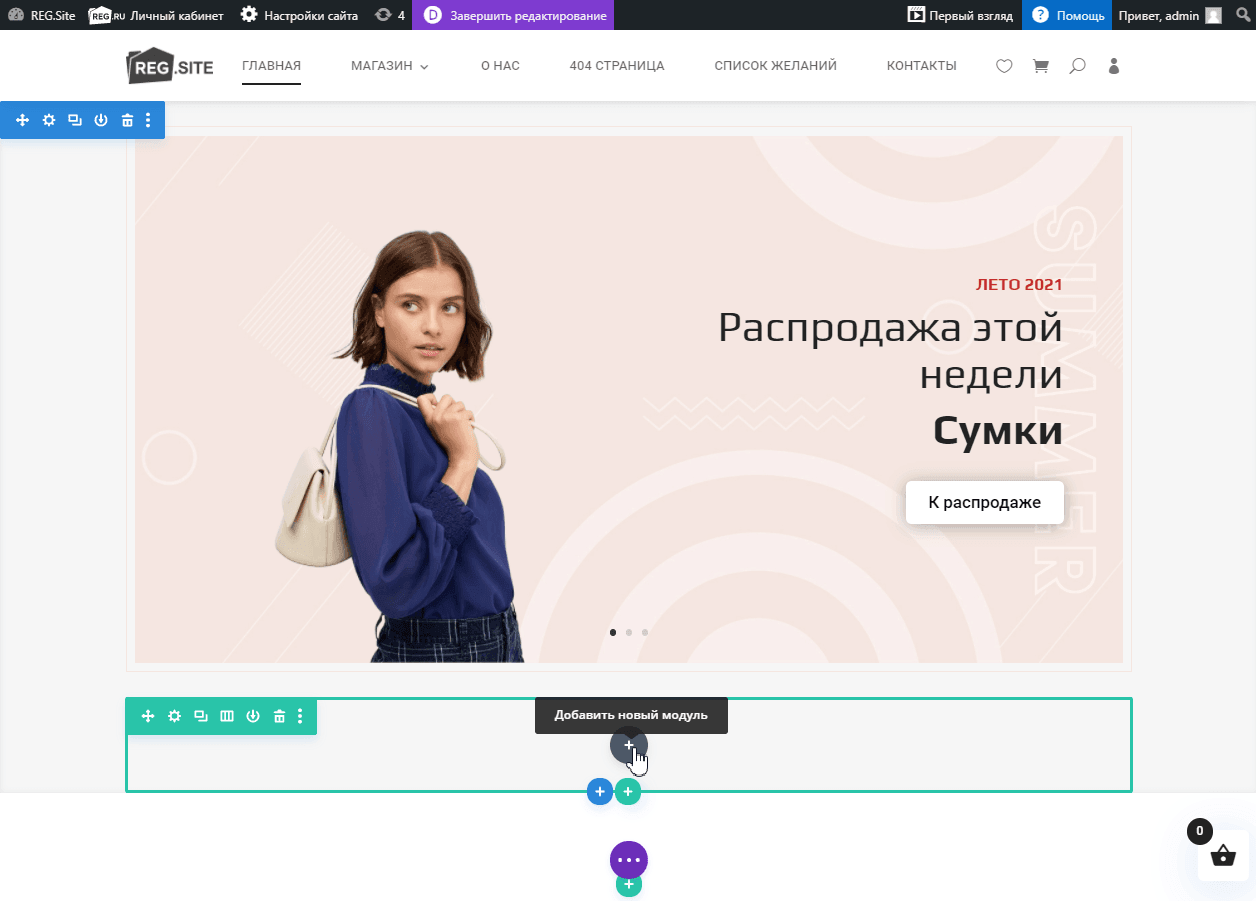
Выберите строку, в которую хотите добавить модуль, и нажмите на плюс в сером круге:

-
2
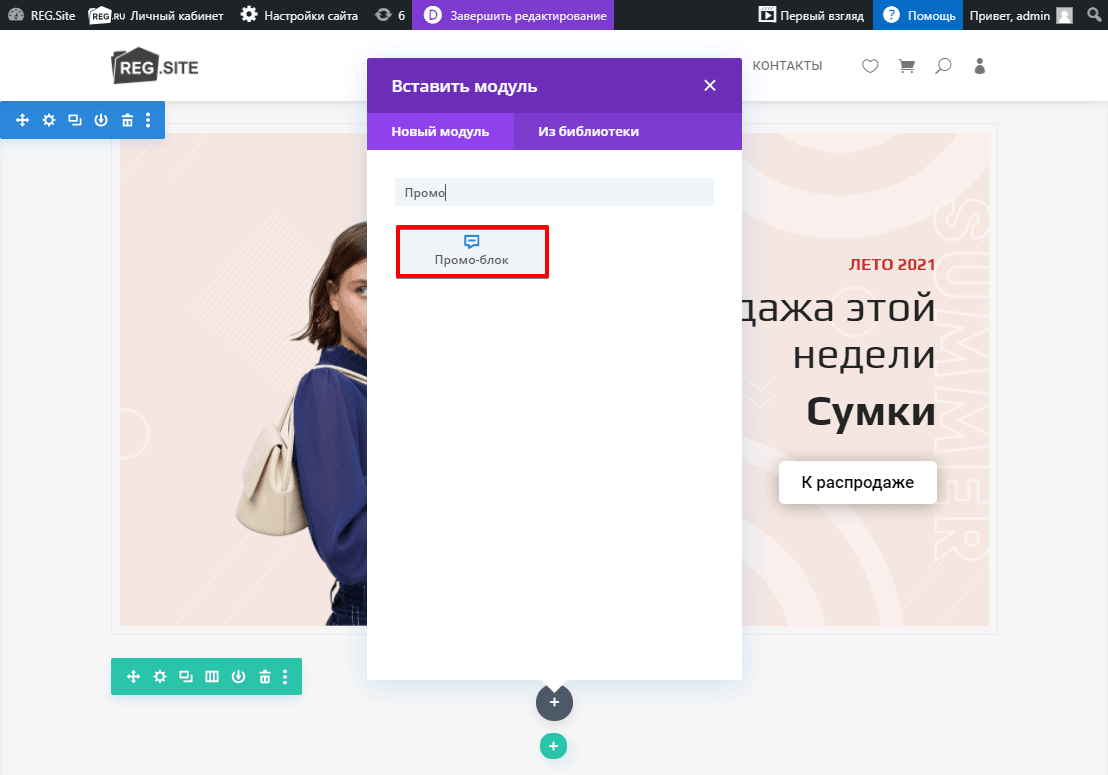
Выберите модуль Промоблок:

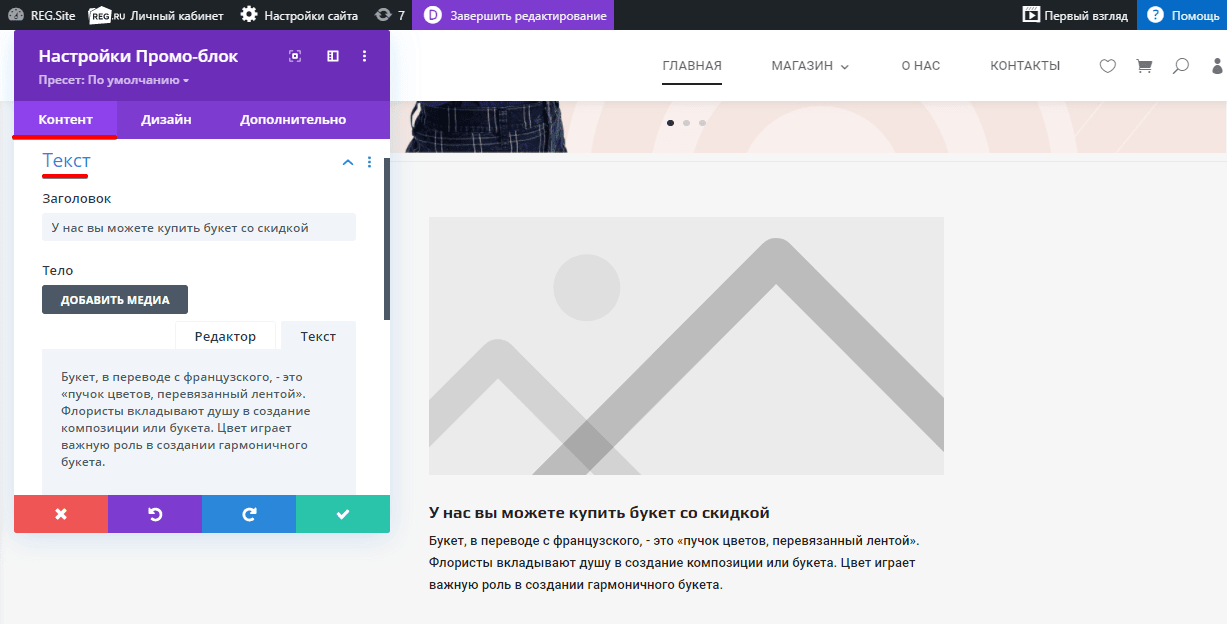
Готово, модуль добавлен. Теперь вы можете переходить к настройкам внешнего вида модуля, которые находятся в трёх вкладках: «Контент», «Дизайн» и «Дополнительно».
Контент
Во вкладке «Контент» модуль можно отредактировать в блоках «Текст», «Изображение и иконки» и «Фон».
- В блоке «Текст» укажите заголовок и внесите описание промоблока:

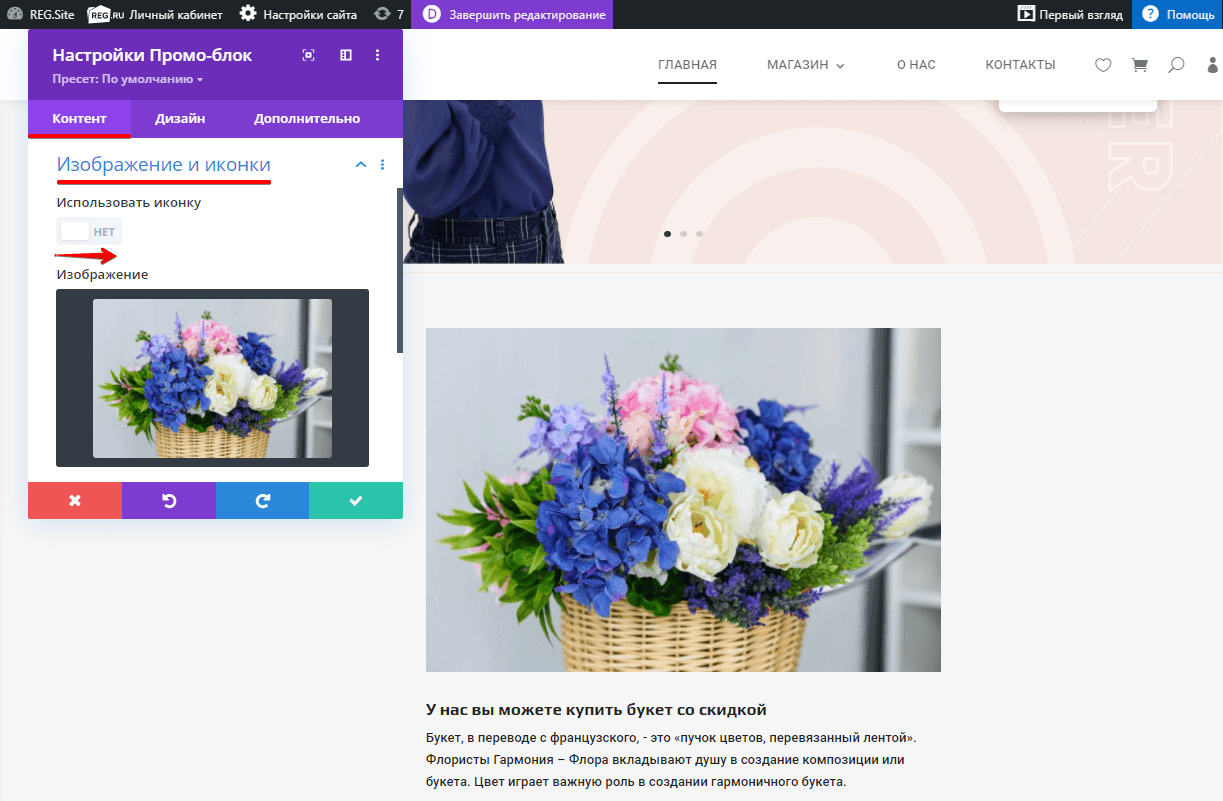
- В блоке «Изображение и иконки» добавьте картинку. Если хотите добавить иконку, переведите переключатель в положение ДА:

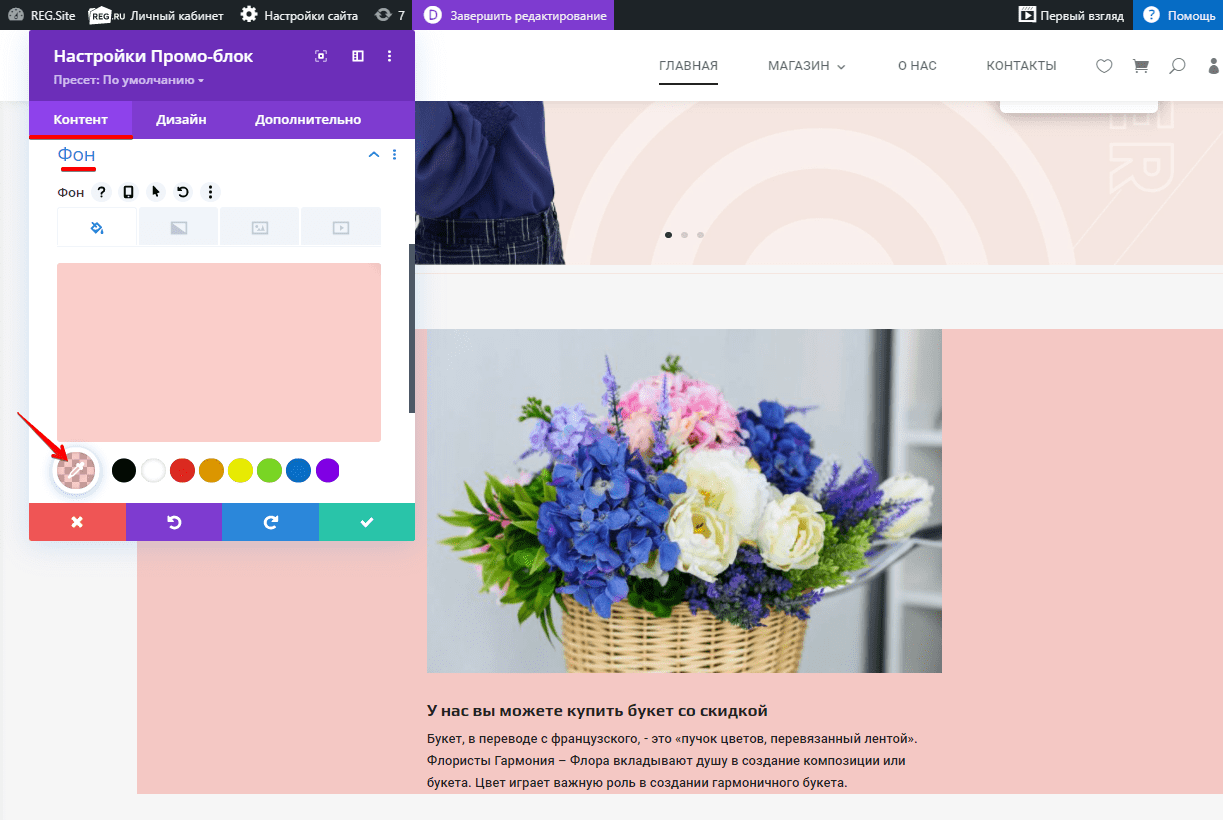
- В блоке «Фон» вы можете установить цвет фона модуля. Если вам нужно больше вариантов цветов, нажмите на три точки под знаком пипетки, выберите нужный оттенок и настройте его интенсивность:

После завершения настроек на вкладке «Контент» переходите на вкладку Дизайн.
Дизайн
В этой вкладке можно настроить модуль с помощью блоков:
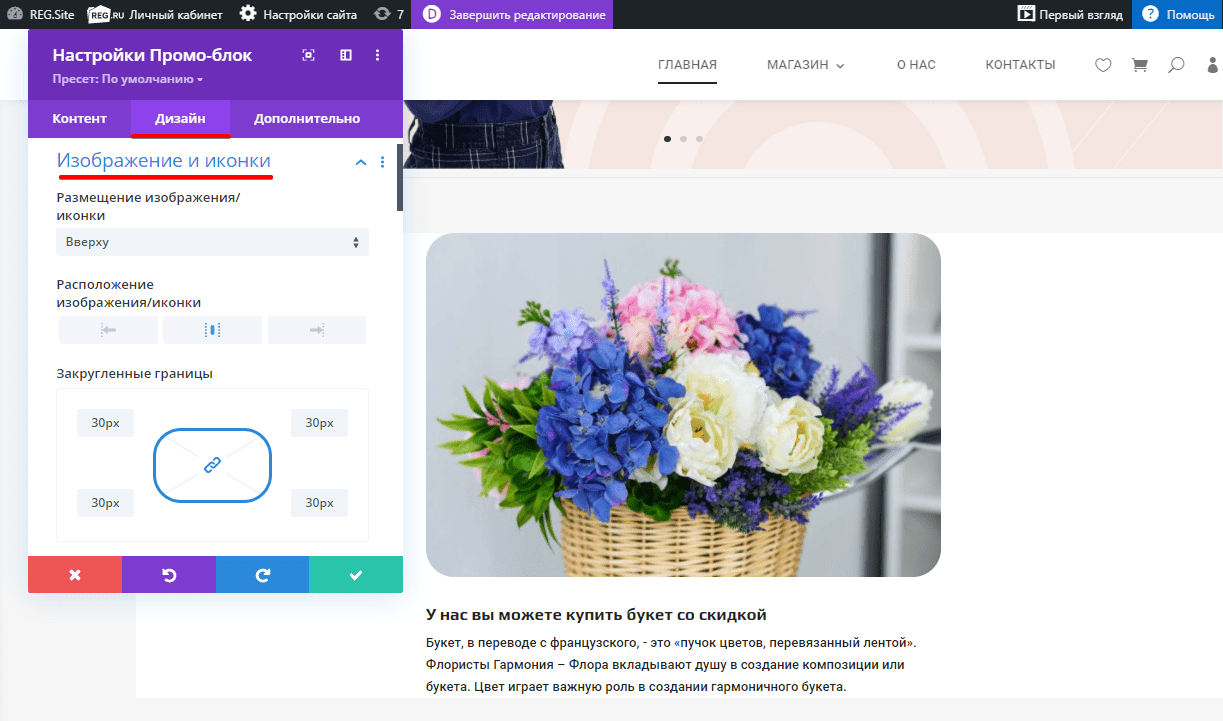
- «Изображение и иконки» — выбрать вариант размещения и расположения, стили, оттенок, яркость картинки, а также сделать закругленные границы:

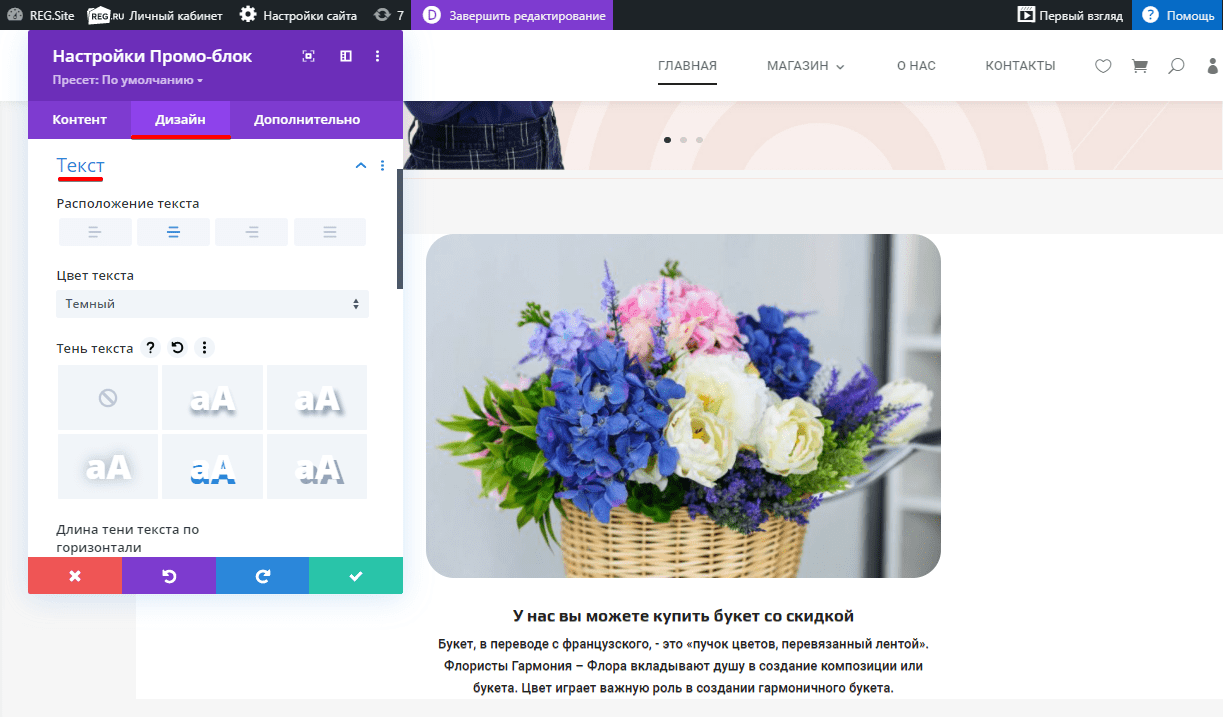
- «Текст» — выбрать расположение и цвет всего текста, добавить тень и отредактировать её отображение:

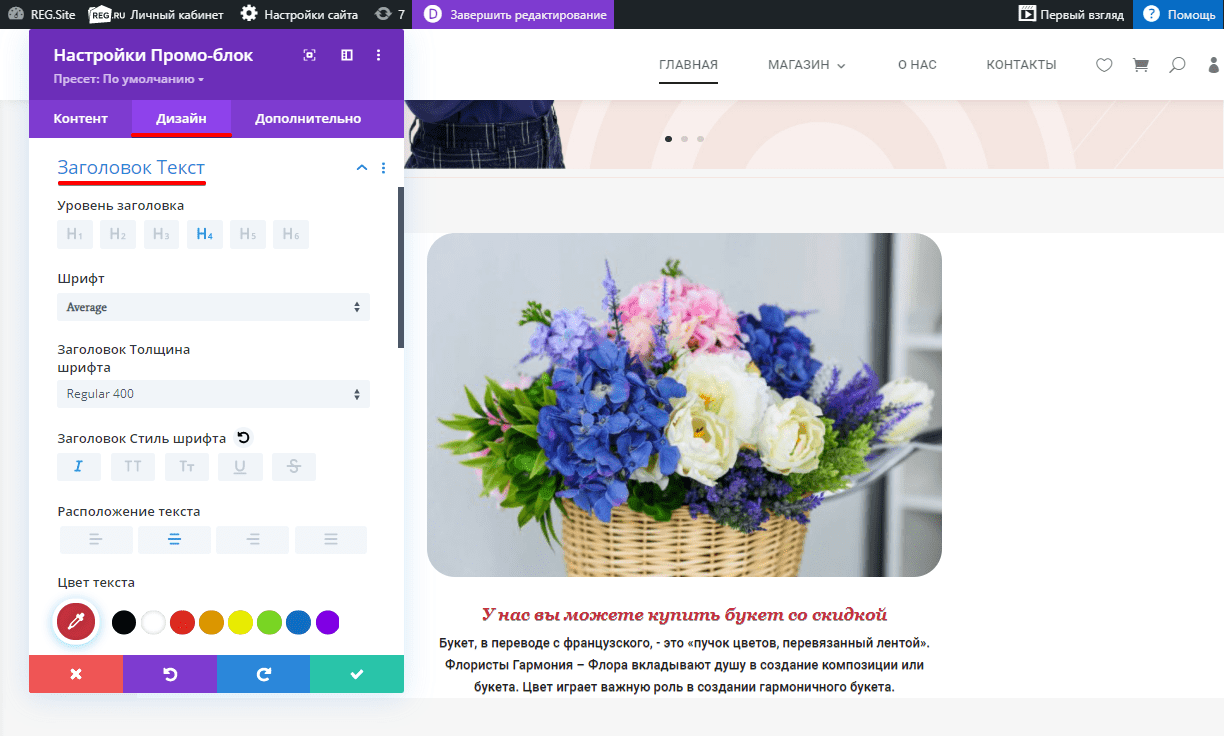
- «Заголовок Текст» — выбрать уровень заголовка, шрифт, толщину, стиль, расположение и цвет подзаголовка:

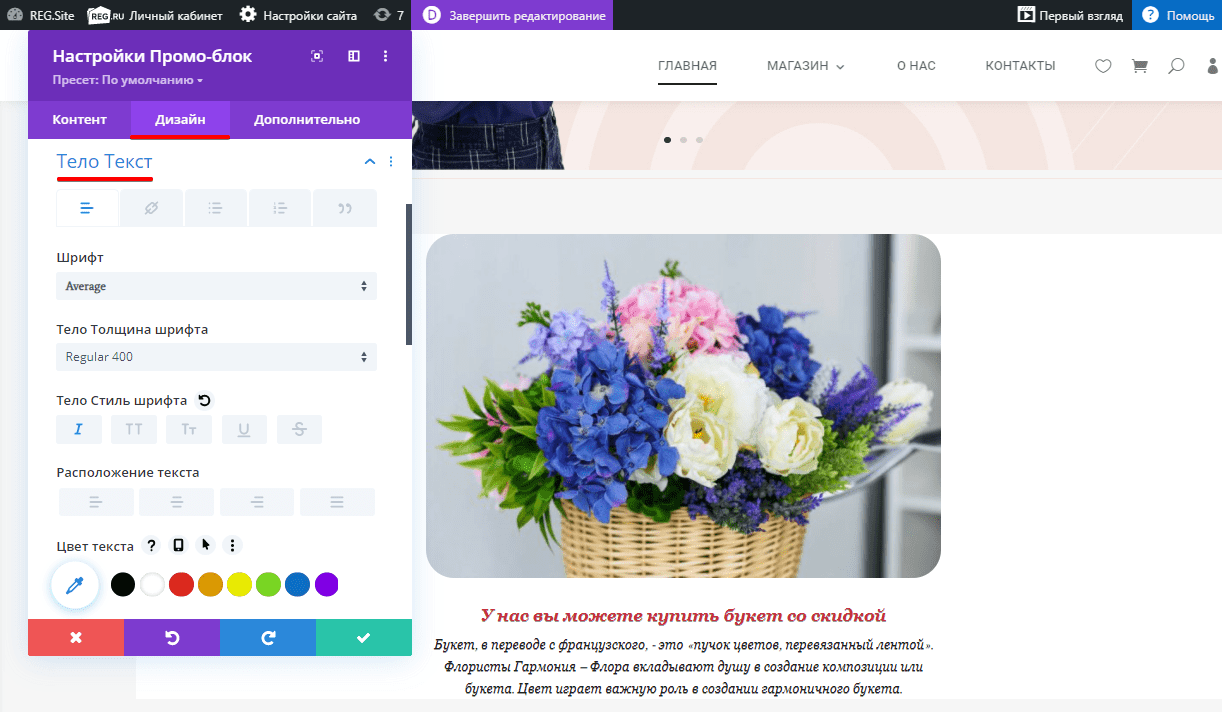
- «Тело Текст» — выбрать шрифт, толщину, стиль, расположение и цвет описания модуля:

- «Размеры» — настроить ширину и расположение текста в модуле;
- «Отступы» — указать отступы в пикселях. Можно настроить отступ слева, справа, сверху и снизу;
- «Граница» — добавить и закруглить границы;
- «Тень контейнера» — создать тень границы модуля;
- «Фильтр» — настроить оттенок, а также насыщенность, яркость, контрастность, инверсию, сепию, прозрачность, размытие и режим смешивания круга;
- «Преобразовать» — масштабировать модуль, повернуть и настроить перекос;
- «Анимация» — добавить анимацию.
После завершения всех настроек на вкладке «Дизайн» переходите на вкладку Дополнительно.
Дополнительно
На вкладке «Дополнительно» находятся настройки параметров кода. Если у вас есть опыт в веб-разработке, вы можете настроить модуль через атрибуты CSS и HTML.
Готово, теперь вы умеете работать с модулем «Промоблок».
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊