Визуализация позволяет быстро и эффективно донести до пользователя информацию. Это особенно актуально тогда, когда нужно рассказать о цифрах или данных. Визуализация на сайте помогает повысить доверие к ресурсу, что может в позитивном ключе сказаться на уровне продаж.
Если вы хотите показать на сайте данные и проценты, используйте следующие модули:
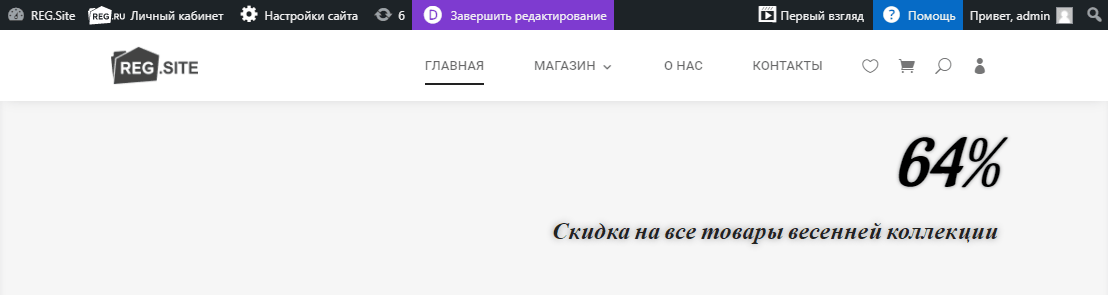
- «Счетчик с числом»:

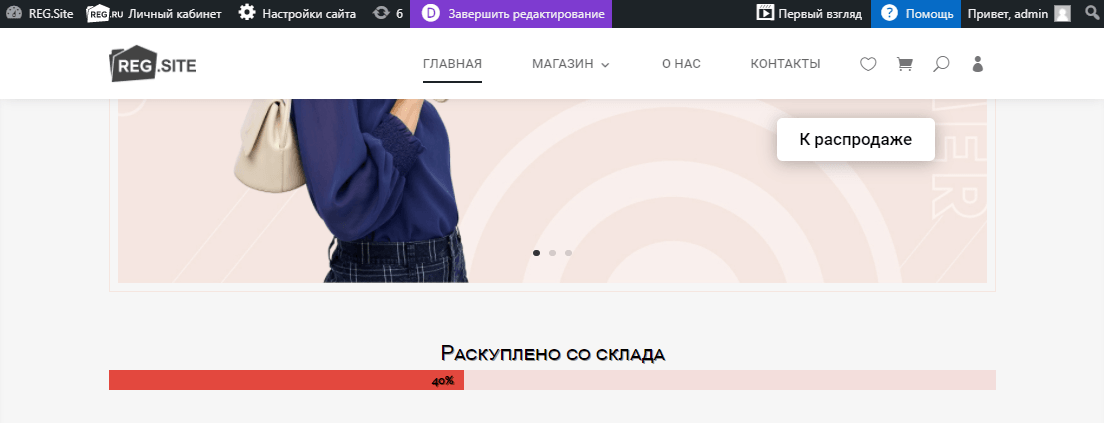
- «Счетчик с полосками»:

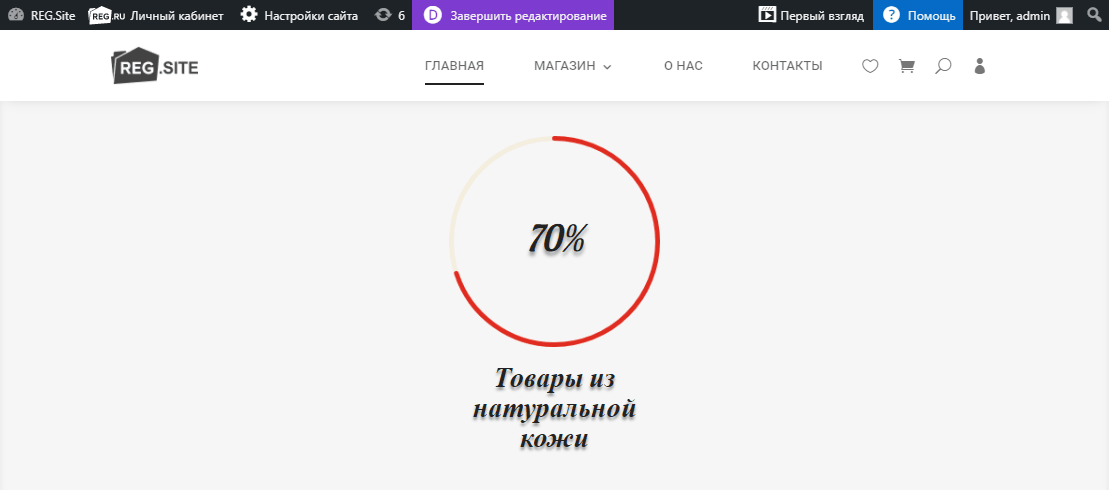
- «Счетчик с кругами»:

Как добавить и настроить модуль «Счетчик с числом»
-
1
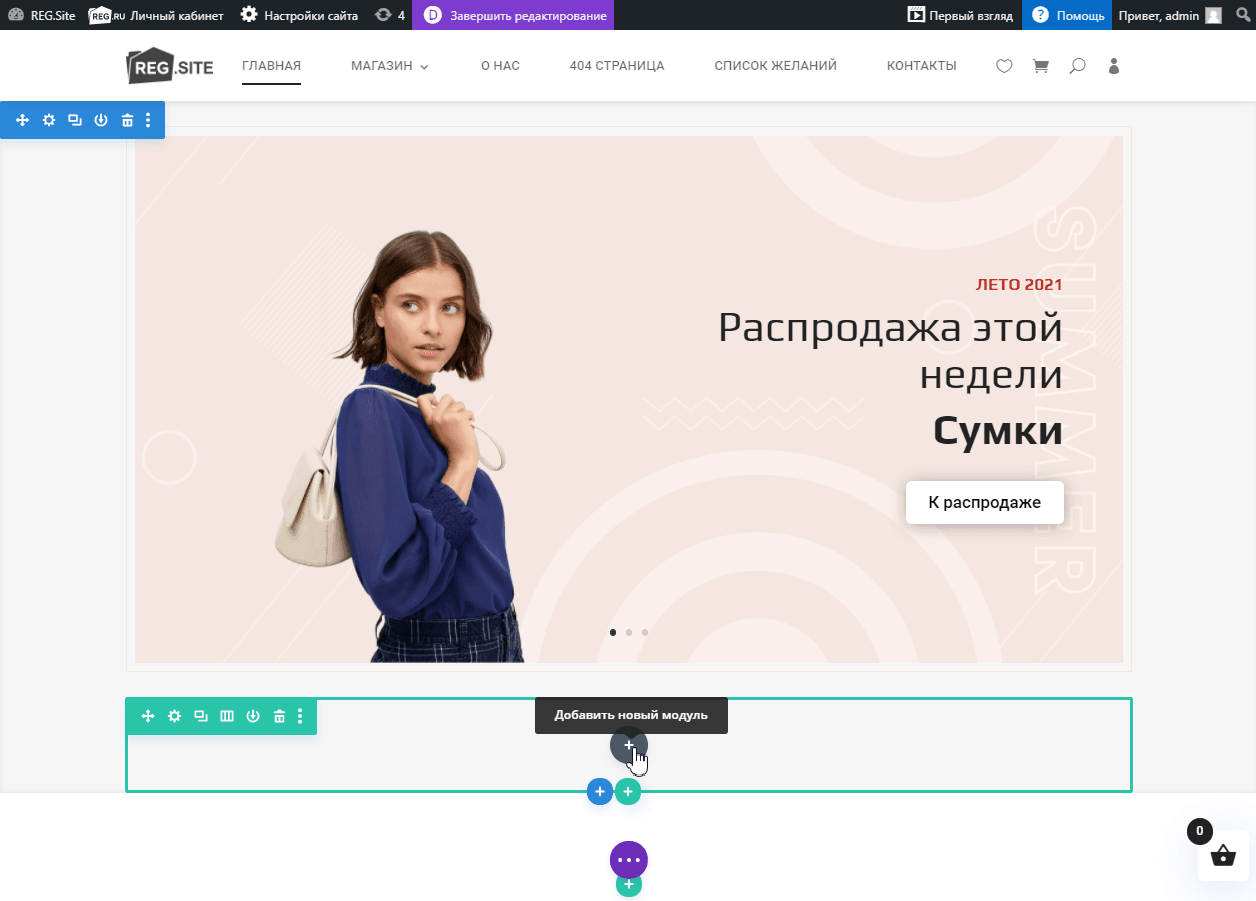
Выберите строку, в которую хотите добавить модуль, и нажмите на плюс в сером круге:

-
2
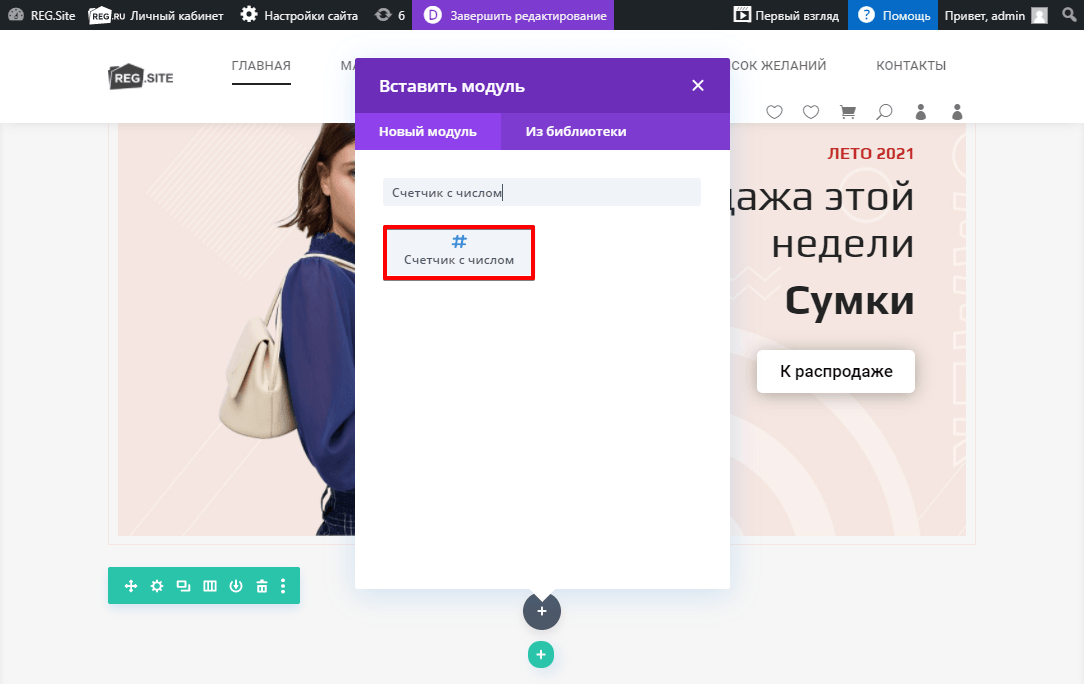
Выберите модуль Счетчик с числом:

Готово, модуль добавлен. Теперь вы можете переходить к настройкам внешнего вида модуля, которые находятся в трёх вкладках: «Контент», «Дизайн» и «Дополнительно».
Контент
Во вкладке «Контент» модуль можно отредактировать в блоках «Текст», «Элементы» и «Фон».
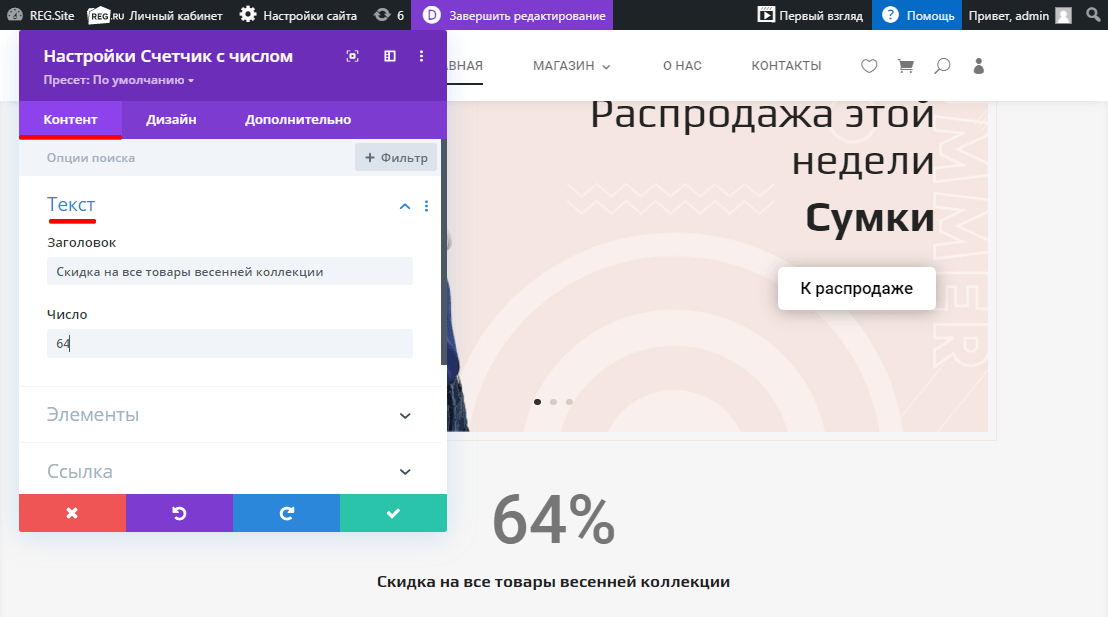
- В блоке «Текст» укажите заголовок и нужное число процентов:

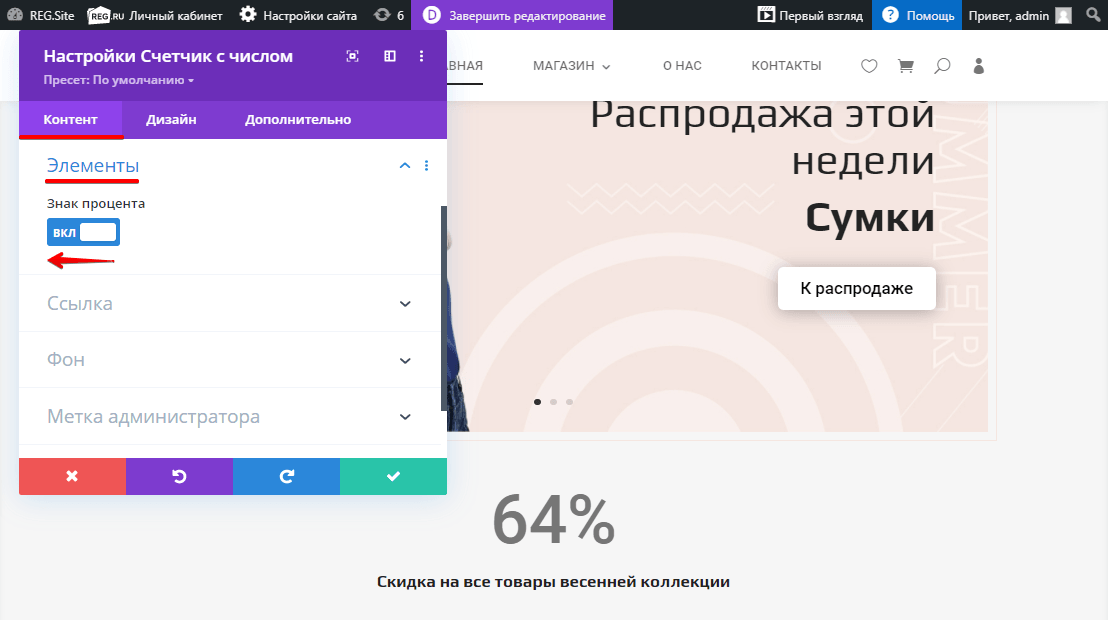
- Если вы хотите убрать знак процента, в блоке «Элементы» переведите переключатель в положение ВЫКЛ:

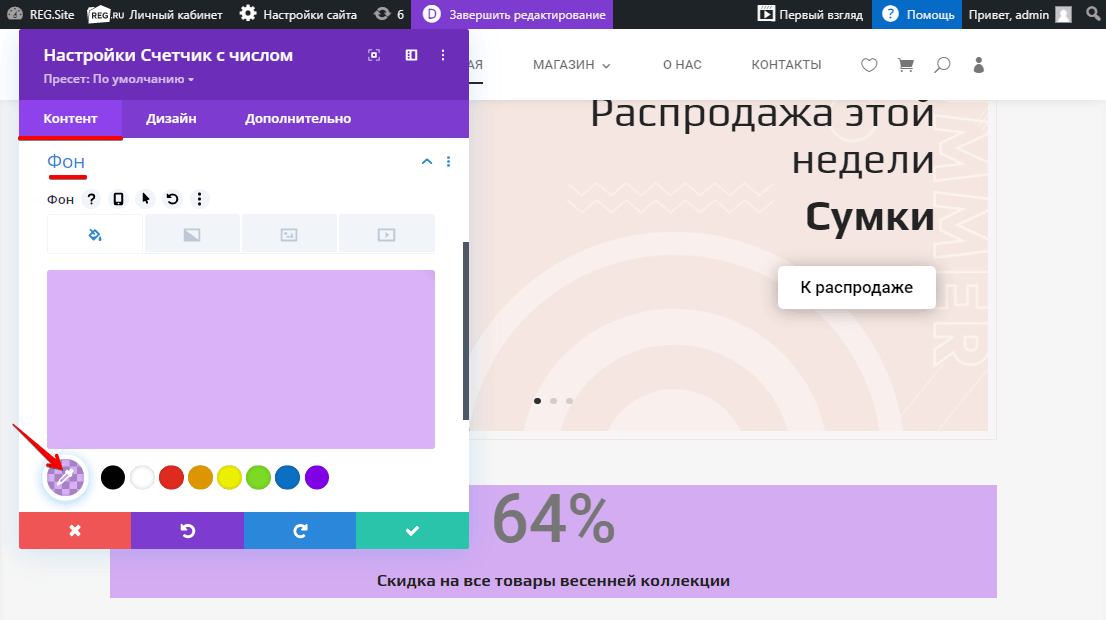
- В блоке «Фон» вы можете установить цвет фона модуля. Если вам нужно больше вариантов цветов, нажмите на три точки под знаком пипетки, выберите нужный оттенок и настройте его интенсивность:

После завершения настроек на вкладке «Контент» переходите на вкладку Дизайн.
Дизайн
В этой вкладке можно настроить модуль с помощью блоков:
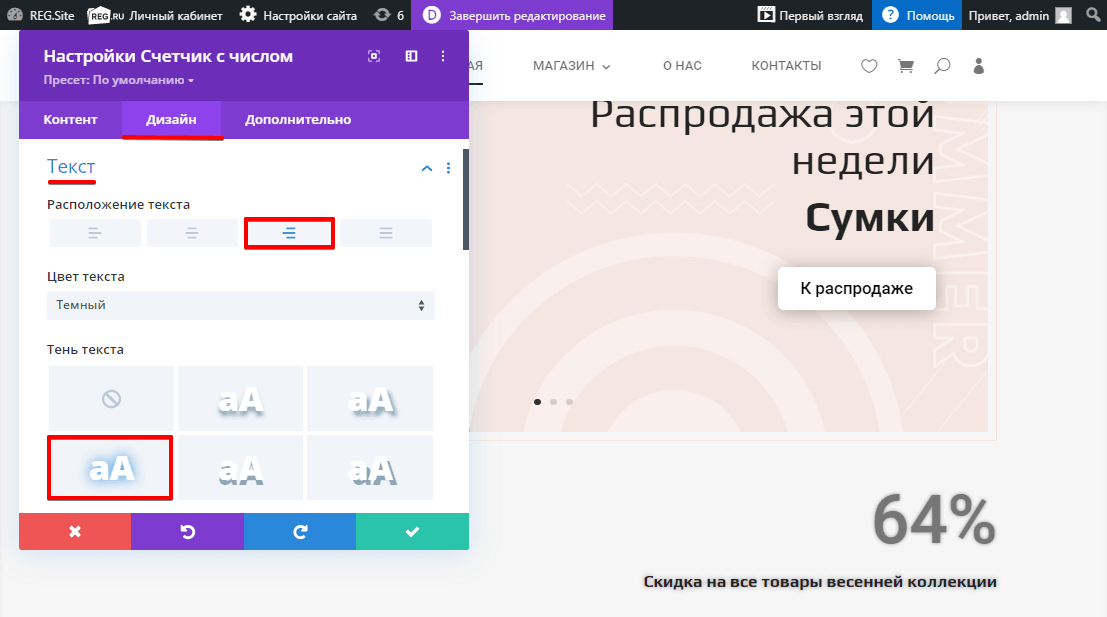
- «Текст» — настроить цвет и фон круга, а также непрозрачность:

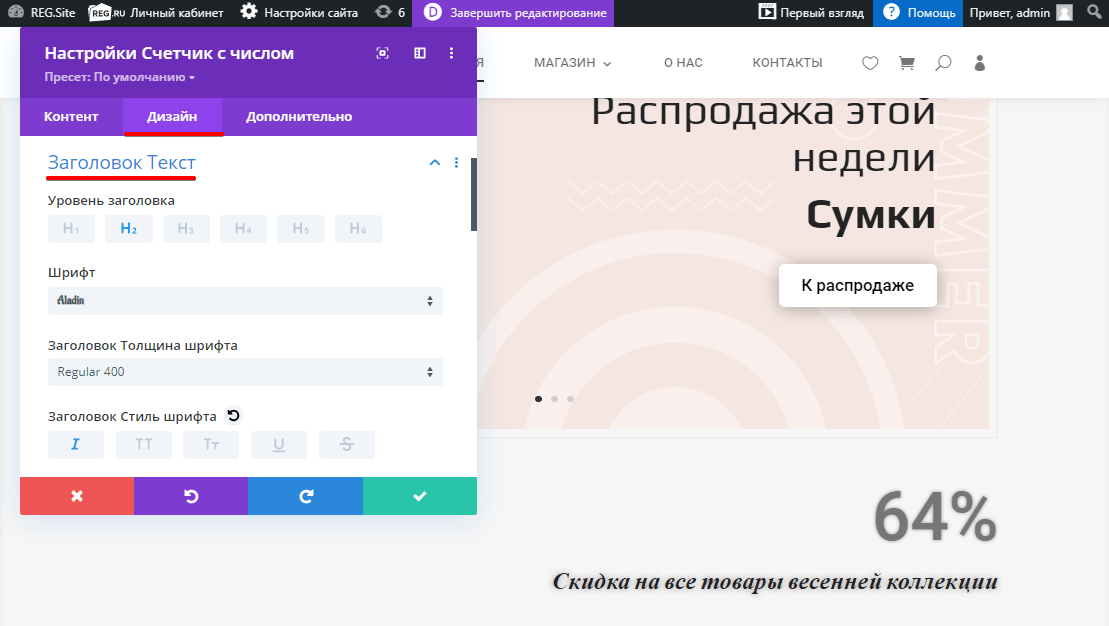
- «Заголовок Текст» — выбрать уровень заголовка, шрифт, толщину, стиль, расположение и цвет подзаголовка:

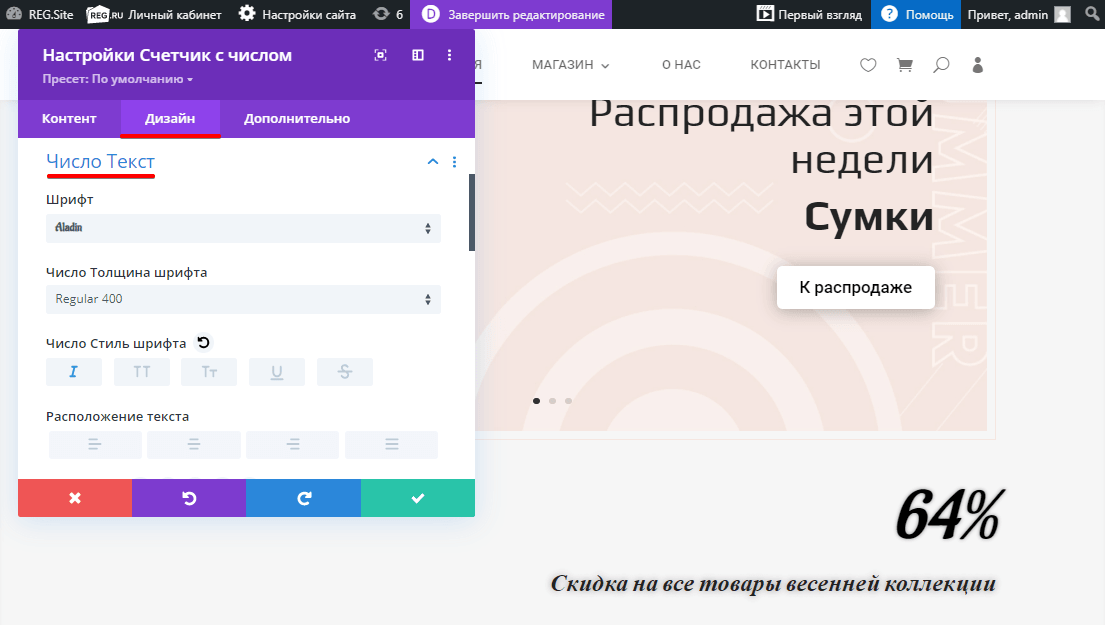
- «Число Текст» — выбрать шрифт, толщину, стиль, расположение и цвет текста числа в круге:

- «Размеры» — настроить ширину и расположение текста в модуле;
- «Отступы» — указать отступы в пикселях. Можно настроить отступ слева, справа, сверху и снизу;
- «Граница» — добавить и закруглить границы;
- «Тень контейнера» — создать тень границы модуля;
- «Фильтр» — настроить оттенок, а также насыщенность, яркость, контрастность, инверсию, сепию, прозрачность, размытие и режим смешивания круга;
- «Преобразовать» — масштабировать модуль, повернуть и настроить перекос;
- «Анимация» — добавить анимацию.
После завершения всех настроек на вкладке «Дизайн» переходите на вкладку Дополнительно.
Дополнительно
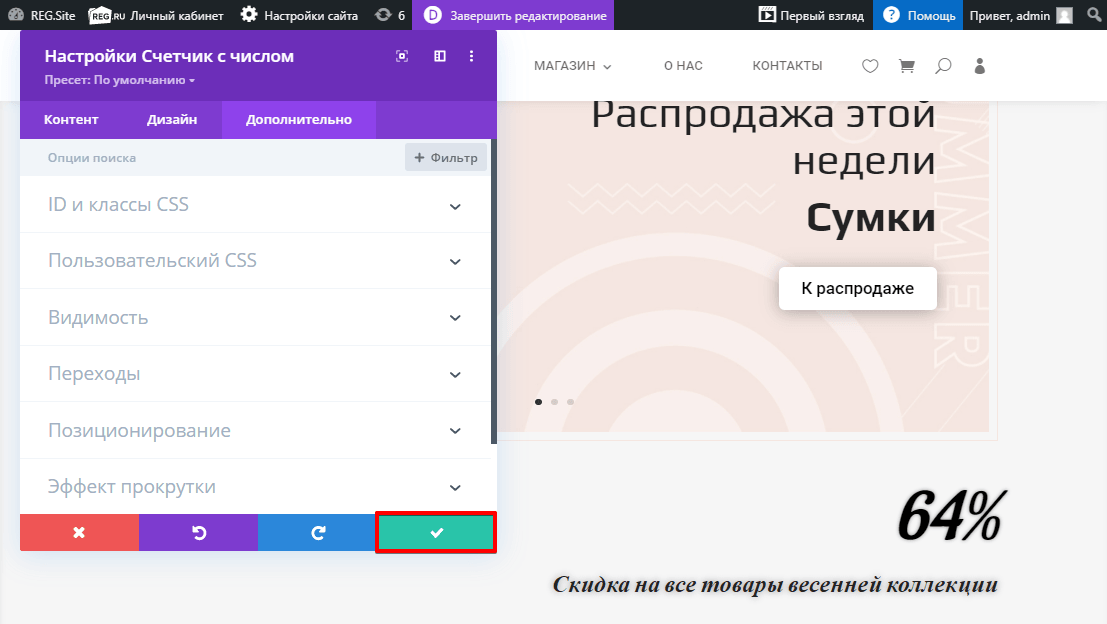
На вкладке «Дополнительно» находятся настройки параметров кода. Если у вас есть опыт в веб-разработке, вы можете настроить модуль через атрибуты CSS и HTML.
Чтобы сохранить изменения во всём модуле, нажмите на галочку:

Как добавить и настроить модуль «Счетчик с полосками»
-
1
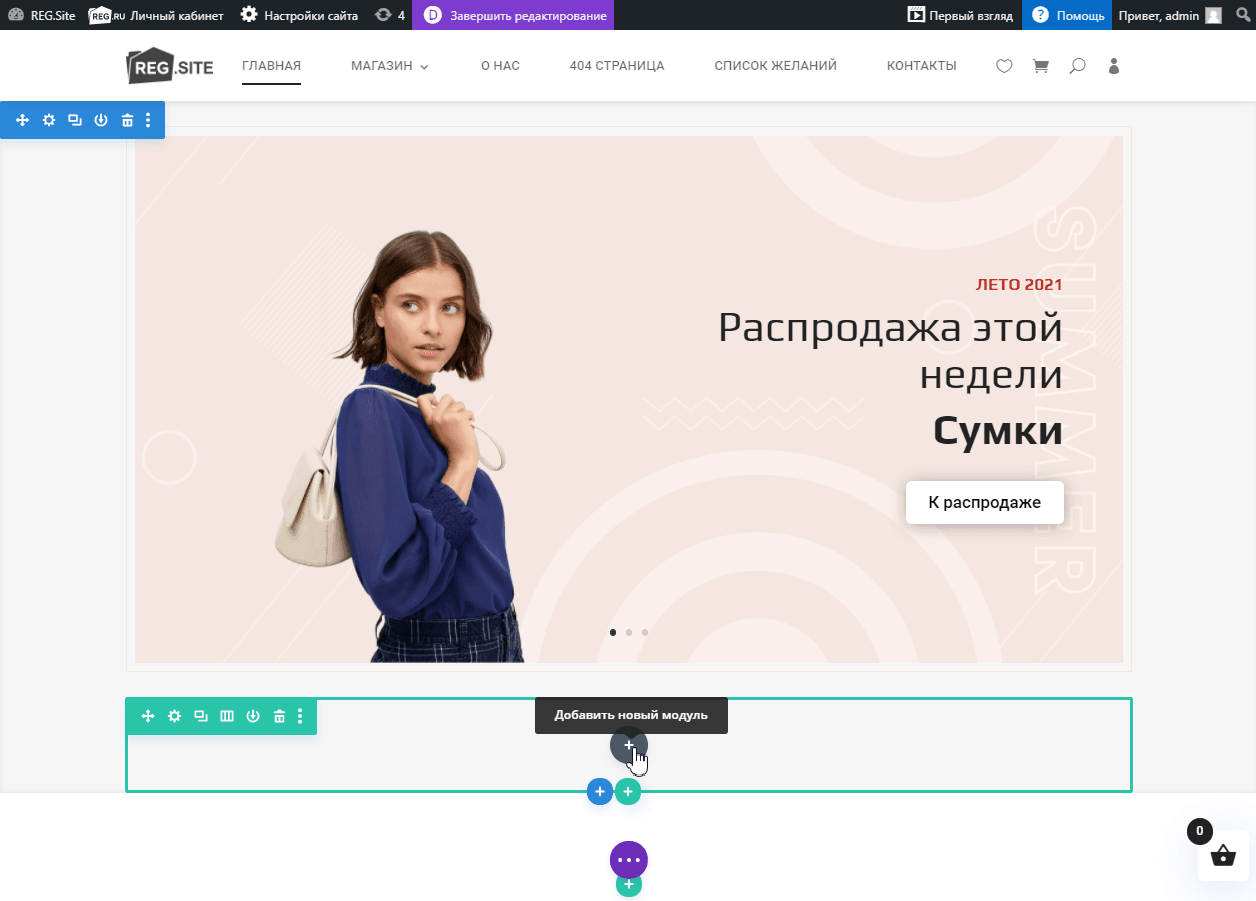
Выберите строку, в которую хотите добавить модуль, и нажмите на плюс в сером круге:

-
2
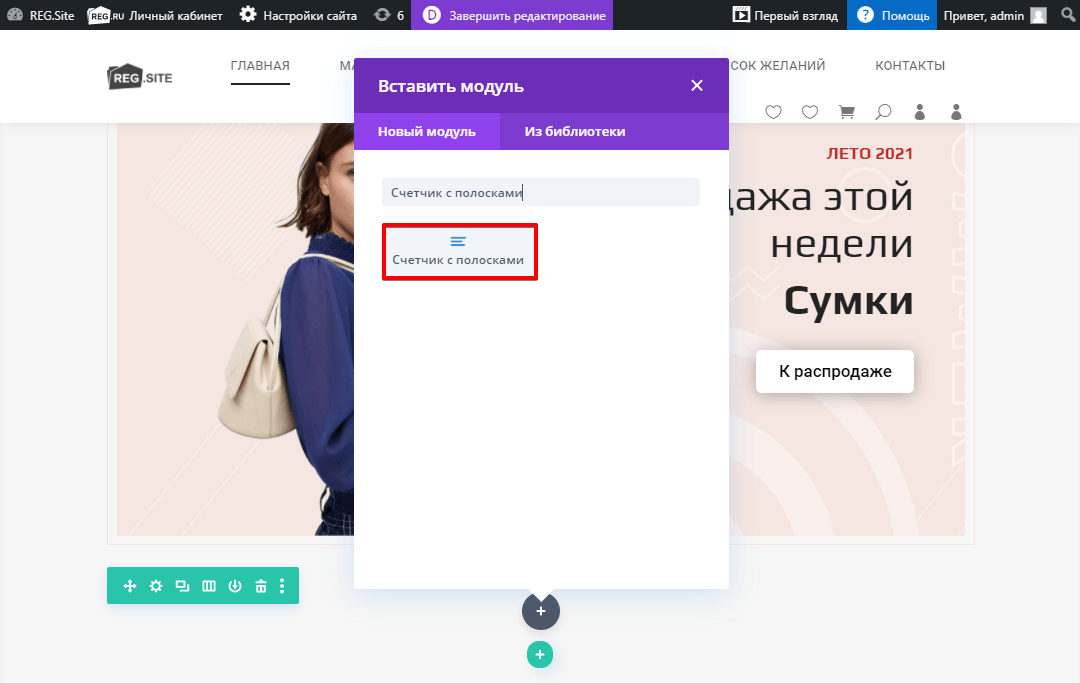
Выберите модуль Счетчик с полосками:

Готово, модуль добавлен. Теперь вы можете переходить к настройкам внешнего вида модуля, которые находятся в трёх вкладках: «Контент», «Дизайн» и «Дополнительно».
Контент
Во вкладке «Контент» модуль можно отредактировать в блоках «Текст» и «Фон».
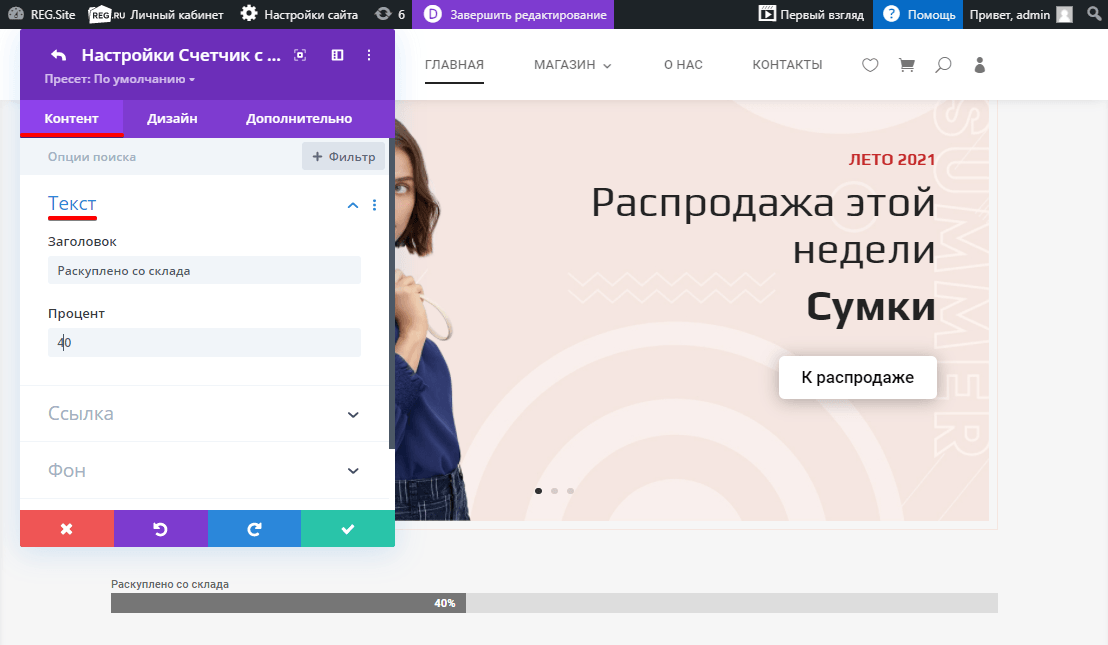
- В блоке «Текст» укажите заголовок и нужное число процентов:

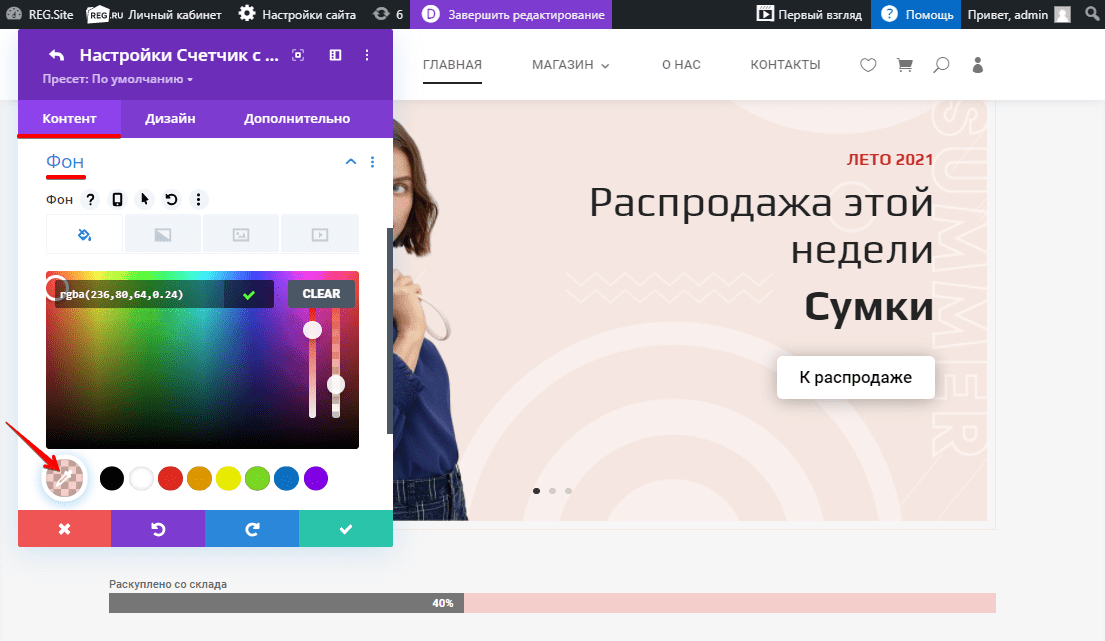
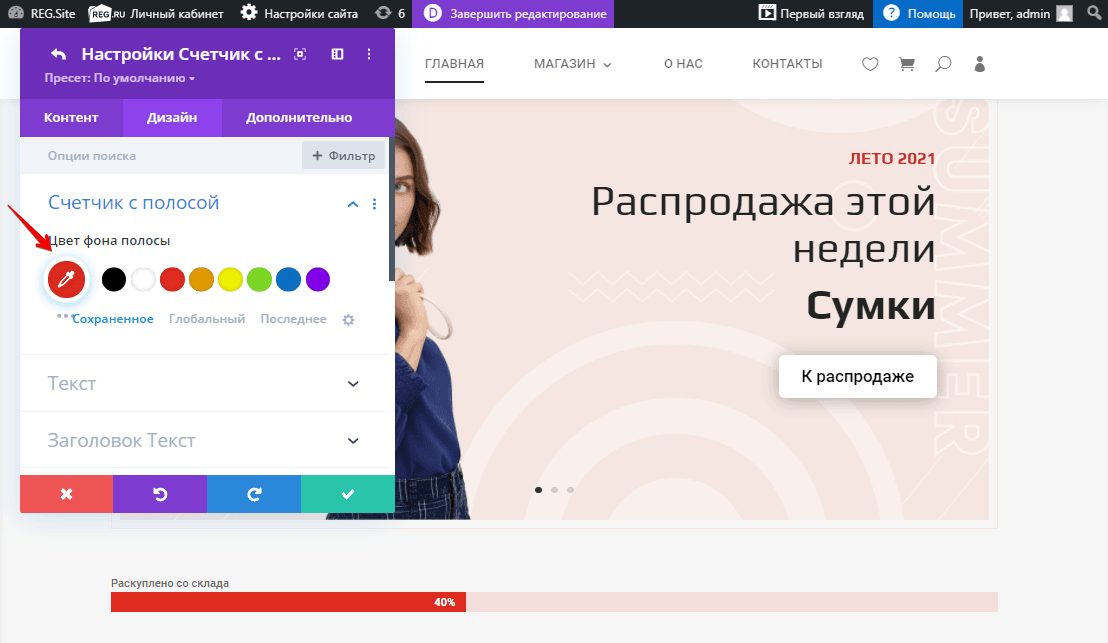
- В блоке «Фон» вы можете установить цвет фона полосы. Если вам нужно больше вариантов цветов, нажмите на три точки под знаком пипетки, выберите нужный оттенок и настройте его интенсивность:

После завершения настроек на вкладке «Контент» переходите на вкладку Дизайн.
Дизайн
В этой вкладке можно настроить модуль с помощью блоков:
- «Счетчик с полосой» — настроить цвет полосы:

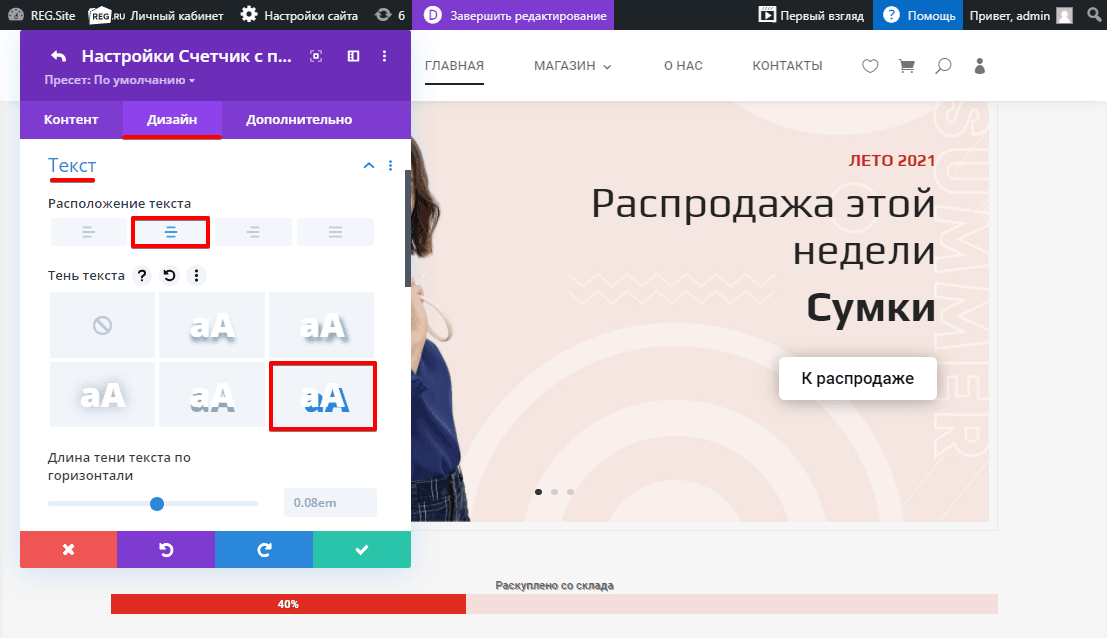
- «Текст» — выбрать расположение и цвет всего текста, добавить тень и отредактировать её отображение:

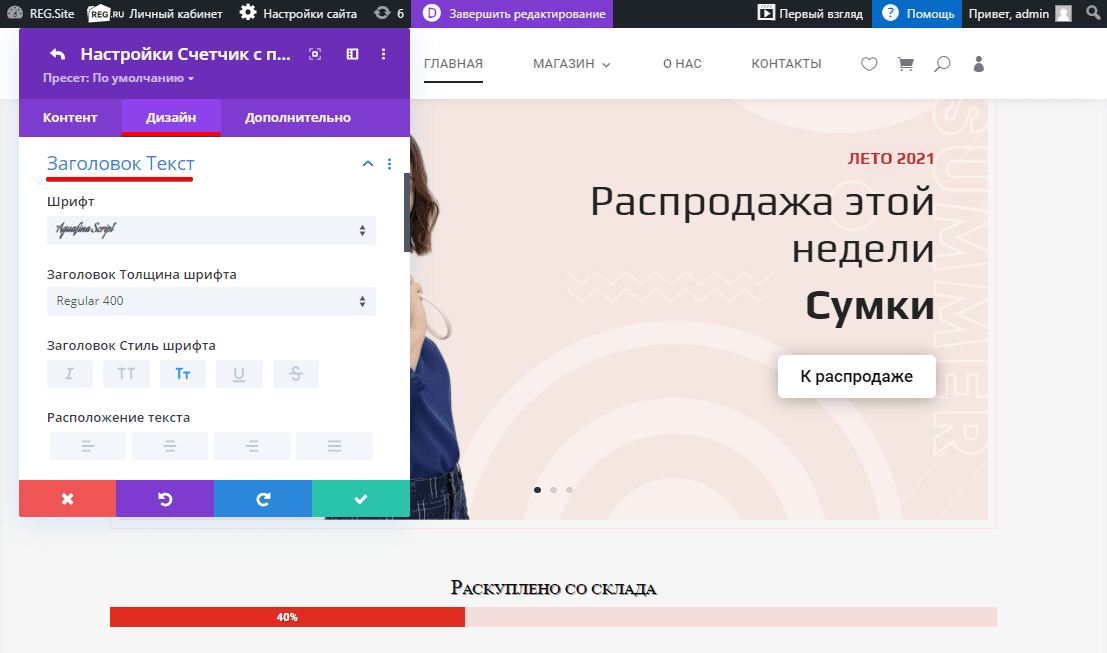
- «Заголовок Текст» — выбрать уровень заголовка, шрифт, толщину, стиль, расположение и цвет подзаголовка:

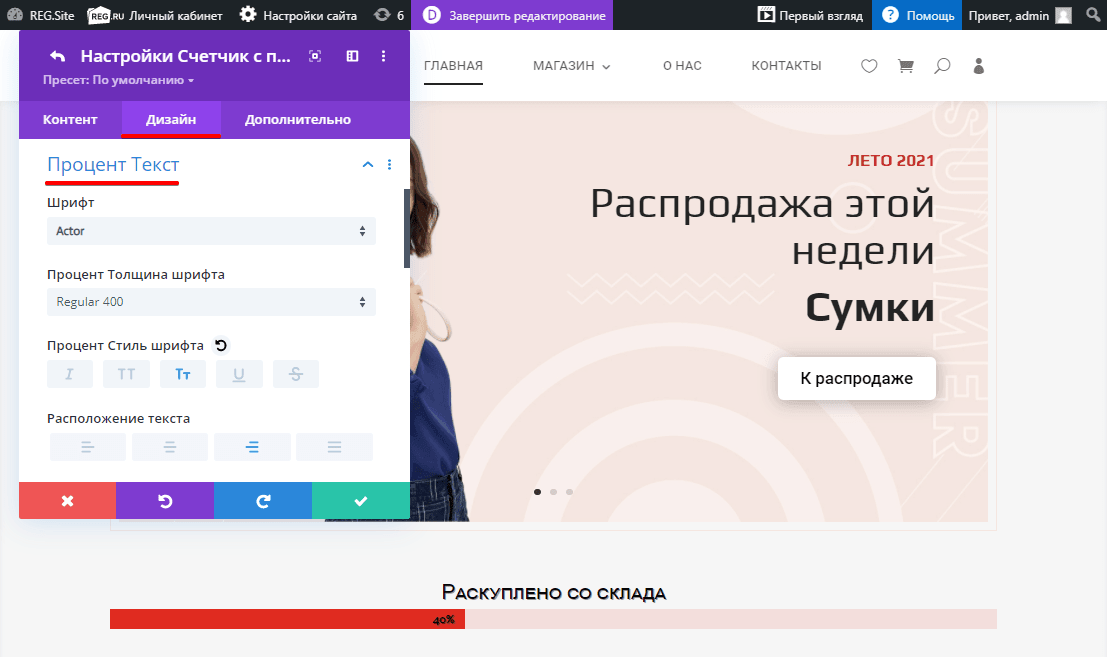
- «Процент Текст» — выбрать шрифт, толщину, стиль, расположение и цвет текста числа в круге:

- «Размеры» — настроить ширину и расположение текста в модуле;
- «Отступы» — указать отступы в пикселях. Можно настроить отступ слева, справа, сверху и снизу;
- «Граница» — добавить и закруглить границы;
- «Тень контейнера» — создать тень границы модуля;
- «Фильтр» — настроить оттенок, а также насыщенность, яркость, контрастность, инверсию, сепию, прозрачность, размытие и режим смешивания круга;
- «Преобразовать» — масштабировать модуль, повернуть и настроить перекос;
- «Анимация» — добавить анимацию.
После завершения всех настроек на вкладке «Дизайн» переходите на вкладку Дополнительно.
Дополнительно
На вкладке «Дополнительно» находятся настройки параметров кода. Если у вас есть опыт в веб-разработке, вы можете настроить заголовок через атрибуты CSS и HTML.
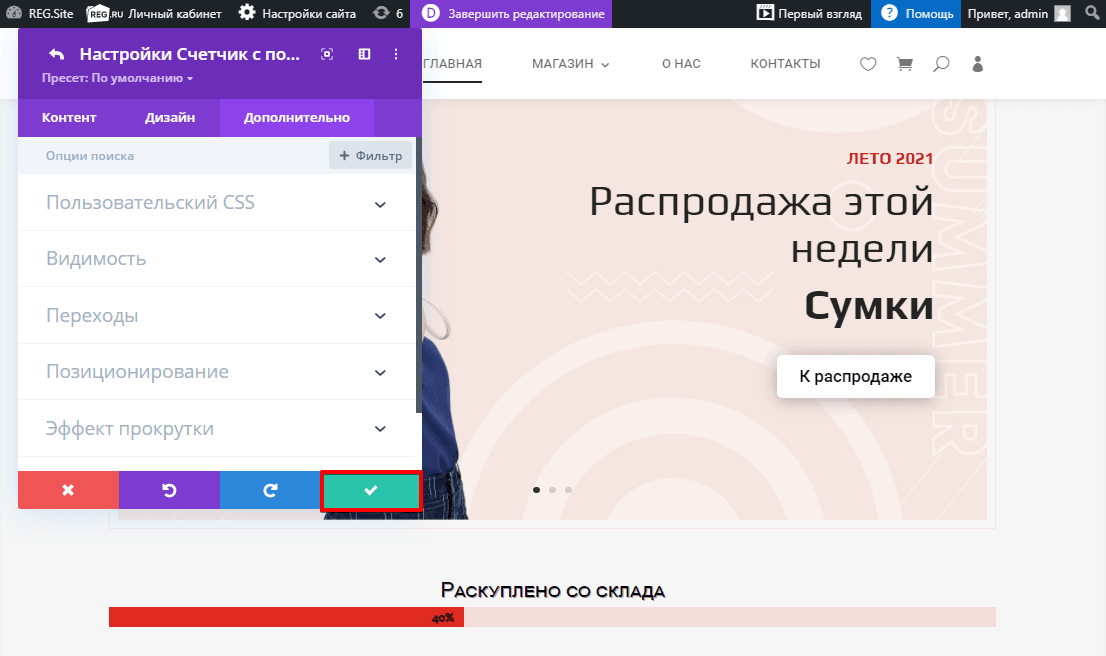
Чтобы сохранить изменения во всём модуле, нажмите на галочку:

Как добавить и настроить модуль «Счетчик с кругами»
-
1
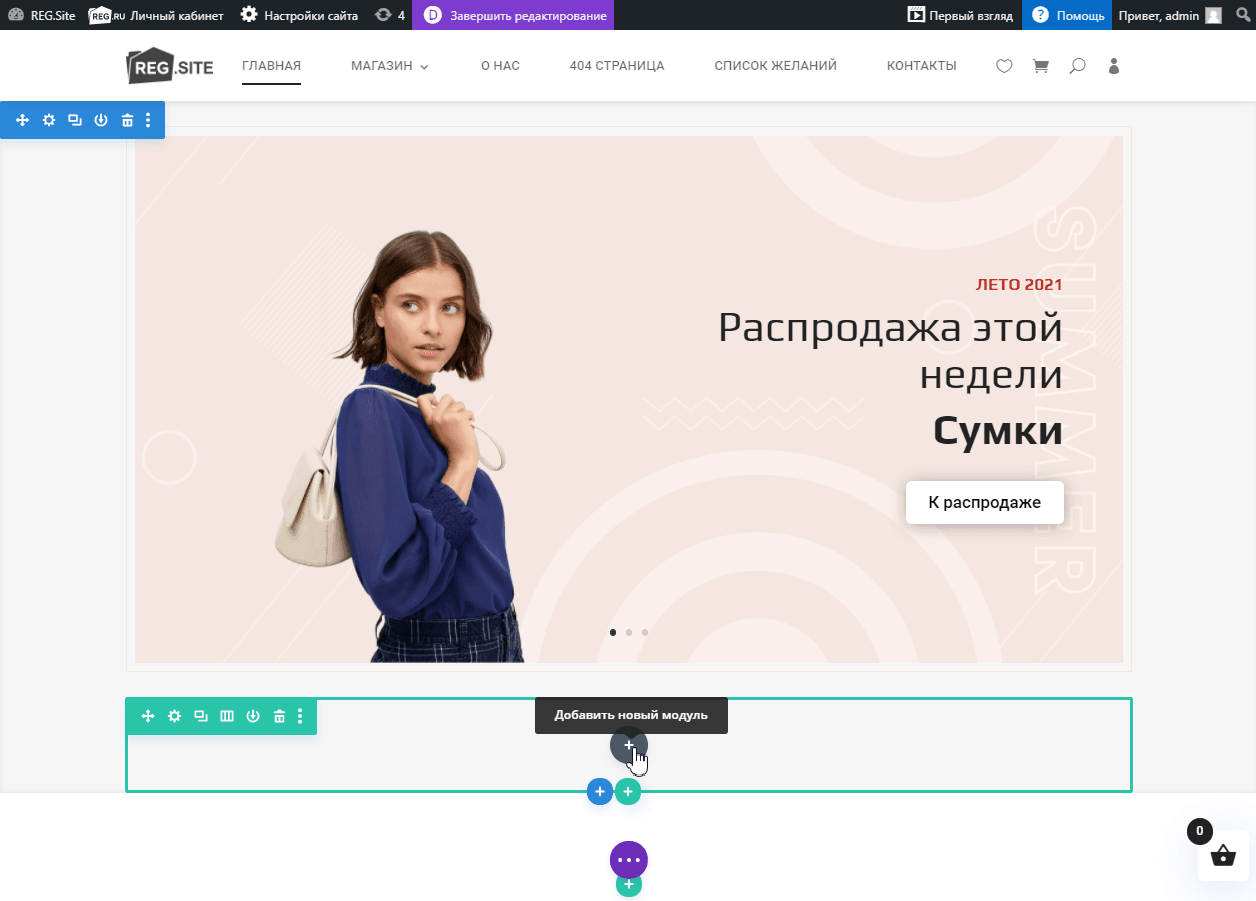
Выберите строку, в которую хотите добавить модуль, и нажмите на плюс в сером круге:

-
2
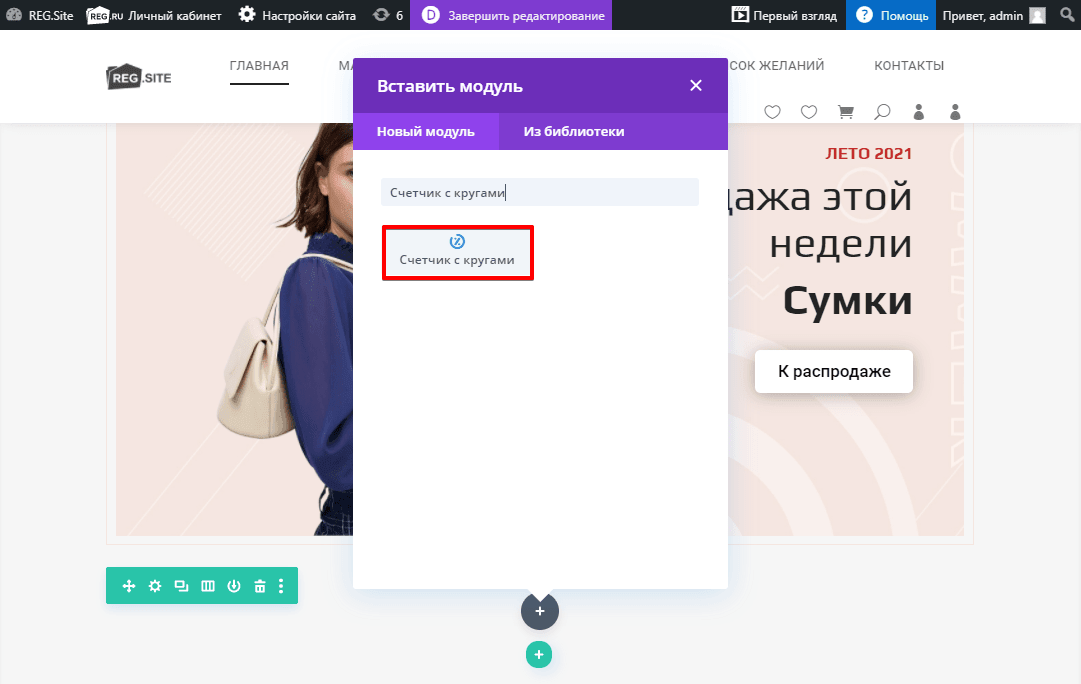
Выберите модуль Счетчик с кругами:

Готово, модуль добавлен. Теперь вы можете переходить к настройкам внешнего вида модуля, которые находятся в трёх вкладках: «Контент», «Дизайн» и «Дополнительно».
Контент
Во вкладке «Контент» модуль можно отредактировать в блоках «Текст», «Элементы» и «Фон».
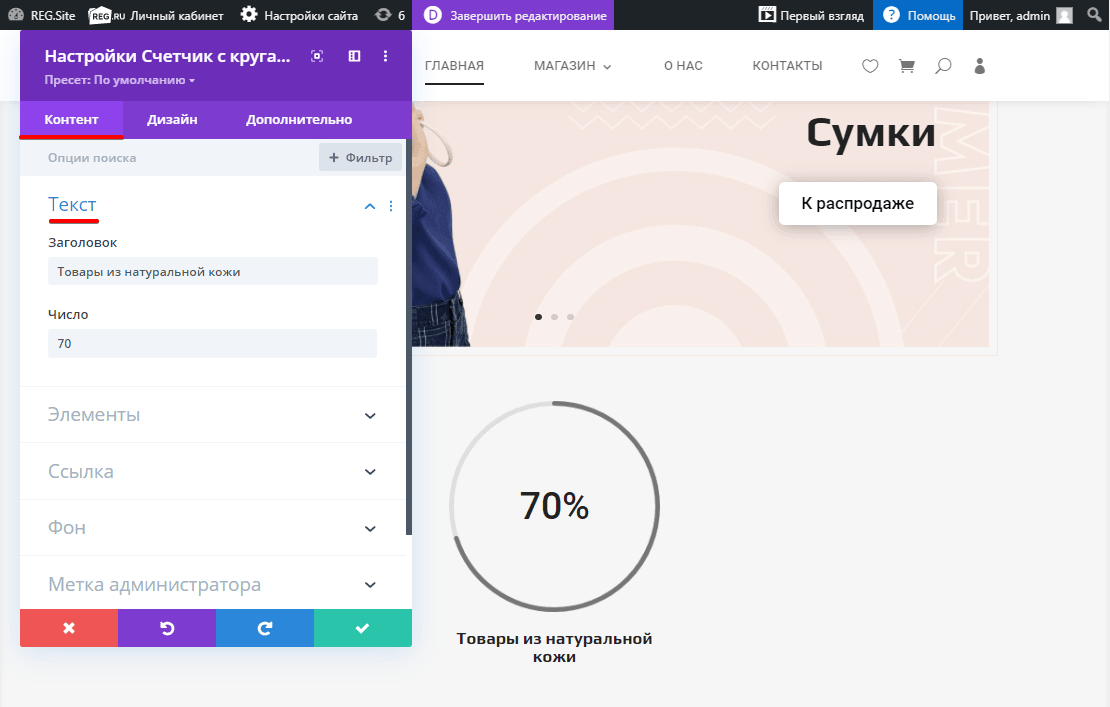
- В блоке «Текст» укажите заголовок и нужное число процентов:

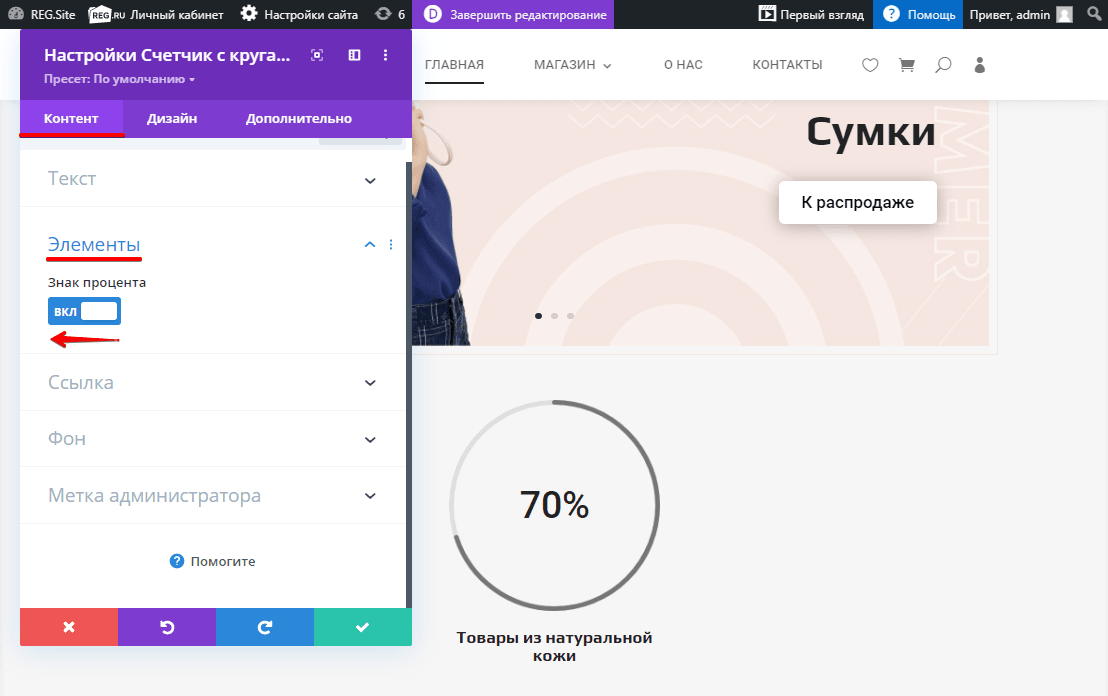
- Если вы хотите убрать знак процента, в блоке «Элементы» переведите переключатель в положение ВЫКЛ:

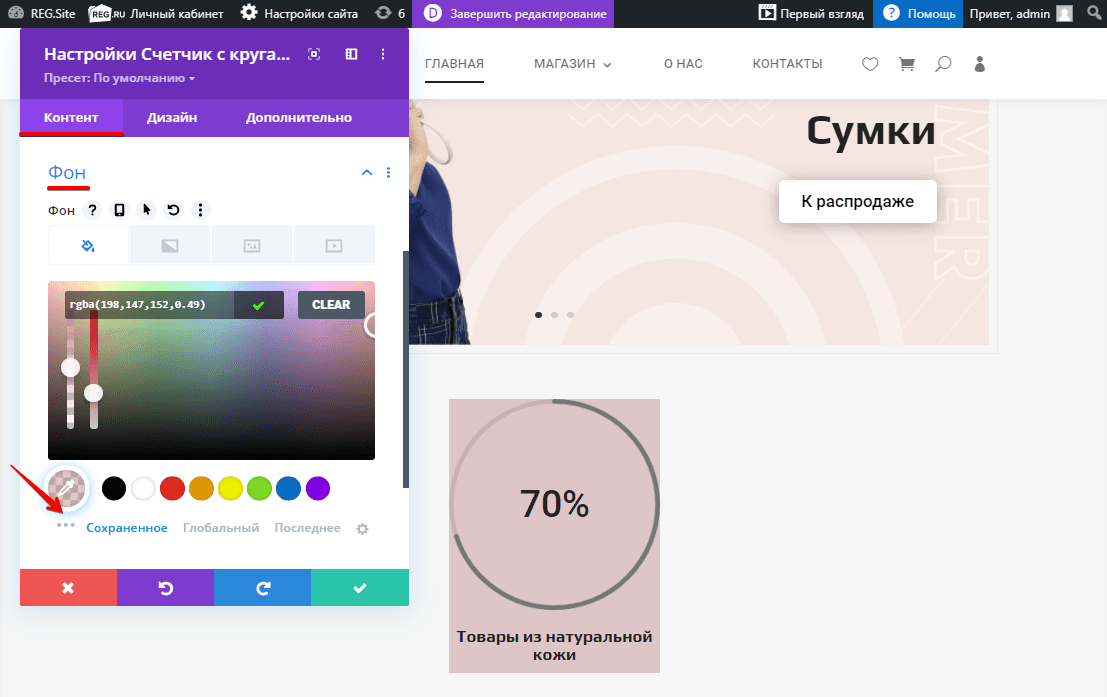
- В блоке «Фон» вы можете установить цвет фона модуля. Если вам нужно больше вариантов цветов, нажмите на три точки под знаком пипетки, выберите нужный оттенок и настройте его интенсивность:

После завершения настроек на вкладке «Контент» переходите на вкладку Дизайн.
Дизайн
В этой вкладке можно настроить модуль с помощью блоков:
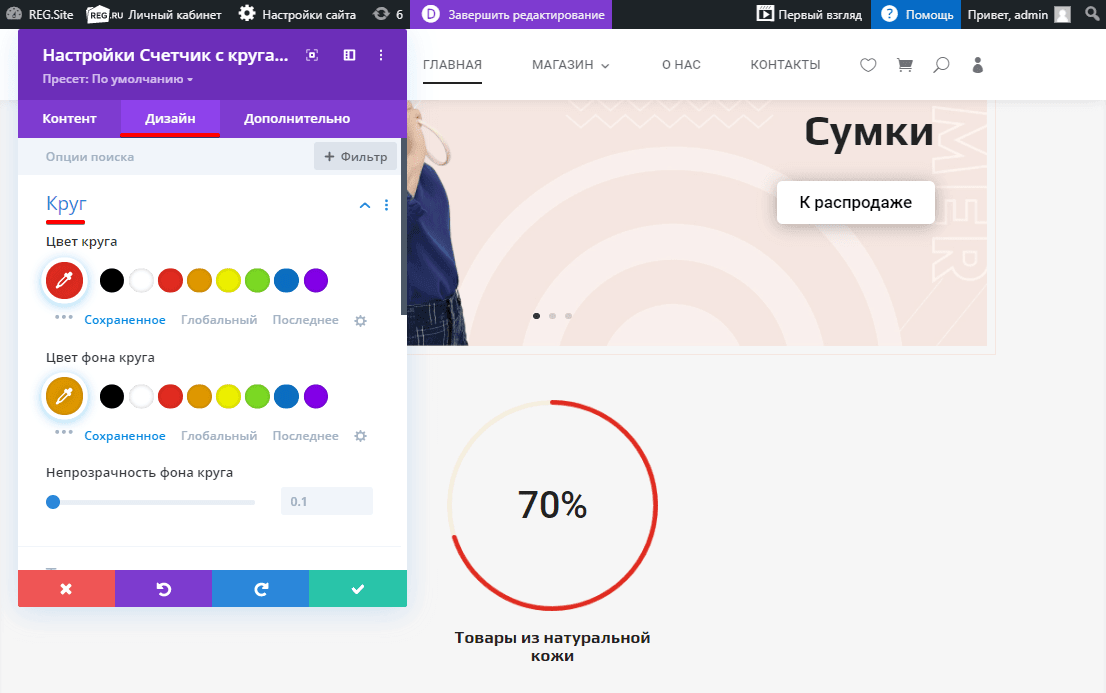
- «Круг» — настроить цвет и фон круга, а также непрозрачность:

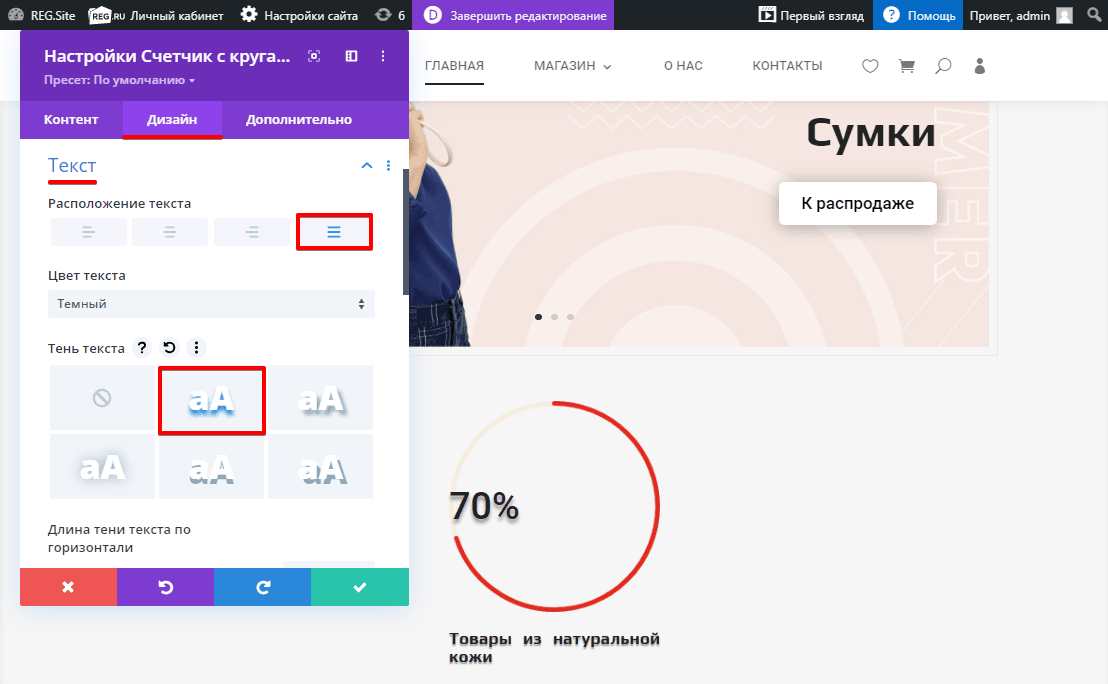
- «Текст» — выбрать расположение и цвет всего текста, добавить тень и отредактировать её отображение:

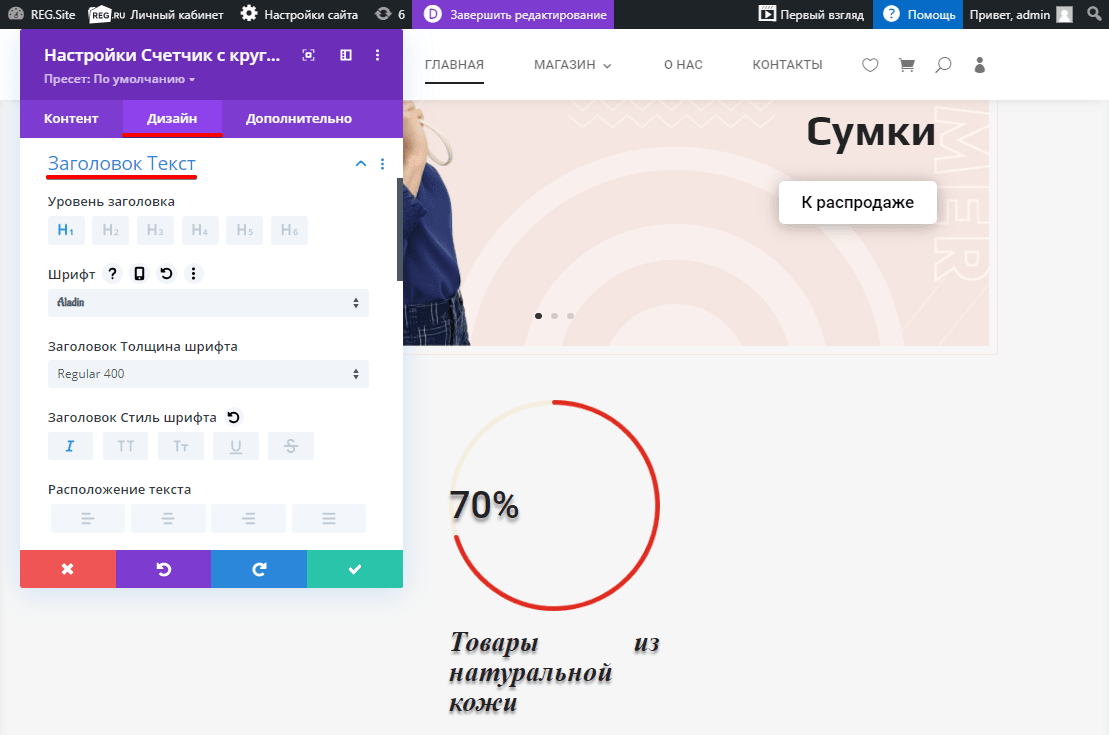
- «Заголовок Текст» — выбрать уровень заголовка, шрифт, толщину, стиль, расположение и цвет подзаголовка:

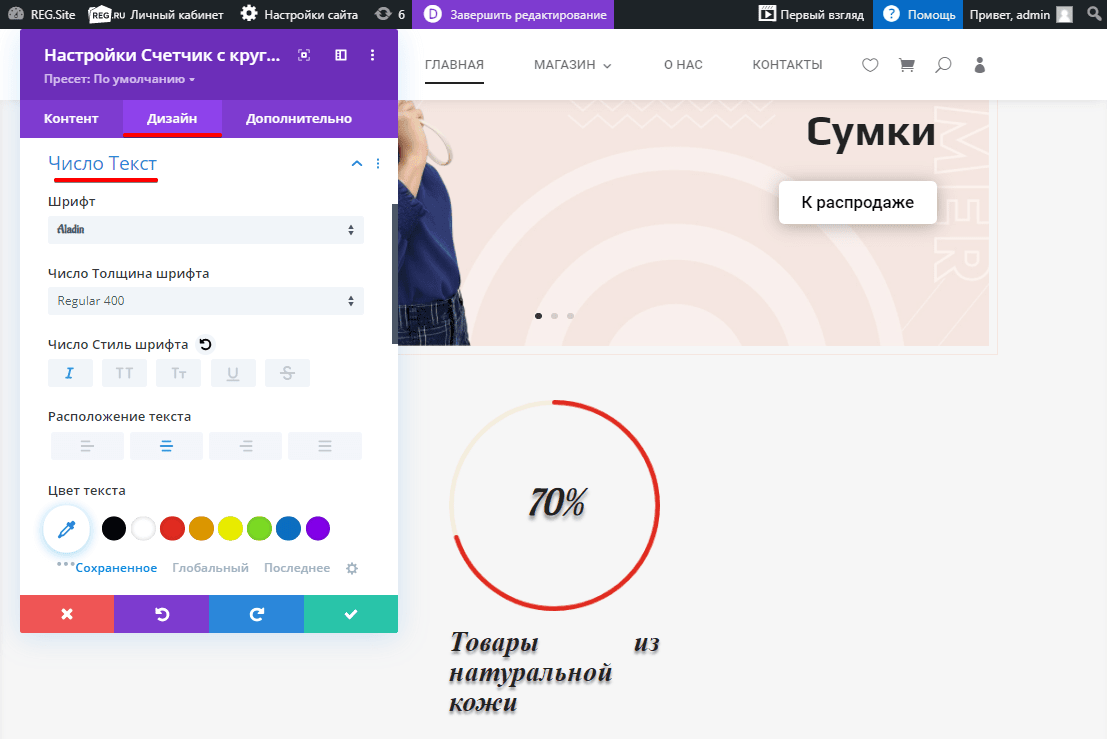
- «Число Текст» — выбрать шрифт, толщину, стиль, расположение и цвет текста числа в круге:

- «Размеры» — настроить ширину и расположение текста в модуле;
- «Отступы» — указать отступы в пикселях. Можно настроить отступ слева, справа, сверху и снизу;
- «Граница» — добавить и закруглить границы;
- «Тень контейнера» — создать тень границы модуля;
- «Фильтр» — настроить оттенок, а также насыщенность, яркость, контрастность, инверсию, сепию, прозрачность, размытие и режим смешивания круга;
- «Преобразовать» — масштабировать модуль, повернуть и настроить перекос;
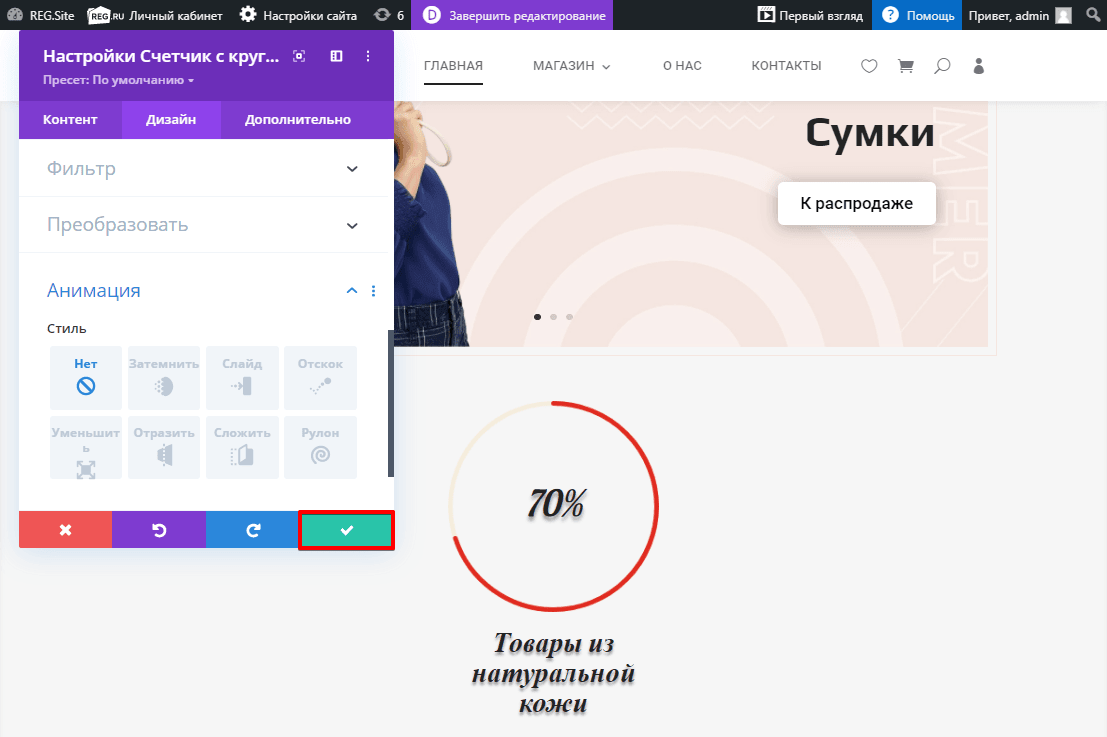
- «Анимация» — добавить анимацию.
После завершения всех настроек на вкладке «Дизайн» переходите на вкладку Дополнительно.
Дополнительно
На вкладке «Дополнительно» находятся настройки параметров кода. Если у вас есть опыт в веб-разработке, вы можете настроить заголовок через атрибуты CSS и HTML.
Чтобы сохранить изменения во всём модуле, нажмите на галочку:

Готово, теперь вы умеете работать с модулями «Счетчик с кругами», «Счетчик с полосками» и «Счетчик с числом».
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊